在前幾篇文章中小編已經(jīng)為大家分享幾篇關(guān)于驗(yàn)證控件實(shí)現(xiàn)的文章�����,今天我們?cè)倬唧w為用戶登錄頁面添加輸入數(shù)據(jù)驗(yàn)證功能和驗(yàn)證碼功能���。
學(xué)習(xí)內(nèi)容
1、創(chuàng)建ASP.NET應(yīng)用程序��。
在E:\Solution1目錄下雙擊文件�����,運(yùn)行Visual Studio 2008�。在“解決方案資源管理器”面板中,右擊“解決方案��,在彈出的快捷菜單中選擇“添加”——“新建網(wǎng)站”命令,新建Chap4站點(diǎn)����。
2、在站點(diǎn)Default.aspx頁面上先添加一個(gè)6行2列的表格�����,并添加控件,設(shè)計(jì)用戶注冊(cè)界面:添加6個(gè)texbox控件��,分別為用戶名�����,密碼���,確認(rèn)密碼����,QQ����,E-MAIL,驗(yàn)證碼,再添加一個(gè)Button控件���,為提交。
3����、在“密碼”的后面再添加控件為RequiredFieldValidator,在屬性面板Text中輸入“請(qǐng)輸入密碼”,同樣的方法為后面的幾個(gè)添加控件�����;添加完以后再在確認(rèn)密碼后面添加一個(gè)Comparevalidator控件���,屬性面板中輸入請(qǐng)確認(rèn)密碼����,在把ControlTovalidate改為TextBOX3�,把ControltoCompar改為TextBOX2,operator為Equal���;在“QQ”后面添加RegularExpressionValidator控件��,用來驗(yàn)證輸入數(shù)據(jù)格式是否匹配某種的特定的模式��,并對(duì)其屬性進(jìn)行編輯�����。在屬性面板中改為格式錯(cuò)誤�����,在ValidationExpression中改為中國郵政編碼�,改為\d*.
為E-MAIL添加一個(gè)RegularExpressionValidator,�����,也在屬性面板中改為格式錯(cuò)誤����,在ValidationExpression選中Internet電子郵件,在錯(cuò)誤信息上把Showmessagebox改為true,把showsummary改為false�����。
4��、下載.dll文件添加到工具箱
在Visual Studio 2008的“解決方案資源管理器”面板中��,右擊站點(diǎn)Chap4,在彈出的快捷菜單中選擇“添加ASP.NET文件夾”到Bin命令���。在彈出的對(duì)話框中右擊“Bin文件夾”,在彈出的快捷菜單中選擇“添加引用”命令�,在彈出的“添加引用”對(duì)話框中,選擇“瀏覽”選項(xiàng)卡����,找到WebValidates.dll文件并添加到Bin文件夾下����。
5��、向頁面拖放控件并注冊(cè)���。
6���、編寫代碼生成驗(yàn)證碼。
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
SnCode.Create();
}
}
private bool CheckCode()
{
if(SnCode.CheckSN(TextBox6.Text.Trim()))
{
return true;
}
else
{
SnCode.Create();
return false;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
if (!CheckCode())
{
Response.Write("script>alert('驗(yàn)證碼錯(cuò)誤!')/scritp>");
}
}
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
SnCode.Create();
}
}
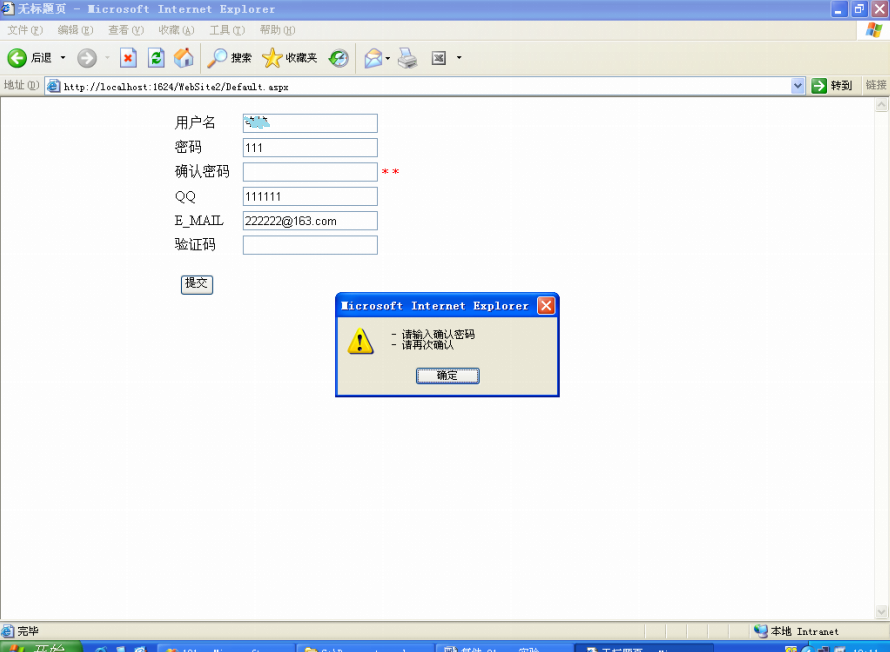
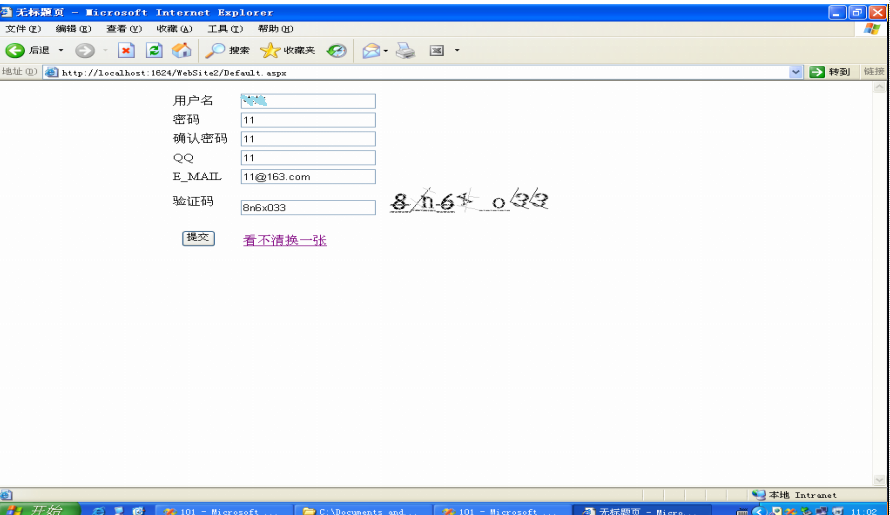
7���、運(yùn)行Default.aspx.
運(yùn)行效果圖:


總結(jié)
通過學(xué)習(xí)基本掌握了ASP.NET驗(yàn)證控件的作用和使用方法,并且了解常用第三方控件����,掌握驗(yàn)證碼控件的使用方法��,進(jìn)行第三方控件添加����,可以對(duì)驗(yàn)證碼進(jìn)行更新�,功能基本上可以做到所要求的。
以上就是小編整理的實(shí)現(xiàn)用戶注冊(cè)和驗(yàn)證功能的全部內(nèi)容�����,希望對(duì)大家的學(xué)習(xí)有所幫助�。
您可能感興趣的文章:- 一款經(jīng)典的ajax登錄頁面 后臺(tái)asp.net
- asp.net jQuery Ajax用戶登錄功能的實(shí)現(xiàn)
- asp.net BasePage類+Session通用用戶登錄權(quán)限控制
- ASP.NET 應(yīng)用程序級(jí) 驗(yàn)證用戶是否登錄 一般處理程序
- ASP.NET 后臺(tái)登錄小技巧介紹
- asp.net利用cookie保存用戶密碼實(shí)現(xiàn)自動(dòng)登錄的方法
- ASP.NET用戶注冊(cè)實(shí)戰(zhàn)(第11節(jié))
- ASP.NET MVC5網(wǎng)站開發(fā)用戶注冊(cè)(四)
- ASP.NET MVC5網(wǎng)站開發(fā)用戶登錄、注銷(五)
- ASP.NET登錄注冊(cè)頁面實(shí)現(xiàn)