一、引言
前面一篇文章我介紹了如何使用SignalR實現(xiàn)圖片的傳輸����,然后對于即時通訊應用來說,消息提醒是必不可少的?��,F(xiàn)在很多網(wǎng)站的都有新消息的提醒功能���。自然對于SignalR系列也少不了這個功能的實現(xiàn)了。在這篇文章中將介紹如何使用SignalR+iNotify庫來實現(xiàn)新消息的聲音和彈框提醒�����。
二��、消息提醒的實現(xiàn)思路
消息提醒也就是當客戶有新消息來時,在客戶端的右下角進行彈框提醒�����。要實現(xiàn)這個功能的思路是:
1���、SignalR服務端推送消息到客戶端的實現(xiàn)方式為調(diào)用客戶端的receiveMessage方法來將消息附加到聊天記錄內(nèi)�����,所以我們可以在客戶端的receiveMessage方法中實現(xiàn)彈框的邏輯�����。
2��、找好了方法定義的位置后�����,自然是去找一個比較好的彈框效果JS類庫了�����,這里使用的是iNotify庫來實現(xiàn)的��。該庫的github地址為:https://github.com/jaywcjlove/iNotify���,在線測試地址為:http://jslite.io/iNotify/
3、你看QQ或者微信的消息提醒��,消息提醒一般是在你不在聊天的當前Tab頁面才會彈出�����,我們可以利用Html5 visibilitychange事件來實現(xiàn)����,不過我這里是通過失焦點的方式,也就是focus事件���。
三��、具體實現(xiàn)代碼
這里實現(xiàn)的具體實現(xiàn)代碼是以第二篇文章的代碼為基礎����,在其基礎上添加消息提醒的JS代碼�。
這里需要先在Index.cshtml頁面引入INotify庫的JS文件。即:
script type="text/javascript" src="~/Scripts/jquery-1.10.2.min.js">/script>
script src="~/Scripts/jquery.signalR-2.2.0.min.js">/script>
script src="~/signalr/hubs">/script>
script src="~/Scripts/layer/layer.min.js">/script>
script src="~/Scripts/iNotify.js">/script>
然后將下面JS代碼加入到receivePrivateMessage方法內(nèi)
var active = true;
window.onfocus = window.onblur = function(e) {
active = (e || event).type === "focus";
};
// 接收消息
systemHub.client.receivePrivateMessage = function(fromUserId, userName, message) {
// 專題二中的代碼
// 消息提醒的代碼
if (active == false) {
var iN = new iNotify({
effect: 'flash',
interval: 500,
audio: {
file: ['/Music/msg.mp3']
},
notification: {
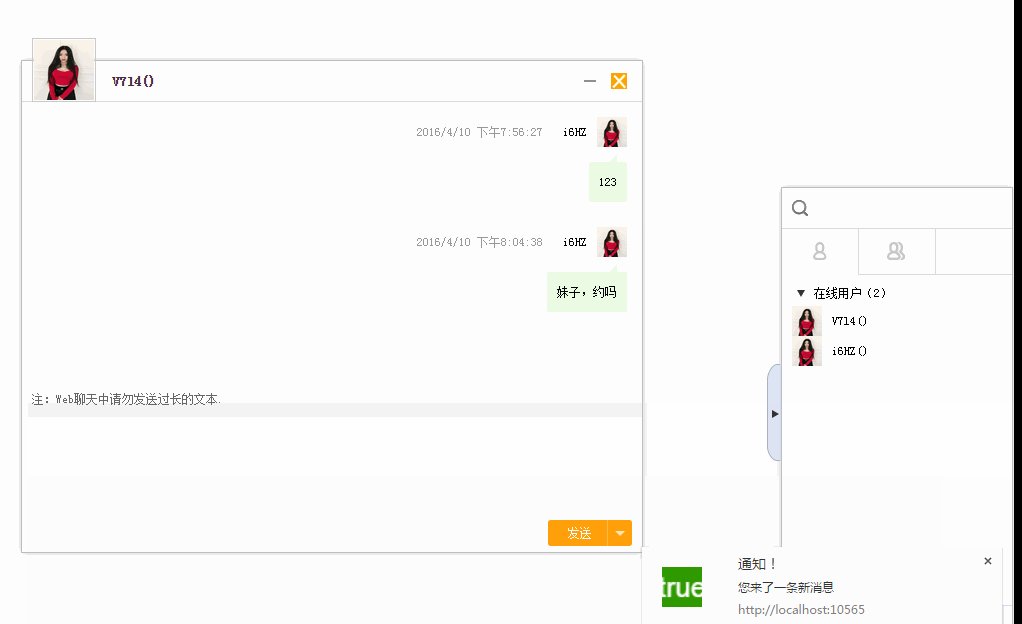
title: "通知�!",
body: '您有一條新消息'
}
});
iN.setTitle(true).player();
iN.setFavicon(true).setTitle(true).notify();
}
};
}
經(jīng)過上面的2步�����,新消息聲音和彈框提醒就完成了��,但是這個彈框功能不支持IE瀏覽器����,因為彈框效果使用的Html5 Notifination API 來實現(xiàn)的�����,這個特性在IE瀏覽器中不支持��,所以也就不能實現(xiàn)了���。從而可以看出微軟的IE瀏覽器真是一個坑啊����,所以微軟果斷放棄它���,推出Edge�,Edge具體怎么我自己沒有試驗過�,不過很多朋友評論說仍然是個坑��。
接下來讓我們看看具體的運行效果吧����。

源碼下載:使用SignalR實現(xiàn)消息提醒
到此��,本篇文章的內(nèi)容就結束到此���。本篇博文之后,SignalR系列也就告一段落了���,謝謝大家的閱讀�����。
您可能感興趣的文章:- Asp.net使用SignalR實現(xiàn)酷炫端對端聊天功能
- Asp.NET MVC中使用SignalR實現(xiàn)推送功能
- 詳解在ASP.NET Core下使用SignalR技術
- Asp.net SignalR快速入門
- Asp.net使用SignalR實現(xiàn)聊天室的功能
- Vue結合SignalR實現(xiàn)前后端實時消息同步
- Asp.net SignalR支持的平臺有哪些
- Asp.net使用SignalR實現(xiàn)發(fā)送圖片
- ASP.NET用SignalR建立瀏覽器和服務器的持久連接詳解
- ASP.NET Core SignalR中的流式傳輸深入講解