導(dǎo)航實際上給訪問者提供了一個地圖類似的東西,讓訪問者更快地找到想要的東西�。
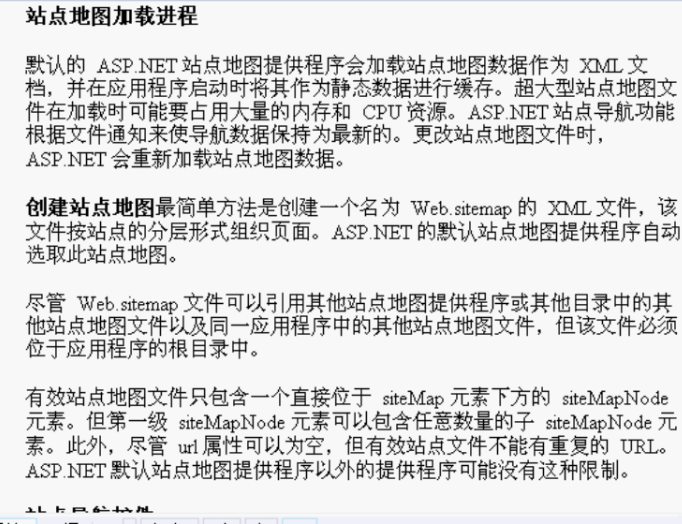
在2.0中引入了一個很重要的概念,那就是站點地圖siteMap這樣一個XML文件����,但是它后綴不是XML。
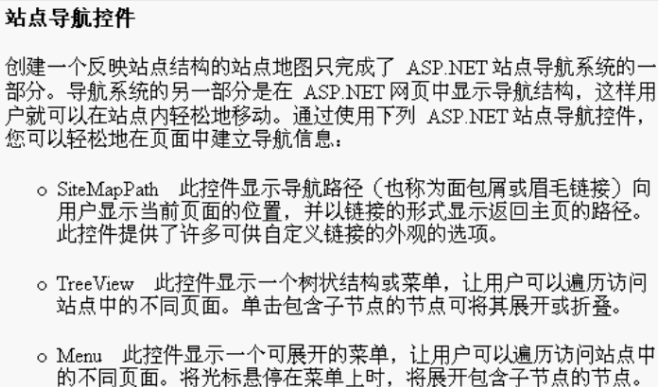
若要為站點創(chuàng)建一致的��、容易管理的導(dǎo)航解決方案,可以使用asp.net站點導(dǎo)航���。asp.net站點導(dǎo)航提供下列功能:



在了解了一些基本知識后,我們來做一個簡單的導(dǎo)航的例子����。
1、首先創(chuàng)建一個master
html代碼:
%@ Master Language="C#" AutoEventWireup="true" CodeBehind="mp.master.cs" Inherits="Navigation.mp" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>/title>
asp:ContentPlaceHolder ID="head" runat="server">
/asp:ContentPlaceHolder>
/head>
body>
form id="form1" runat="server">
div>
table style="width: 656px; height: 255px">
tr>
td style="width: 500px; background-color: #99ccff">
您當(dāng)前的位置在:
asp:SiteMapPath ID="SiteMapPath1" runat="server" Font-Names="Verdana"
Font-Size="0.8em" PathSeparator=" : ">
CurrentNodeStyle ForeColor="#333333" />
NodeStyle Font-Bold="True" ForeColor="#990000" />
PathSeparatorStyle Font-Bold="True" ForeColor="#990000" />
RootNodeStyle Font-Bold="True" ForeColor="#FF8000" />
/asp:SiteMapPath>
/td>
/tr>
tr>
td style="width: 500px">
asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
/asp:ContentPlaceHolder>
/td>
/tr>
tr>
td style="width: 500px; background-color: #ebebff">
版權(quán)所有 �。��。。��。。�����。���。/td>
/tr>
/table>
/div>
/form>
/body>
/html>
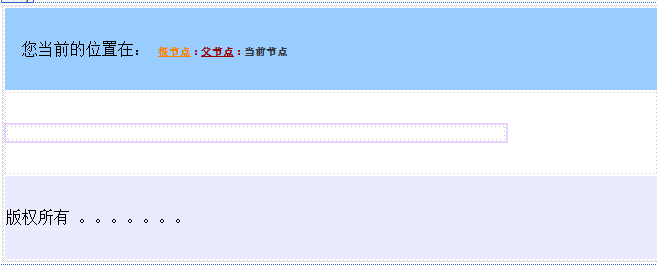
顯示的效果:

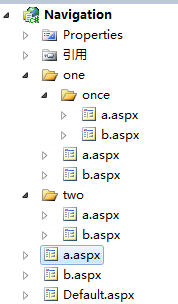
2����、建立如下導(dǎo)航結(jié)構(gòu)(統(tǒng)一應(yīng)用上面的master)

3、添加站點地圖(名稱不可以改)
Web.sitemap下的代碼如下:
?xml version="1.0" encoding="utf-8" ?>
siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
siteMapNode url="a.aspx" title="首頁" description="1">
siteMapNode url="b.aspx" title="根目錄B頁" description="2" />
siteMapNode url="Default.aspx" title="Default頁" description="3" />
siteMapNode url="" title="one目錄" description="4">
siteMapNode url="~/one/a.aspx" title="one目錄下的a" description="5"/>
siteMapNode url="~/one/b.aspx" title="one目錄下的b" description="6"/>
siteMapNode url="" title="one目錄下的once目錄" description="7">
siteMapNode url="~/one/once/a.aspx" title="one目錄下的once目錄下的a" description="8"/>
siteMapNode url="~/one/once/b.aspx" title="one目錄下的once目錄下的b" description="9"/>
/siteMapNode>
/siteMapNode>
siteMapNode url="" title="two目錄" description="10">
siteMapNode url="~/two/a.aspx" title="two目錄下的a" description="11"/>
siteMapNode url="~/two/b.aspx" title="two目錄下的b" description="12"/>
/siteMapNode>
siteMapNode url="sitemap.aspx" title="動態(tài)修改內(nèi)存中" description="動態(tài)修改內(nèi)存中的站點地圖"/>
/siteMapNode>
/siteMap>
4����、在根目錄下a.aspx,放一個treeView控件���。新建數(shù)據(jù)源為我們建立的站點地圖�。
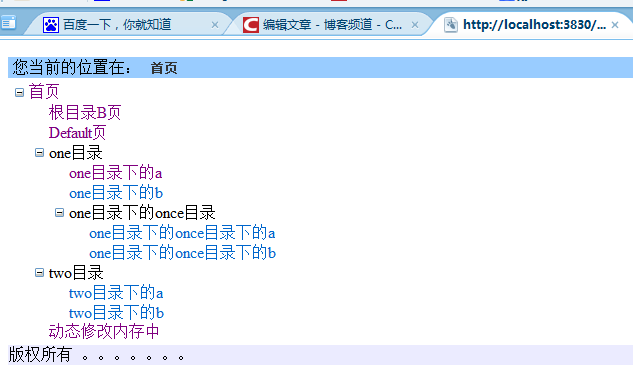
運行后,我們便可以看到效果如圖所示:

接下來會講動態(tài)修改內(nèi)存中的站點地圖���,什么叫動態(tài)修改內(nèi)存中的站點地圖�����,到底是什么意思呢��?
例如文章列表中通常都有多篇��,我們總不能把這些都放到站點地圖中去,何況文章ID��、欄目編號�����、商品分類或者商品ID也不是我們事先能夠預(yù)料到的,那么站點地圖里沒有,外面就不能顯示,該怎么辦呢?這就需要用到動態(tài)修改內(nèi)存中的站點地圖了。
如上面提出的問題,我們假設(shè)有一個文章管理系統(tǒng)結(jié)構(gòu)如下:
首頁-新聞-國際新聞(列表)
那么可以假設(shè)國際新聞這一級的頁面是list.aspx����,不同的欄目會有不同的ID����,那么地址結(jié)構(gòu)就假設(shè)如下:
xxx.com--~/news/--list.aspx?id=3page=12
這樣一個結(jié)構(gòu)��,我們對新聞列表頁的處理就可以只在站點地圖中靜態(tài)地寫上url="~/news/list.aspx"。那么如果在別人瀏覽時呈現(xiàn)出上面的結(jié)構(gòu)呢,我們接下來處理。
Web.sitemap:
?xml version="1.0" encoding="utf-8" ?>
siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
siteMapNode url="a.aspx" title="首頁" description="1">
siteMapNode url="b.aspx" title="根目錄B頁" description="2" />
siteMapNode url="Default.aspx" title="Default頁" description="3" />
siteMapNode url="" title="one目錄" description="4">
siteMapNode url="~/one/a.aspx" title="one目錄下的a" description="5"/>
siteMapNode url="~/one/b.aspx" title="one目錄下的b" description="6"/>
siteMapNode url="" title="one目錄下的once目錄" description="7">
siteMapNode url="~/one/once/a.aspx" title="one目錄下的once目錄下的a" description="8"/>
siteMapNode url="~/one/once/b.aspx" title="one目錄下的once目錄下的b" description="9"/>
/siteMapNode>
/siteMapNode>
siteMapNode url="" title="two目錄" description="10">
siteMapNode url="~/two/a.aspx" title="two目錄下的a" description="11"/>
siteMapNode url="~/two/b.aspx" title="two目錄下的b" description="12"/>
/siteMapNode>
siteMapNode url="sitemap.aspx" title="動態(tài)修改內(nèi)存中" description="動態(tài)修改內(nèi)存中的站點地圖"/>
/siteMapNode>
/siteMap>
主要就是用到title為動態(tài)修改內(nèi)存中的這一句來演示。
然后在演示頁面sitemap.aspx中放一個SitemapPath控件�����,注意設(shè)置它的renderCurrentNodeAsLink為true(指示當(dāng)前結(jié)點為鏈接)
頁面的后臺代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Navigation
{
public partial class sitemap : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//首先我們在這里注冊一個事件�,也就是說在訪問CurrentNode屬性的時候觸發(fā)這個事件
SiteMap.SiteMapResolve+=new SiteMapResolveEventHandler(SiteMap_SiteMapResolve);
}
SiteMapNode SiteMap_SiteMapResolve(object sender,SiteMapResolveEventArgs e)
{
//我們自定義的處理方法 獲取并創(chuàng)建當(dāng)前節(jié)點的副本���,并同時復(fù)制他的上級節(jié)點
SiteMapNode CurrentNode = SiteMap.CurrentNode.Clone(true);
SiteMapNode TempNode = CurrentNode;
int id = nid();
int page = npage();
//從下面方法中得到變量
if (id>0)
{
TempNode.Url = TempNode.Url + "?id=" + id.ToString();
}
if (id>0 page>=0)
{
TempNode.Url = TempNode.Url + "page=" + page.ToString();
}
else if (page>0)
{
TempNode.Url = TempNode.Url + "?page=" + page.ToString();
}
return TempNode;
}
//隨便設(shè)置一個數(shù)��。
private int nid()
{
return 3;
}
private int npage()
{
return 12;
}
}
}
解釋:上面的nid()和npage()�����,是用來獲取參數(shù)的兩個方法,實際中根據(jù)實際情況而定。
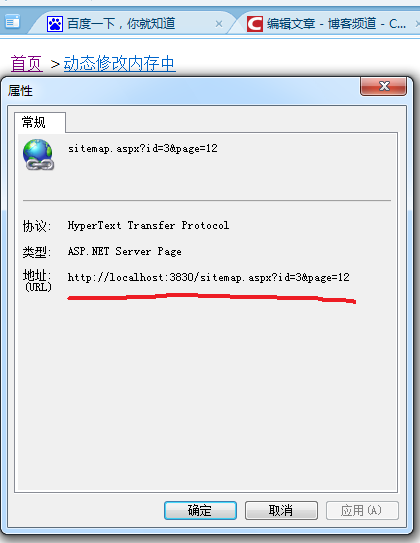
運行���,我們看看這個鏈接的屬性:

到此,我們就很簡單的實現(xiàn)了動態(tài)修改內(nèi)存中的站點地圖了!
站點導(dǎo)航,是我們在BS開發(fā)中非常常用的�����,所以我們還是很有必要深刻掌握的,接下來還會發(fā)相關(guān)的文章,與大家一討論學(xué)習(xí)!
您可能感興趣的文章:- Asp.net給站點某目錄增加Aspnet用戶
- Asp.net中處理一個站點不同Web應(yīng)用共享Session的問題
- 充分利用ASP.NET的三種緩存提高站點性能的注意方法
- asp.net Web站點風(fēng)格切換的實現(xiàn)
- asp.net 站點URLRewrite使用小記
- asp.net 支持多語言站點的實現(xiàn)方法
- 導(dǎo)致Asp.Net站點重啟10個原因小結(jié)分析
- ASP.NET 站點地圖(sitemap)簡明教程
- 分享下頁面關(guān)鍵字抓取www.icbase.com站點代碼(帶asp.net參數(shù)的)
- 設(shè)置ASP.NET頁面的運行超時時間詳細到單個頁面及站點
- 如何建立ASP.NET站點