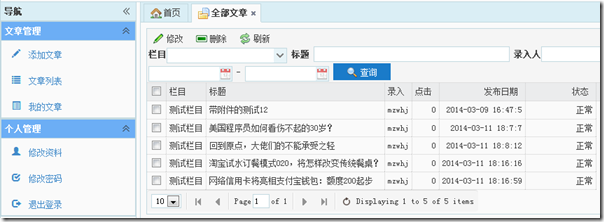
老習(xí)慣����,先上個效果圖:

1���、在IBLL
在InterfaceCommonModelService接口中添加獲取公共模型列表的方法
首先排序方法
/// summary>
/// 排序
/// /summary>
/// param name="entitys">數(shù)據(jù)實體集/param>
/// param name="roderCode">排序代碼[默認:ID降序]/param>
/// returns>/returns>
IQueryableCommonModel> Order(IQueryableCommonModel> entitys, int roderCode);
查詢數(shù)據(jù)方法
/// summary>
/// 查詢分頁數(shù)據(jù)列表
/// /summary>
/// param name="totalRecord">總記錄數(shù)/param>
/// param name="model">模型【All全部】/param>
/// param name="pageIndex">頁碼/param>
/// param name="pageSize">每頁記錄數(shù)/param>
/// param name="title">標題【不使用設(shè)置空字符串】/param>
/// param name="categoryID">欄目ID【不使用設(shè)0】/param>
/// param name="inputer">用戶名【不使用設(shè)置空字符串】/param>
/// param name="fromDate">起始日期【可為null】/param>
/// param name="toDate">截止日期【可為null】/param>
/// param name="orderCode">排序碼/param>
/// returns>分頁數(shù)據(jù)列表/returns>
IQueryableCommonModel> FindPageList(out int totalRecord, int pageIndex, int pageSize, string model, string title, int categoryID, string inputer, NullableDateTime> fromDate, NullableDateTime> toDate, int orderCode);
2��、BLL
在CommonModelService寫方法實現(xiàn)代碼�,內(nèi)容都很簡單主要是思路�,直接上代碼
public IQueryableCommonModel> FindPageList(out int totalRecord, int pageIndex, int pageSize, string model, string title, int categoryID, string inputer, NullableDateTime> fromDate, NullableDateTime> toDate, int orderCode)
{
//獲取實體列表
IQueryableCommonModel> _commonModels = CurrentRepository.Entities;
if (model == null || model != "All") _commonModels = _commonModels.Where(cm => cm.Model == model);
if (!string.IsNullOrEmpty(title)) _commonModels = _commonModels.Where(cm => cm.Title.Contains(title));
if (categoryID > 0) _commonModels = _commonModels.Where(cm => cm.CategoryID == categoryID);
if (!string.IsNullOrEmpty(inputer)) _commonModels = _commonModels.Where(cm => cm.Inputer == inputer);
if (fromDate != null) _commonModels = _commonModels.Where(cm => cm.ReleaseDate >= fromDate);
if (toDate != null) _commonModels = _commonModels.Where(cm => cm.ReleaseDate = toDate);
_commonModels = Order(_commonModels, orderCode);
totalRecord = _commonModels.Count();
return PageList(_commonModels, pageIndex, pageSize).AsQueryable();
}
public IQueryableCommonModel> Order(IQueryableCommonModel> entitys, int orderCode)
{
switch(orderCode)
{
//默認排序
default:
entitys = entitys.OrderByDescending(cm => cm.ReleaseDate);
break;
}
return entitys;
}
3、web
由于CommonModel跟我們前臺顯示的數(shù)據(jù)并不一致�����,為了照顧datagrid中的數(shù)據(jù)顯示再在Ninesky.Web.Models中再構(gòu)造一個視圖模型CommonModelViewModel
using System;
namespace Ninesky.Web.Models
{
/// summary>
/// CommonModel視圖模型
/// remarks>
/// 創(chuàng)建:2014.03.10
/// /remarks>
/// /summary>
public class CommonModelViewModel
{
public int ModelID { get; set; }
/// summary>
/// 欄目ID
/// /summary>
public int CategoryID { get; set; }
/// summary>
/// 欄目名稱
/// /summary>
public string CategoryName { get; set; }
/// summary>
/// 模型名稱
/// /summary>
public string Model { get; set; }
/// summary>
/// 標題
/// /summary>
public string Title { get; set; }
/// summary>
/// 錄入者
/// /summary>
public string Inputer { get; set; }
/// summary>
/// 點擊
/// /summary>
public int Hits { get; set; }
/// summary>
/// 發(fā)布日期
/// /summary>
public DateTime ReleaseDate { get; set; }
/// summary>
/// 狀態(tài)
/// /summary>
public int Status { get; set; }
/// summary>
/// 狀態(tài)文字
/// /summary>
public string StatusString { get { return Ninesky.Models.CommonModel.StatusList[Status]; } }
/// summary>
/// 首頁圖片
/// /summary>
public string DefaultPicUrl { get; set; }
}
}
在ArticleController中添加一個返回json類型的JsonList方法
/// summary>
/// 文章列表Json【注意權(quán)限問題��,普通人員是否可以訪問�?】
/// /summary>
/// param name="title">標題/param>
/// param name="input">錄入/param>
/// param name="category">欄目/param>
/// param name="fromDate">日期起/param>
/// param name="toDate">日期止/param>
/// param name="pageIndex">頁碼/param>
/// param name="pageSize">每頁記錄/param>
/// returns>/returns>
public ActionResult JsonList(string title, string input, Nullableint> category, NullableDateTime> fromDate, NullableDateTime> toDate, int pageIndex = 1, int pageSize = 20)
{
if (category == null) category = 0;
int _total;
var _rows = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Article", title, (int)category, input, fromDate, toDate, 0).Select(
cm => new Ninesky.Web.Models.CommonModelViewModel()
{
CategoryID = cm.CategoryID,
CategoryName = cm.Category.Name,
DefaultPicUrl = cm.DefaultPicUrl,
Hits = cm.Hits,
Inputer = cm.Inputer,
Model = cm.Model,
ModelID = cm.ModelID,
ReleaseDate = cm.ReleaseDate,
Status = cm.Status,
Title = cm.Title
});
return Json(new { total = _total, rows = _rows.ToList() });
}
下面是做界面了,在添加 List方法�,這里不提供任何數(shù)據(jù),數(shù)據(jù)在JsonList 中獲得
/// summary>
/// 全部文章
/// /summary>
/// returns>/returns>
public ActionResult List()
{
return View();
}
右鍵添加視圖
div id="toolbar">
div>
a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true" >修改/a>
a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true" ">刪除/a>
a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#article_list').datagrid('reload');">刷新/a>
/div>
div class="form-inline">
label>欄目/label>input id="combo_category" data-options="url:'@Url.Action("JsonTree", "Category", new { model="Article" })'" class="easyui-combotree" />
label>標題/label> input id="textbox_title" class="input-easyui" style="width:280px" />
label>錄入人/label>input id="textbox_inputer" class="input-easyui" />
label>添加日期/label>
input id="datebox_fromdate" type="datetime" class="easyui-datebox" style="width:120px" /> -
input id="datebox_todate" type="datetime" class="easyui-datebox" style="width:120px; " />
a href="#" id="btn_search" data-options="iconCls:'icon-search'" class="easyui-linkbutton">查詢/a>
/div>
/div>
table id="article_list">/table>
script src="~/Scripts/Common.js">/script>
script type="text/javascript">
$("#article_list").datagrid({
loadMsg: '加載中……',
pagination:true,
url: '@Url.Action("JsonList","Article")',
columns: [[
{ field: 'ModelID', title: 'ID', checkbox: true },
{ field: 'CategoryName', title: '欄目'},
{ field: 'Title', title: '標題'},
{ field: 'Inputer', title: '錄入', align: 'right' },
{ field: 'Hits', title: '點擊', align: 'right' },
{ field: 'ReleaseDate', title: '發(fā)布日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } },
{ field: 'StatusString', title: '狀態(tài)', width: 100, align: 'right' }
]],
toolbar: '#toolbar',
idField: 'ModelID',
});
//查找
$("#btn_search").click(function () {
$("#article_list").datagrid('load', {
title: $("#textbox_title").val(),
input: $("#textbox_inputer").val(),
category: $("#combo_category").combotree('getValue'),
fromDate: $("#datebox_fromdate").datebox('getValue'),
toDate: $("#datebox_todate").datebox('getValue')
});
});
}
/script>
上面都是easyui-datagrid的內(nèi)容��。
總體思路是BLL中實現(xiàn)查詢公共模型列表�,web中添加一個JsonList方法調(diào)用BLL中的方法并返回列表的Json類型。然后再添加一個List調(diào)用JsonList用來顯示。下篇文章做刪除和修改操作�,希望大家會持續(xù)關(guān)注�。
您可能感興趣的文章:- ASP.NET MVC5網(wǎng)站開發(fā)用戶登錄、注銷(五)
- PHP MVC模式在網(wǎng)站架構(gòu)中的實現(xiàn)分析
- ASP.NET MVC5網(wǎng)站開發(fā)用戶注冊(四)
- ASP.NET MVC5 網(wǎng)站開發(fā)框架模型����、數(shù)據(jù)存儲、業(yè)務(wù)邏輯(三)
- MVC4 網(wǎng)站發(fā)布(整理+部分問題收集和解決方案)
- CodeIgniter php mvc框架 中國網(wǎng)站
- PHP發(fā)明人談MVC和網(wǎng)站設(shè)計架構(gòu) 貌似他不支持php用mvc
- ASP.NET MVC5網(wǎng)站開發(fā)項目框架(二)
- ASP.NET MVC5網(wǎng)站開發(fā)添加文章(八)
- 一步步打造簡單的MVC電商網(wǎng)站BooksStore(1)