導言
主/從報表是一種很常見的報表, 這類報表中首先會顯示一些主記錄. 然后用戶可以深入(追溯)某條主記錄來查看該主記錄的詳情. 主/從報表是顯示一對多關(guān)系的理想選擇, 比如一個報表顯示所有的產(chǎn)品類別,然后根據(jù)用戶選擇的特定類別顯示與之關(guān)聯(lián)的產(chǎn)品. 另外, 主/從表在顯示”寬”表(有很多列的表)的詳細信息時也很有用.例如主/從報表的主表部分顯示數(shù)據(jù)庫中產(chǎn)品表的產(chǎn)品名稱和單價, 具體到某一個產(chǎn)品時再顯示其他的產(chǎn)品字段(類別,供應(yīng)商,單位數(shù)量,等等).
有很多方法可以實現(xiàn)主/從報表. 在這篇及接下來的3篇教程中我們將看到各種各樣的主/從報表. 在本篇中我們會看到如何在DropDownList控件中顯示主記錄以及在GridView中顯示選中數(shù)據(jù)項的詳細信息. 具體來說, 在本篇中主/從報表將會列出產(chǎn)類別及產(chǎn)品信息.
Step 1: 在DropDownList 中顯示類別
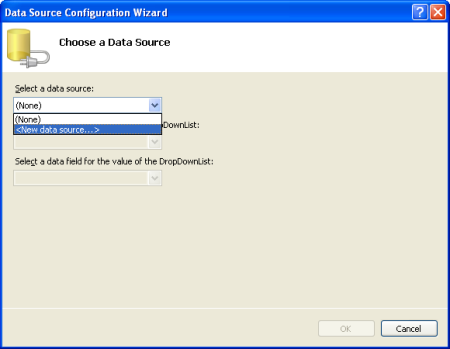
我們的主/從報表將會在DropDownList中列出類別, 根據(jù)選擇的列表項在頁面上的GridView顯示相關(guān)的產(chǎn)品. 我們的第一任務(wù), 就是要在DropDownList中顯示類別. 打開Filtering文件夾中的FilterByDropDownList.aspx, 從工具箱中將一個DorpDownList控件拖放在該頁上, 設(shè)置它的ID屬性為Categories. 然后, 單擊”DropDownList 任務(wù)”上的”選擇數(shù)據(jù)源”鏈接. “選擇數(shù)據(jù)源”向?qū)?

圖1:指定DropDownList控件的數(shù)據(jù)源
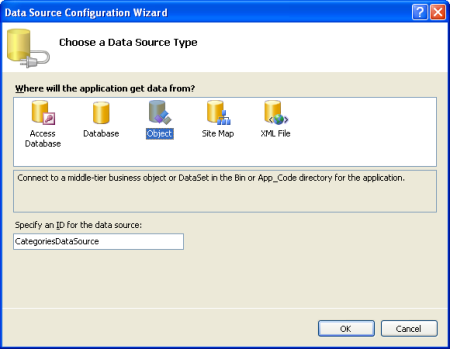
添加一個數(shù)據(jù)源控件并命名為CategoriesDataSource,該控件將會調(diào)用CategoriesBLL 類的 GetCategories().

圖2: 添加一個數(shù)據(jù)源控件并命名為CategoriesDataSource

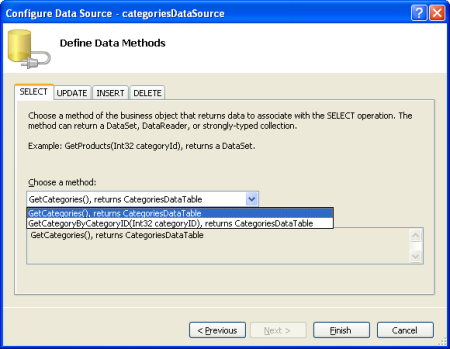
圖3: 選擇使用CategoriesBLL 類

圖4: 配置數(shù)據(jù)源控件使用GetCategories() 方法
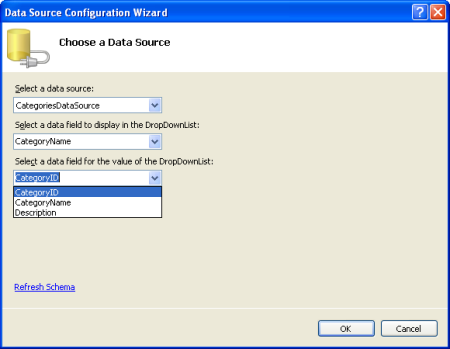
配置完ObjectDataSource后還需要指定要在DropDownList中顯示的數(shù)據(jù)字段,以及作為數(shù)據(jù)項的值(value for the list item)的數(shù)據(jù)字段.我們指定CategoryName為要顯示的列, 指定CategoryID為數(shù)據(jù)項的值字段

圖5: 指定CategoryName為要顯示的列, CategoryID作為數(shù)據(jù)項的值。
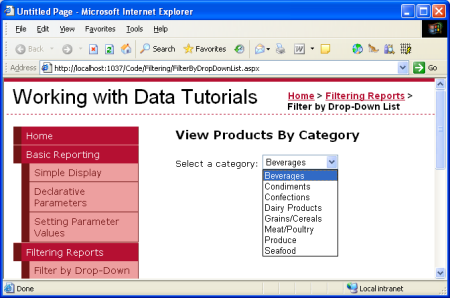
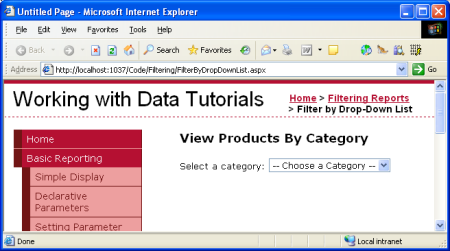
這時,我們就有了一個使用Categories表中的記錄來填充的DropDownList控件.圖6顯示了在瀏覽器中所看到的目前為止我們所做的工作.

圖6:DropDownList列出了當前的類別
Step 2: 添加產(chǎn)品表格
在主/從報表的最后一步是列出與選定的類別相關(guān)聯(lián)的產(chǎn)品. 要實現(xiàn)該功能,在頁面上增加一個GridView控件然后創(chuàng)建一個數(shù)據(jù)源控件(ObjectDataSource)并命名為productsDataSource.讓productsDataSource控件從ProductsBLL類的GetProductsByCategoryID(categoryID)獲取數(shù)據(jù).

圖7: 選擇GetProductsByCategoryID(categoryID) 方法
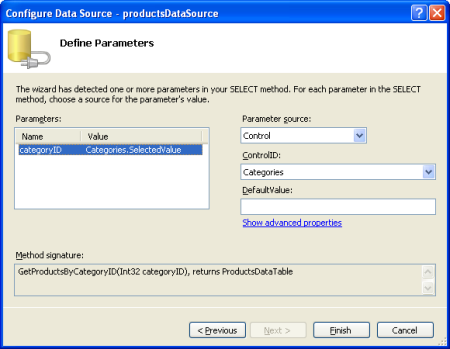
選擇該方法之后,數(shù)據(jù)源控件(ObjectDataSource)向?qū)崾疚覀兌x該方法的categoryID參數(shù)值. 要使用categories DorpDownList中選擇的值, 設(shè)置參數(shù)源為Control, 設(shè)置ControlID為Categories.

圖8: categoryID 參數(shù)設(shè)置為Categories DropDownList的值
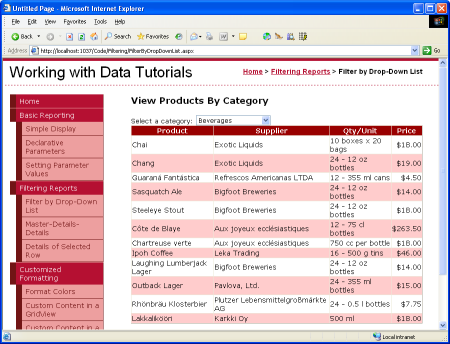
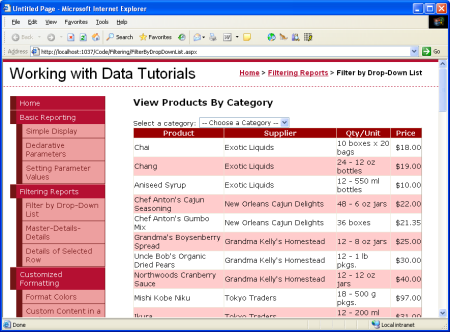
花一點時間在瀏覽器中檢查一下我們前面所做的工作. 第一次訪問頁面時,那些屬于已選擇類別(Beverages)的產(chǎn)品已經(jīng)顯示出來了(如圖9), 但是當改變DropDownList時并沒有更新產(chǎn)品數(shù)據(jù).這是由于必須引發(fā)一次回發(fā)(postback)GridView才會更新.有兩個方法可以實現(xiàn)(兩種方法都不需要寫任何代碼):
· 設(shè)置 categories 的AutoPostBack 屬性為 True. (你可以選中DropDownList's smart tag 上的Enable AutoPostBack 選項.) 這樣,只要用戶改變了DropDownList的選擇項都會引起一次回發(fā). 所以, 當用戶在DropDownList中選擇了一個新的類別就會引起一次回發(fā),GridView 也會隨著新選擇的類別更新產(chǎn)品數(shù)據(jù). (在本教程中我們使用此方法.)
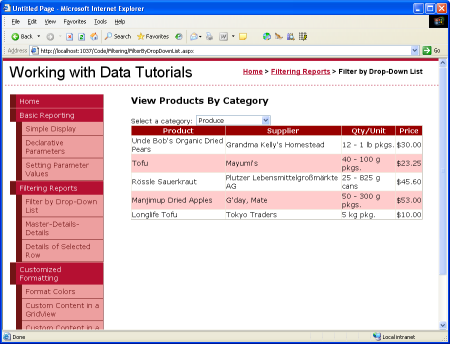
· DropDownList后面添加一個按鈕控件. 設(shè)置他的Text 屬性為”刷新”或類似的文本.使用這種方法, 用戶需要選擇一個新的類別然后單擊該按鈕.單擊按鈕將會引起一次回發(fā)并更新GridView顯示已選擇類別的產(chǎn)品.圖9和圖10演示了運行后的主/從報表.

圖9: 第一次訪問該頁面時, 顯示Beverage 的產(chǎn)品

圖10: 選擇一個新的產(chǎn)品,自動引起一次回發(fā)并更新GridView類別的產(chǎn)品.
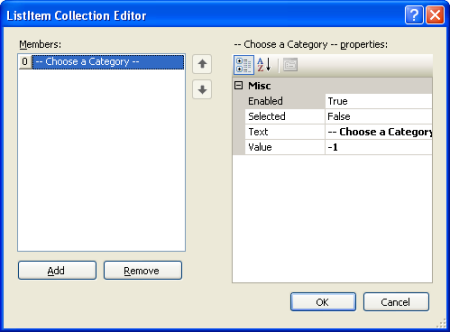
比起顯示第一個類別的產(chǎn)品, 我們可以為DropDownList 添加一個默認選擇項,比如 “—選擇類別 --”,這樣也許更友好一些.要給DropDownList增加一個新的數(shù)據(jù)項, 在屬性窗口中單擊Items 屬性的省略號圖標. 添加一個新的數(shù)據(jù)項并設(shè)置Text 為“—選擇類別--”設(shè)置Value 為-1.

圖11: 增加 “—選擇類別--” 數(shù)據(jù)項
除了上面的方法,你還可以使用下面的標記性語言(markup)為DorpDownList添加一個數(shù)據(jù)項:
asp:DropDownList ID="categories" runat="server" AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" EnableViewState="False">
asp:ListItem Value="-1">-- Choose a Category --/asp:ListItem>
/asp:DropDownList>
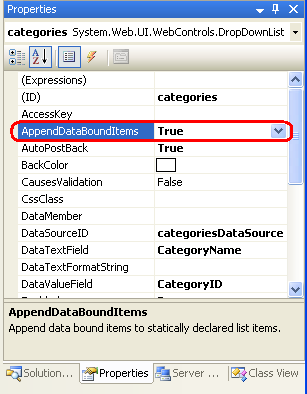
另外,我們需要把DropDownList控件的AppendDataBoundItems屬性設(shè)置為True,因為數(shù)據(jù)源控件中的類別數(shù)據(jù)綁定到DropDownList 時, 將會覆蓋所有的手工增加的列表項,除非你的AppendDataBoundItems屬性設(shè)置True.

圖12: 設(shè)置AppendDataBoundItems 屬性為True
這樣,第一次訪問該頁面時, ”—選擇類別—“數(shù)據(jù)項是被選中并且不顯示任何產(chǎn)品.

圖13: 頁面第一次加載時不顯示產(chǎn)品
沒有顯示產(chǎn)品的原因是由于”—選擇類別—“項被選中,該數(shù)據(jù)項的值是-1, 而數(shù)據(jù)庫中不存在CategoryID為-1的產(chǎn)品. 如果這正是你想要的那現(xiàn)在就可以打完收工了, 如果你希望在"--選擇類別--"項選中時顯示所有類別的產(chǎn)品,在ProductsBLL類中自定義GetProductsByCategoryID(categoryID)方法,如果categoryID參數(shù)值小于0則調(diào)用GetProducts()方法:
public Northwind.ProductsDataTable GetProductsByCategoryID(int categoryID)
{
if (categoryID 0)
return GetProducts();
else
return Adapter.GetProductsByCategoryID(categoryID);
}
在這里使用的技巧與在后面的[聲明式語法]教程中顯示全部供應(yīng)商的相似,盡管在這個例子中我們使用了-1而不是使用null來指示是否應(yīng)該獲取全部記錄. 這是因為GetProductsByCategoryID(categoryID)中的categoryID參數(shù)需要一個整型值,與之相反,在[聲明式語法]教程中我們傳入了一個字符串參數(shù).
圖14 顯示了當”—選擇類別—“項選中時FilterByDropDownList.aspx頁面的截屏. 此時,所有類型的產(chǎn)品默認全部顯示, 用戶可以通過選擇特定的類別來縮小顯示范圍

圖 14: 默認情況下顯示所有產(chǎn)品
總結(jié)
在顯示分層次的關(guān)系數(shù)據(jù)時,經(jīng)常使用主/從報表,通過它用戶可以先看到最上層的數(shù)據(jù),然后再深入到詳細信息. 在本指南中我們分析了構(gòu)建一個簡單的主/從報表來顯示選定類別的產(chǎn)品. 我們通過使用DropDownList控件列出類別以及GridView顯示選定類別的產(chǎn)品完成了這個主/從報表.
在下一篇教程中,我們將通過使用兩個DropDownList來進一步介紹DropDownList過濾的主/從報表,.
祝編程快樂!
增加”選擇類別”列表項
第一次訪問FilterByDropDownList.aspx 頁時,類別DropDownList中第一個數(shù)據(jù)項(Beverages)默認是選中的, GridView中顯示的也是beverage
作者簡介
Scott Mitchell��,著有六本ASP/ASP.NET方面的書��,是4GuysFromRolla.com的創(chuàng)始人,自1998年以來一直應(yīng)用微軟Web技術(shù)�。Scott是個獨立的技術(shù)咨詢顧問,培訓師����,作家,最近完成了將由Sams出版社出版的新作�,24小時內(nèi)精通ASP.NET 2.0。他的聯(lián)系電郵為mitchell@4guysfromrolla.com�����,也可以通過他的博客http://scottonwriting.net/與他聯(lián)系����。
您可能感興趣的文章:- 在ASP.NET 2.0中操作數(shù)據(jù)之一:創(chuàng)建一個數(shù)據(jù)訪問層
- 在ASP.NET 2.0中操作數(shù)據(jù)之二:創(chuàng)建一個業(yè)務(wù)邏輯層
- 在ASP.NET 2.0中操作數(shù)據(jù)之三:創(chuàng)建母版頁和站點導航
- 在ASP.NET 2.0中操作數(shù)據(jù)之四:使用ObjectDataSource展現(xiàn)數(shù)據(jù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之五:聲明參數(shù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之六:編程設(shè)置ObjectDataSource的參數(shù)值
- ASP.NET 2.0中的數(shù)據(jù)操作之八:使用兩個DropDownList過濾的主/從報表
- ASP.NET 2.0中的數(shù)據(jù)操作之九:跨頁面的主/從報表
- 在ASP.NET 2.0中操作數(shù)據(jù)之十:使用 GridView和DetailView實現(xiàn)的主/從報表
- [翻譯]Scott Mitchell 的ASP.NET 2.0數(shù)據(jù)教程