為什么要講HTTP頭�����?
1��、 非常簡單的通過HTTP頭�,可以讓你的用戶打開速度快10倍。
2���、 網上講HTTP頭的文章��,都講的太玄乎和專業(yè)���,實際價值不大�。
3�、 太多人看了太多亂七八糟的文章,加了很多自己也不知道干嘛用的HTTP頭�。
4、 HTTP頭過大會阻塞你的用戶訪問�����,你考慮過嗎���?如何讓你的HTTP頭正好夠用�����,能夠起到效果又不要過于臃腫堵塞你的用戶��,你考慮過嗎�?
什么是HTTP頭�����?
HTTP協議采用了請求/響應模型。
客戶端向服務器發(fā)送一個請求�,請求頭包含請求的方法、URI����、協議版本、以及包含請求修飾符�、客戶信息和內容的類似于MIME的消息結構。服務器以一個狀態(tài)行作為響應����,相應的內容包括消息協議的版本,成功或者錯誤編碼加上包含服務器信息�、實體元信息以及可能的實體內容。
以上是抄來的�����,其實我不想講�����,呵呵����,但是普及下吧。
下面是我們這一篇中主講的
HTTP響應頭的管理
哪些是常用的HTTP響應頭�����?
看圖:

總結來看����,常用的HTTP頭如下:

哪些頭需要好好管理?
Cache-Control
這是個無比妙用的頭��,它可以讓你的首頁�,從2MB,變成200KB���。
沒錯���,就是它。
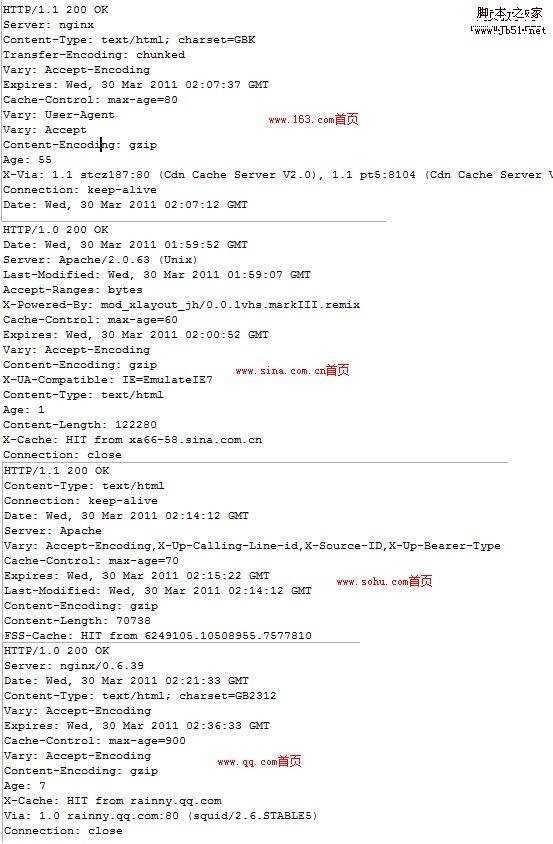
我們先看看別人用了它之后��,做到了啥�����。

減少了這么多,網站和用戶雙贏��,靠的就是這個頭����。下面我將講下具體如何用。
Last-Modify
這個頭好用�����,那就用是了����,為什么還要單獨拿出來說?
是因為這個頭�,有個小的隱藏風險,見過很多人中標��,我指出來�,希望更多的人可以看到,之后避免����。
很多網站����,在更新網站或者發(fā)布網站臨時維護信息時����,會采用將老的文件���,剪切到其他目錄��,然后本地再上傳一個同名文件進行文件更新或者網站的頁面更新�。當更新的頁面出問題或者維護結束他們使用正常頁面給用戶服務�����,會立刻把老的文件剪切回來���,覆蓋舊文件�。
這就有一個非常大的問題�����。
因為對于已經訪問過網站的人來說���,他們已經把文件緩存到了本地����。當用戶再次訪問網站時,會發(fā)送一個If-Modify-Since請求��。
老文件 Last-Modified: 舊時間
新文件 Last-Modified: 新時間
當你用舊文件替換新文件后�����,由于新文件的最后修改時間要早于舊文件的�,所以,IE不會讓用戶拿到沒有問題的舊文件�,而是讓他們使用新文件。
所以����,如果你使用用舊文件替代新文件,一定要對舊文件做個小的處理��,使其更新最后修改時間�,不然,用戶依然會訪問出問題的頁面或者是維護頁面�。
如何用好Cache-Control?
當你不想讓用戶緩存時��,你只需要添加一個頭,no-store即可�,其他no-cache、must���、must-revalidate、proxy-revalidate等都沒必要用�,因為no-store一般默認為最高級。
其他可以讓用戶緩存的頁面��,區(qū)分目錄�����,根據不同的目錄���,配置不同的max-age頭�����。
max-age啥用處���?
用戶得到HTTP響應頭后,會根據本地時間�����,加上max-age的時間,形成一個過期時間�����。例如��,用戶本次時間為11:00����,max-age設置為600,那么文件拿到后��,過期時間為11:10分�。也就是這個用戶,在11:10分以前��,訪問這個文件�,就會直接緩存命中,而不會對服務器發(fā)出請求�。
所以,max-age的運用就可以讓你的網站像那四大門戶一樣��,大小減少到原來的10分之一��,請求數也會短期內得到巨大的減少。
如何設置Cache-Control���?
如何設置百度娘之�����。
管理上的建議:
你不可能針對每個文件配置Cache-Control�����,所以,最好是先拆分域名���,將不同應用(文件類一個域名�����,圖片類一個域名等等)配置不同的緩存控制頭��。
如果你的網站屬于大中型網站�����,如網頁訪問帶寬在100M以上的�����,可能針對域名配置不同緩存控制頭���,已經不能滿足你的需求了�����,這個時候���,就可以管理好你的目錄。
將文件根據你們網站特點分到不同目錄���,然后針對目錄���,配置不同的緩存控制頭。
max-age設置多大���?
以下提出的均為建議值���,但是最適合你的,是你自己根據網站特點進行的緩存時間配置���。
首頁�����,建議為900����,也就是15分鐘。
文本類文件���,建議為10800��,也就是3小時。
圖片類文件����,建議為86400,也就是24小時��。
Swf類文件�,建議為604800,也就是7天���。
flv����、exe類文件,建議為31536000��,也就是1年�。
作者:王康