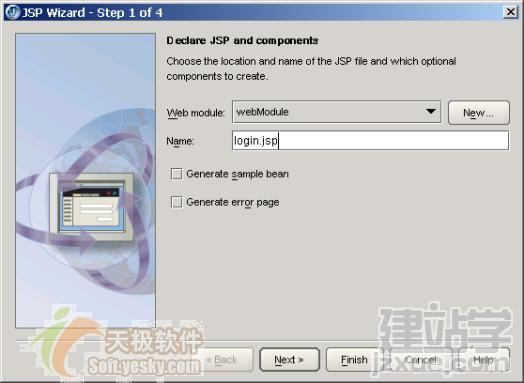
通過File->New...->W(wǎng)eb->雙擊JSP圖標���,彈出創(chuàng)建JSP向?qū)У膶υ捒?�,如下圖所示:

圖 3 通過向?qū)?chuàng)建login.jsp
·Web module:如果一個工程下有多個Web模塊��,你可以通過這兒指定JSP所要加入到的Web模塊���,因為我們的工程中只有一個webModule,所以是向?qū)⒛J設置為webModule�。
·Name :鍵入JSP文件名,你可以鍵入.jsp后綴����,也可以不寫后綴,直接鍵入login就可以了����。
Generate sample bean選項勾選后JBuilder將生成一個示例的Bean并在JSP中引入這個Bean。對于初學者來說,可以通過該選項查看JSP如何引用一個Bean����,而Generate error page選項將自動為JSP創(chuàng)建一個配套的錯誤處理JSP文件��,這里���,我們不勾選它們��。
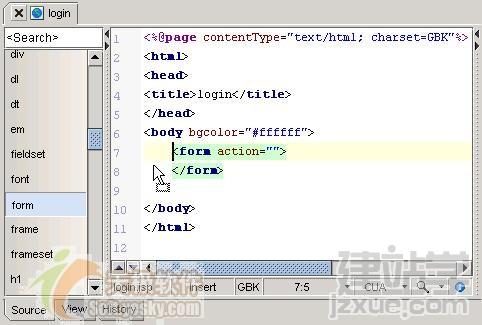
直接點擊Finish創(chuàng)建login.jsp��,login.jsp文件出現(xiàn)在內(nèi)容窗格的編譯器中���,如下圖所示:

圖 4 向?qū)?chuàng)建的JSP文件
JSP編譯窗口的左右兩邊都有一個可以通過 和
和 按鈕控制的豎欄,左邊欄為放置JSP標簽和HTML標簽的面板����,可以像可視化UI設計器中一樣用拖拽方式往JSP文件中放置各種標簽,如上圖中��,我們從面板中選擇表單的HTML標簽放置到login.jsp文件中��。
按鈕控制的豎欄,左邊欄為放置JSP標簽和HTML標簽的面板����,可以像可視化UI設計器中一樣用拖拽方式往JSP文件中放置各種標簽,如上圖中��,我們從面板中選擇表單的HTML標簽放置到login.jsp文件中��。
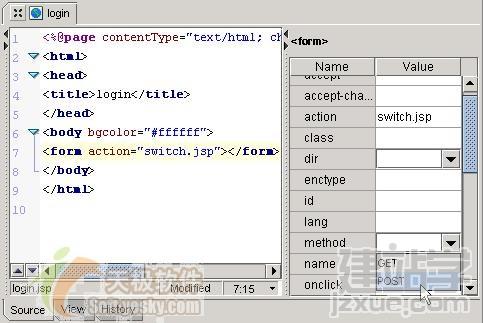
而右邊豎欄中是JSP文件中當前光標所在標簽的屬性編譯器���,如下圖所示:

圖 5 設置JSP標簽屬性編輯器
屬性編輯器是動態(tài)的��,光標移到不同的標簽上�,屬性編輯器就顯示這個標簽所有可設置的屬性。如上圖中對應的是HTML 表單標簽的屬性編輯器��,我們將其action屬性設置為switch.jsp���,指定用POST方式發(fā)送請求數(shù)據(jù)����。
我們在login.jsp中提供一個用戶名下拉框����、一個密碼輸入框以及一個登錄提交按鈕,其代碼如下:
代碼清單 4 login.jsp
復制代碼 代碼如下:
%@page contentType="text/html; charset=GBK" %>
html>
head>
title>login/title>
/head>
body bgcolor="#ffffff">
表單 name="表單1" method="post" action="switch.jsp">
用戶名: select name="userId">
option value="" selected>--登錄用戶--/option>
option value="100000">姜子牙/option>
option value="100001">鮑叔牙/option>
option value="100002">豎牙/option>
/select>
密 碼:input name="password" type="password">
input type="submit" name="Submit" value="登錄">
/表單>
/body>
/html>
表單標簽代表網(wǎng)頁中的一個表單��,表單可以包含多個組件�,這些組件的數(shù)據(jù)在網(wǎng)頁表單提交后,以HTTP協(xié)議發(fā)送給action屬性所指定的JSP文件處理�。表單的數(shù)據(jù)一般以POST發(fā)送,POST發(fā)送方式對數(shù)據(jù)量的大小沒有限制��,且保密性更強�����。
login.jsp的效果頁面如下圖所示:

圖 6 login.jsp錄入頁面
實戰(zhàn)經(jīng)驗:
JSP文件代碼包含靜態(tài)和動態(tài)兩部分,即一部分是HTML代碼��,而另一部分為JSP標簽和Scriptlet代碼���。JSP一般是動態(tài)邏輯的網(wǎng)頁,JBuilder對JSP標簽及Scriptlet這些動態(tài)代碼部分支持得非常好��,你可以使用CodeInsight和TagInsight等工具快速而正確地完成編碼����,同時還可以對JSP進行編譯調(diào)試。在JSP靜態(tài)HTML代碼編寫及可視化設計方面��,JBuilder卻顯得力不從心���,Dreamweaver在靜態(tài)代碼和可視化設計方面明顯優(yōu)于JBuilder��。
事情的復雜促進了分工�����,分工的精細促進了專業(yè)的發(fā)展�����,在編寫JSP時�,并不是一旦擁有JBuilder就別無所求了。韓信善兵�、蕭何善謀,如果能夠?qū)reamweaver和JBuilder結合起來���,用Dreamweaver開發(fā)JSP的可視化部分�����,用JBuilder開發(fā)JSP的動態(tài)代碼部分�,兩者互補有無�����,相得益彰�,JSP開發(fā)工作將變得更加行云流水。
將用戶列表改為動態(tài)
目前創(chuàng)建的login.jsp有一個缺陷�����,假設在數(shù)據(jù)庫后臺T_USER表中添加其他的用戶時�����,因為用戶名下拉框是靜態(tài)的代碼,新創(chuàng)建的用戶并不會出現(xiàn)在頁面中����,因此有必要將用戶名列表改為動態(tài)的代碼,用數(shù)據(jù)庫表T_USER的記錄動態(tài)產(chǎn)生下拉框的數(shù)據(jù)��。
我們通過UserList.ava類來完成這個工作��,在工程中創(chuàng)建UserList.java�,其代碼如下:
代碼清單 5 UserList.java
復制代碼 代碼如下:
package bookstore;
import java.sql.*;
public class UserList
{
//獲取HTML下拉框的用戶列表代碼
public static String getUserListHTML() {
Connection conn = null;
StringBuffer sBuf = new StringBuffer();
try {
conn = DBConnection.getConnection();
PreparedStatement pStat = conn.prepareStatement(
"select USER_ID,USER_NAME from T_USER");
ResultSet rs = pStat.executeQuery();
while (rs.next()) {
sBuf.append("<option value='" + rs.getString("USER_ID") + "'>" +
rs.getString("USER_NAME") + "</option>\n");
}
return sBuf.toString();
} catch (SQLException ex) {
ex.printStackTrace();
return "";
} finally {
try {
if (conn != null) {
conn.close();
conn = null;
}
} catch (SQLException ex1) {
}
}
}
}
UserList.java只提供了一個靜態(tài)的getUserListHTML()方法�����,這個方法從后臺數(shù)據(jù)庫的T_USER表中獲取用戶記錄�����,并生成HTML的select組件的選項代碼�����,如第16~17行所示���。
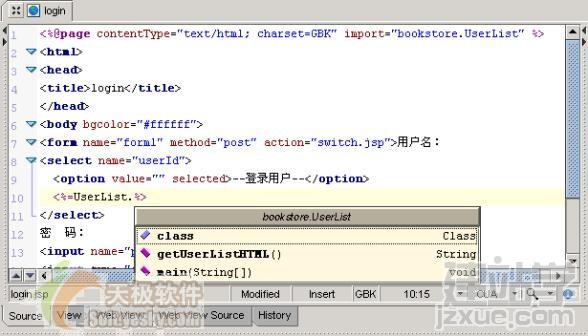
在創(chuàng)建這個類后�����,我們引用該類調(diào)整login.jsp的代碼�����,首先在page指令標簽中通過import屬性引用UserList類��,然后將select選項中的內(nèi)容調(diào)整為getUserListHTML()方法返回的值�,如下圖所示:

圖 7 通過CodeInsight編寫代碼
通過表達式標簽替換原靜態(tài)的HTML代碼,值得提起的是����,在JSP中也可以象在編寫一般的Java類中一樣使用CodeInsight輸入代碼����。調(diào)整后的login.jsp的代碼如下所示�����,用粗體表示:
代碼清單 6 調(diào)整后的login.jsp代碼
復制代碼 代碼如下:
%@page contentType="text/html; charset=GBK" import="bookstore.UserList"%>
html>
head>
title>login/title>
/head>
body bgcolor="#ffffff">
表單 name="表單1" method="post" action="switch.jsp">用戶名:
select name="userId">
option value="" selected>--登錄用戶--/option>
%=UserList.getUserListHTML()%>
/select>
密 碼:input name="password" type="password">
input type="submit" name="Submit" value="登錄">
/表單>
/body>
/html>
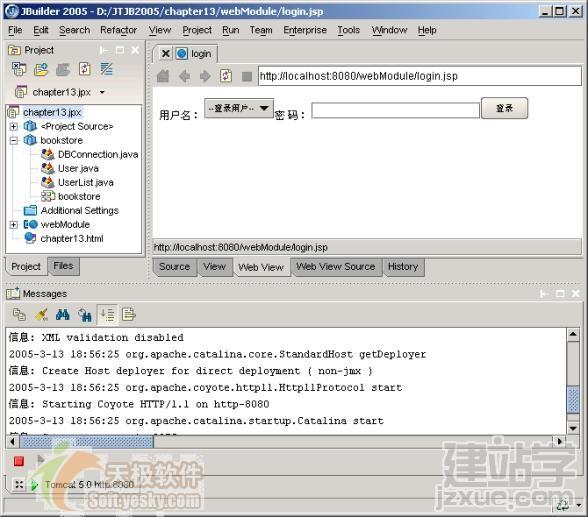
保存login.jsp后�,在內(nèi)容窗格login.jsp文件標簽中點擊右鍵�,選擇Web Run using Defaults��,JBuilder 將啟動Tomcat 5.0應用服務器����,運行于8080端口上�����,編譯并運行l(wèi)ogin.jsp文件�����,如下圖所示:

圖 8 在JBuilder中運行l(wèi)ogin.jsp
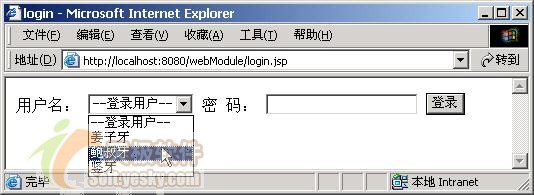
JBuilder自動切換到Web View視圖頁中�����,顯示頁面的運行效果���。但JBuilder的瀏覽器對網(wǎng)頁的支持效果很弱,也不支持JavaScript腳本���。所以在運行l(wèi)ogin.jsp后���,最好通過IE來查看網(wǎng)頁的效果���,你只需要打開IE,并將JBuilder中的訪問login.jsp的地址拷貝到IE的地址欄中就可以了��,如下圖所示:

圖 9 用IE訪問JBuilder中運行的login.jsp
此時用戶名的下拉框中的用戶已經(jīng)是動態(tài)的用戶列表中����,當T_USER表中添加、刪除用戶時下拉框的用戶也會相應地改變����。
在運行JSP前最好先單獨編譯一個這個JSP文件:在內(nèi)容窗格的JSP文件標簽上點擊右鍵,在彈出的菜單中選擇make "xxx.jsp"����,即可完成對JSP文件的編譯,及時發(fā)現(xiàn)錯誤��。JSP文件和Java文件在編輯時����,最大的區(qū)別是Java程序文件一有錯誤就會在編輯器和結構窗格中列出,但JSP文件的有些錯誤需要通過編譯才能發(fā)現(xiàn)�����。
提示:
由于編譯JSP文件需要先將其轉(zhuǎn)換為Servlet文件,然后再編譯這個中間Servlet文件��,發(fā)生錯誤后轉(zhuǎn)定向到JSP文件中�,所以編譯一個JSP文件是比較耗時的,往往比編譯一個Java文件要花好幾倍的時間�。在默認的情況下,編譯一個工程時���,會編譯整個工程中所有的JSP���,需要消耗大量的時間。所以最好取消在編譯工程連帶編譯JSP文件的設置:通過Project->Project Properties...->Build-> 在Build設置頁中取消Check JSPs for errors at build-time選項��。在確實需要的時候再勾選這個選項�,并在編譯后及時取消這個選項。通過這樣的設置將可以為你的開發(fā)贏得不少寶貴的時間�����。
您可能感興趣的文章:- jQuery Ajax 實現(xiàn)在html頁面實時顯示用戶登錄狀態(tài)
- Ajax Session失效跳轉(zhuǎn)登錄頁面的方法
- 登錄超時給出提示跳到登錄頁面(ajax�����、導入�����、導出)
- 一款經(jīng)典的ajax登錄頁面 后臺asp.net
- 基于JS設計12306登錄頁面
- 原生js驗證簡潔注冊登錄頁面
- jsp登錄頁面的簡單實例 雛形
- JS實現(xiàn)登錄頁面記住密碼和enter鍵登錄方法推薦
- 防止登錄頁面出現(xiàn)在frame中js代碼
- ajax編寫簡單的登錄頁面