
一年到頭,總結(jié)很重要�����。但是總結(jié)的文章看多的總不免要問���,明年會如何��?Well����,的確是時候展望一下未來了�����。2014年涌現(xiàn)了許多令人印象深刻的網(wǎng)頁設(shè)計趨勢,幽靈按鈕越來越多���,視差滾動也已經(jīng)成熟�����,單頁設(shè)計也成為了諸多設(shè)計手法的重要載體���,而逐漸多起來的免Coding網(wǎng)頁設(shè)計平臺也開始造福于設(shè)計師了!
當然�����,有的設(shè)計趨勢只是曇花一現(xiàn)��,但是有的則是自然演進的成果���。當我們看著《星際迷航》里進取號飛船中科技感十足的透明控制面板�,以及鋼鐵俠的頭盔中的HUD界面����,總不免自問�����,為什么我們的手機UI和網(wǎng)頁不這么設(shè)計呢?終于在幾年之后���,我們看到了越來越多姿態(tài)各異的幽靈按鈕����,在大氣磅礴的網(wǎng)頁背景中��,閃爍發(fā)光���。這就設(shè)計的演進���,它們在某些角落誕生,然后在互聯(lián)網(wǎng)的推動之下���,星火燎原���。
我們周遭大小各異的屏幕越來越多,來自世界各地的設(shè)計師大腦中的想法和靈感也層出不窮��,所以網(wǎng)頁設(shè)計師不僅要讓設(shè)計兼容越來越多的屏幕,也得時刻了解正在發(fā)生�����、正在流行的新設(shè)計�����。
1����、更加靈活的排版

隨著對內(nèi)容呈現(xiàn)形式要求的不斷提升,用戶和設(shè)計師都會對文字和內(nèi)容排版提出新的規(guī)范�。
事實上,網(wǎng)頁排版和傳統(tǒng)的平面排版有著巨大的差異����,而在即將到來的2015年,你會發(fā)現(xiàn)越來越多的傳統(tǒng)網(wǎng)站開始轉(zhuǎn)型���,逐漸拋棄小字體+密集布局設(shè)計���。其實這并非什么新鮮事,早在2006年���,網(wǎng)頁設(shè)計界就已經(jīng)開逐漸轉(zhuǎn)變了�����,只是傳統(tǒng)網(wǎng)站很難放棄多年以來的設(shè)計風格和規(guī)則而已�。
有研究表明,影響網(wǎng)頁可讀性的主要有3個因素:
1��、字體大小
2�、列寬度
3�、行高度
而研究表明,較大的文本大小更加有利于在屏幕上閱讀內(nèi)容�����。網(wǎng)頁設(shè)計師門現(xiàn)在已經(jīng)開始提升響應(yīng)式網(wǎng)頁布局中���,字體排版與圖片�、整體結(jié)構(gòu)之間的關(guān)系�,以提升閱讀體驗。如何讓文字內(nèi)容哪怕在跨平臺的狀況下都始終保持最佳的視覺效果�,是未來網(wǎng)頁設(shè)計中至關(guān)重要的事情。
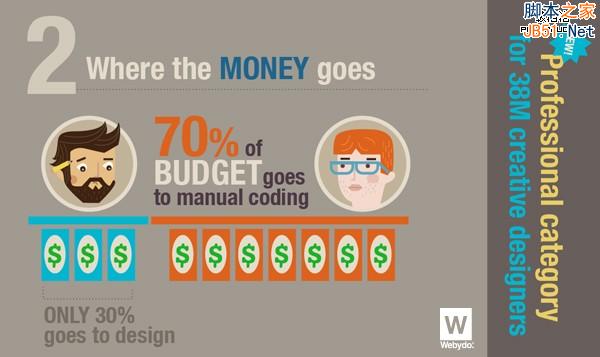
2�、網(wǎng)頁Coding的衰落

其實網(wǎng)頁開發(fā)分工一直處于一種高度分裂的狀態(tài):設(shè)計師完成網(wǎng)站的視覺設(shè)計�����,而前端/程序員則需要將設(shè)計實現(xiàn)出來���。但是這一狀況正在逐漸改變,因為網(wǎng)頁設(shè)計工具正在變得越來越強大��,更加智能����。
越來越多的設(shè)計師可以不寫一行代碼就創(chuàng)建出網(wǎng)站,利用圖形設(shè)計軟件的新特性和新功能����,設(shè)計師所創(chuàng)建的網(wǎng)站不僅代碼干凈漂亮,而且能通過W3C的驗證�����。
這是具有重大意義的轉(zhuǎn)變���,新工具令網(wǎng)頁開發(fā)的門檻逐漸降低���,設(shè)計師們也能在不觸及復(fù)雜技術(shù)的前提下��,獨立創(chuàng)建出現(xiàn)代而專業(yè)化的網(wǎng)站����。
如此一來����,設(shè)計師可以更加專注于設(shè)計,而這些無Coding開發(fā)平臺則可以更加專注于技術(shù)和代碼演進����,確保所有最新的設(shè)計都能完美呈現(xiàn)�。之前從事前端工作的開發(fā)者逐漸過度成為Web程序員,而這些平臺就是他們發(fā)光發(fā)熱的地方�����。
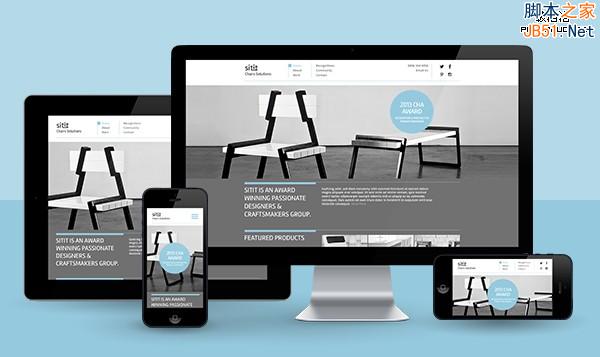
3���、響應(yīng)式設(shè)計的進化

在過去的幾年中����,設(shè)計響應(yīng)式的網(wǎng)站的時候,主要考慮桌面端����、平板和手機屏幕的適配。但是隨著智能手表���、智能電視和智能家具的蓬勃發(fā)展�����,響應(yīng)式所需要“響應(yīng)”的屏幕尺寸范疇再一次得到了擴展����。
雖然現(xiàn)在手機和平板的交互都已為大眾所熟悉�,但是為之進行響應(yīng)式設(shè)計的時候依然存在獨特的挑戰(zhàn),那就是屏幕尺寸���、分辨率的分裂帶來的適配工作量的增加�。
即便解決了平板和手機上的瀏覽的問題���,你還得面對新加入的設(shè)備���。比如在智能手表上,網(wǎng)頁瀏覽的方式都是截然不同的,你需要為之重新思考導(dǎo)航的方式��。在手表上瀏覽手機版的網(wǎng)頁都是一件吃力的事情��,而在TV端瀏覽桌面端的網(wǎng)頁的話����,體驗也是災(zāi)難性的。
這些新問題的解決方案可能還有待時間來沉淀���,但是在2015年底智能設(shè)備市場的膨脹�����,會促使網(wǎng)頁設(shè)計師們來考慮新設(shè)計����,以應(yīng)對技術(shù)的革新���。
4、扁平化設(shè)計會覆蓋每一個像素

隨著主流廠商在設(shè)計風格上走向一致���,扁平化的設(shè)計會在接下來的一年中急劇膨脹�。在過去的幾年中,微軟的Metro UI���、蘋果的Flat Design和谷歌的Material Design 先后選擇了扁平風�����,使得這一設(shè)計風尚真真正正成為了設(shè)計的主流��。
盡管現(xiàn)在依然有人在強調(diào)扁平化設(shè)計在UI設(shè)計上存在問題���,但是普遍的認知是,扁平化設(shè)計總體上是一門促進網(wǎng)頁設(shè)計前進的技術(shù)��。
扁平化設(shè)計的發(fā)展�,主要還是取決于我們消費網(wǎng)喏內(nèi)容的方式和屏幕背后 支撐網(wǎng)頁發(fā)展的技術(shù)。扁平化設(shè)計與極簡設(shè)計原則相通����,而這種設(shè)計可以明顯讓網(wǎng)頁更加輕量級,更加易用���、快速����,更突出內(nèi)容。
扁平化設(shè)計已經(jīng)不僅僅在審美上更具吸引力��,它實實在在地令訪客更容易沉浸到內(nèi)容中����,無干擾地同網(wǎng)站進行交互。
5���、圖片:更大=更好

不僅網(wǎng)站上的文字越來越大,圖片也是����!
受限于帶寬,之前的網(wǎng)站開發(fā)者和設(shè)計師都需要在網(wǎng)站的圖片上精打細算����,但是隨著時間的推移,這越來越不是問題��。其結(jié)果是����,越來越多的網(wǎng)站開始使用高清大圖素材了��。
在2015年�����,使用高清大圖作為背景會成為一大趨勢����,相應(yīng)的��,將會有更多響應(yīng)式調(diào)整圖片尺寸的技術(shù)�、背景圖片調(diào)色工具以及圖片服務(wù)器負載調(diào)整工具涌現(xiàn)�����。
此外�����,2015年的另外一大趨勢就是使用大圖背景�����。模糊濾鏡和彩色濾鏡疊加在背景上���,讓文字無需陰影就可以“浮”背景之上���。隨著設(shè)計師越來越多地使用大圖背景來設(shè)計,你將會越來越頻繁地看到這種網(wǎng)站���。
6���、視差滾動

也許最明朗�����、最令人印象深刻的網(wǎng)頁設(shè)計趨勢就是視差滾動了���。
在2014年里,視差滾動的網(wǎng)頁越來越多���,甚至蘋果和Google這樣的企業(yè)也在自己的產(chǎn)品頁面上使用了視差滾動的設(shè)計。不言自明�,視差滾動式設(shè)計確實有效地提高了用戶的參與度����!
使用滾動替代點擊式導(dǎo)航讓網(wǎng)站交互的活躍度提高了好幾個層次。視差滾動有效地減少了多頁面式網(wǎng)站的頁面加載次數(shù)�����,更重要的是�����,它使得內(nèi)容和頁面的過度更加流暢自然���,信息源源不斷地呈現(xiàn)�����,不會因為突然某個頁面加載不出來而導(dǎo)致體驗下降���。
7���、網(wǎng)頁信息圖的黎明

人都是視覺動物���,當數(shù)據(jù)以更加圖形化����、視覺化的方式呈現(xiàn)出來的時候����,我們更容易接受。這也是為什么信息圖會逐漸普及開來����,信息圖正是以這種簡單直觀的方式來表現(xiàn)內(nèi)容,讓信息的留存度直線提升����。正是因此,越來越多的網(wǎng)站開始使用信息圖式的呈現(xiàn)手法��。
而這就是設(shè)計趨勢����,我們稱之為Webgraphics!它像信息圖一樣內(nèi)容豐富,表現(xiàn)直觀��,但涉及到網(wǎng)頁中的具體元素的時候��,還允許用戶與之進行交互��,這是單純的信息圖做不到的���。這也是為什么Webgraphics比信息圖在視覺上更加吸引用戶,也擁有更高的用戶留存率����。
在即將到來的2015年里,我們會發(fā)現(xiàn)�����,越來越多的客戶會需要個性化的��、帶有交互的信息圖式網(wǎng)站�。你也將會看到Webgraphics這種設(shè)計趨勢的興起,并且成長為現(xiàn)代網(wǎng)頁設(shè)計中的重要組成部分����。
展望未來
網(wǎng)頁設(shè)計潮流來來去去,真正推動網(wǎng)頁設(shè)計標準變革的是設(shè)計師們別出心裁的創(chuàng)意。同時�����,設(shè)計師也是將創(chuàng)意和設(shè)計標準訴諸作品和產(chǎn)品的人�����。隨著時間推移��,那些站在時代浪尖上的設(shè)計趨勢會成為普羅大眾日??吹降钠胀撁妫觽ゴ蠛托路f的設(shè)計趨勢也會隨之誕生����。