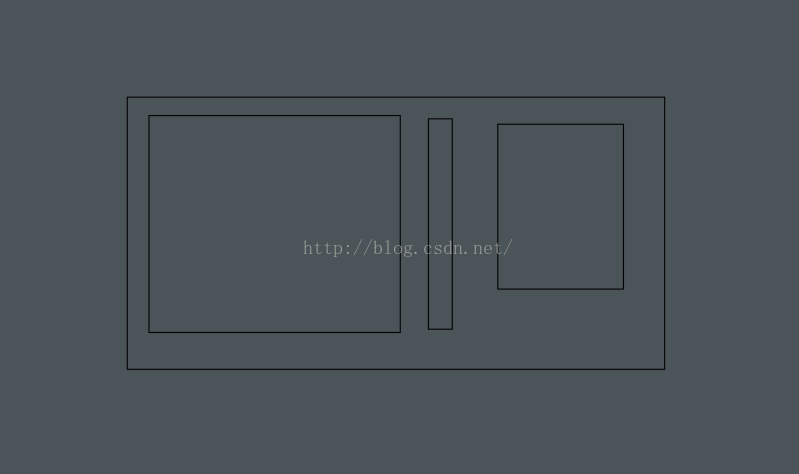
近日在畫一個界面的時候�,遇到一個需求:在界面當中畫一條豎線,且這條豎線在高度上需要自動占滿整個父div(即這條豎線的高度和兩個div中較高的一個等高)�。
往常我們畫一條橫線直接用標簽<hr>即可,當畫一條豎線的時候發(fā)現找不到標簽�。在網上查找了一下資料,大致推薦用js來做�����。小弟比較偏執(zhí)想用純css來做���,最終找到了解決方法����,下面我就來分享一下我的做法�。

在兩個子div中加多一個div,并設置左(右)邊框為可見����,并且利用利用padding-bottom|margin-bottom正負值相抵消的原理���。例如設置 padding-bottom:1600px; margin-bottom:-1600px;我們可以理解為:運用的是padding可以撐開外層標簽而margin不用來撐開外層標簽。即當padding-bottom時撐開外層標簽的高度,外層標簽用overflow:hidden;隱藏掉多余的高���,這樣可以讓高度與最高的那一欄對齊;而margin關乎模塊布局����,margin可以抵消掉padding撐開的盒子使布局能夠從內容部分開始。
以下是代碼:
body{
margin-top:100px;
margin-left:200px;
}
.maindiv{
width:900px;
padding:10px;
overflow:hidden; /*關鍵*/
border:1px solid black;
}
.leftdiv{
float:left;
width:400px;
background-color:#CC6633;
}
.rightdiv{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerdiv{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*關鍵*/
margin-bottom:-1600px; /*關鍵*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>豎線畫法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="maindiv">
<div class="leftdiv"><br><br><br><br><br><br></div>
<div class="centerdiv"></div>
<div class="rightdiv"><br><br><br><br><br><br><br></div>
</div>
</body>
</html>
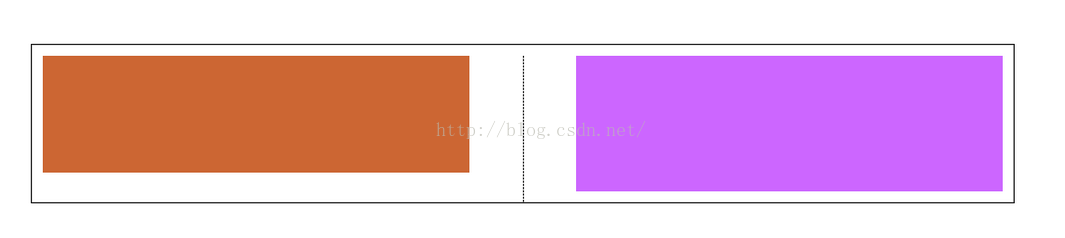
效果圖:

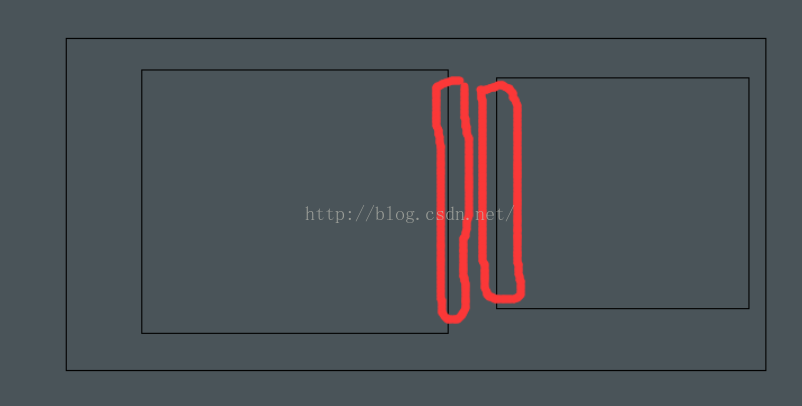
順便寫一下js的思路和關鍵代碼

比較兩個子div的高度哪一高���。選擇把高的那個div的相鄰邊框設為可見也可達到目的�。
以下是js的代碼
function myfun(){
var div1=document.getElementById("content");
var div2=document.getElementById("side");
var h1=div1.offsetHeight;
var h2=div2.offsetHeight;
if(h1>h2){
div1.style.borderRight="1px dashed #B6AEA3";
}else{
div2.style.borderLeft="1px dashed #B6AEA3";
}
}
總結
以上所述是小編給大家介紹的HTML如何在兩個div標簽中間畫一條豎線���,希望對大家有所幫助,如果大家有任何疑問請給我留言��,小編會及時回復大家的�����。在此也非常感謝大家對腳本之家網站的支持���!