交互設計的5個常見錯誤
艷麗的圖片����、順暢的鼠標懸停效果和意外的動畫�,不再那么容易引起用戶注意了。但難題卻沒有解決——如何創(chuàng)造令人愉快的用戶體驗���,讓用戶面帶笑容完成轉化����?如果你對常見的設計陷阱有所警覺��,就能更少犯錯。
為了方便——可能也為了讓你知道你不是獨自一人——以下總結了最常見的交互設計誤區(qū)。
1����、鋪天蓋地的創(chuàng)新
網(wǎng)頁設計師都非常有創(chuàng)造力���。我們希望通過作品來表達自我���。我們總是在尋求創(chuàng)新的設計方法來脫穎而出。但是��,當涉及到交互設計時����,創(chuàng)新并不總是好事����。甚至會給你的網(wǎng)站帶來壞的影響。用戶渴望熟悉的事物���,他們總是會遵循一些特定的操作方式����。
Randy J. Hunt����,Etsy的創(chuàng)意總監(jiān)和Product Design for the Web作者�����,清晰地陳述過:“嘿����,設計師:別再TM自作聰明了���。”在文章中�,他詳細解釋了為什么別在網(wǎng)頁設計上過分熱衷創(chuàng)新。
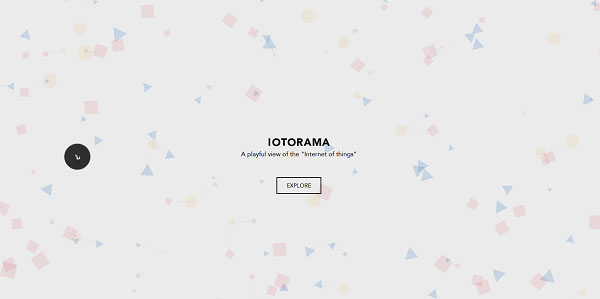
以Iotorama網(wǎng)站為例���。它挺漂亮����,音樂深情����,但是看著滿屏幕移動的球,用戶不知所措�。不要誤解我的意思,這個項目非常出色��,超級有創(chuàng)造力!我喜歡這個大膽的創(chuàng)意����,但它一點也不直觀�。

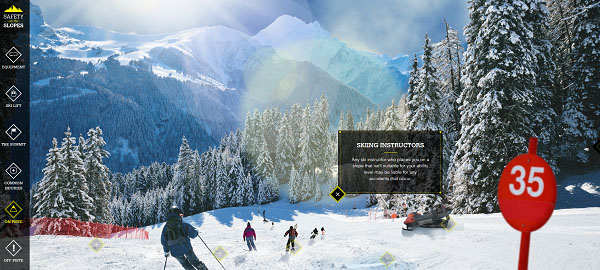
還有一個例子�����。Safety on the Slopes項目背后的創(chuàng)作者想到一個巧妙的交互式圖形���,用來警告用戶冬季運動的危險����。非常創(chuàng)新���,同時也很直觀、有趣、令人印象深刻���。

2�����、令人困惑的導航
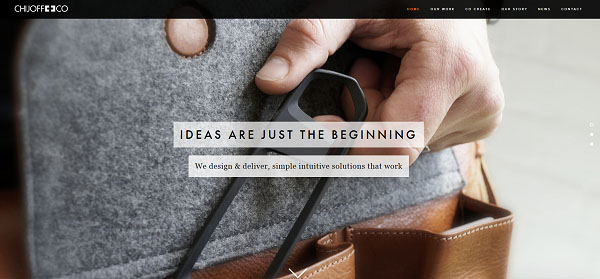
“不要自作聰明”的準則也可以沿用到導航上��。有些設計師試圖使用折衷的名稱來尋求新穎��。比如Chijoff 網(wǎng)站就讓用戶不知道他們究竟提供什么�,如何聘請他們。需要看上好一陣子,才能理解“共同創(chuàng)造”頁面實際上就等同于“服務”。甚至還有���,通讀整頁后用戶仍然 不知道該怎么做……頁面末尾只有個小注冊表單用來獲取最新的行業(yè)新聞和提示�!在“聯(lián)系”頁面也沒有表單����,只有郵編和郵箱地址��。使人們聯(lián)絡或聘用他們非常困 難。

你能猜出“Universe”在Maison Margiela網(wǎng)站中是什么意思嗎���?實際上它鏈接到他們的Facebook主頁�。誰能想到����?

相反����,看看legworkstudio的網(wǎng)站�。它的創(chuàng)意與超凡令人震撼����。導航非常清晰不含糊。用戶絕對不會迷路����。
3. 雜亂無章
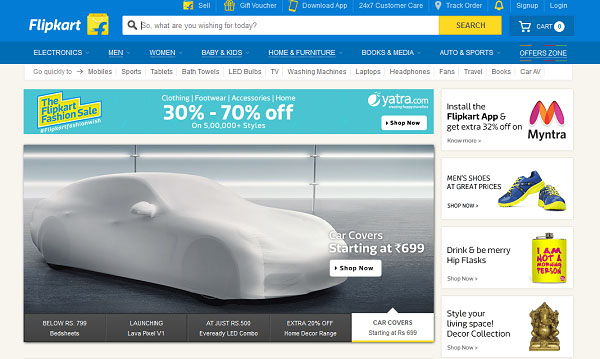
有一段時期�,網(wǎng)站都試圖把一切可能的東西擺上臺面��。那些日子已經(jīng)一去不復返,但是很多網(wǎng)站仍然在犯這個錯誤����。看看這個在線商城:

設計師試圖堅持一種單色配色�����,但是大量顏色不同的色塊����、logo和字體��,在這個頁面上就足夠讓用戶步履蹣跚。搜索框有著醒目的文案:“那么���,今天你想要什么��?”,但整個布局的外觀和感覺非常過時����。
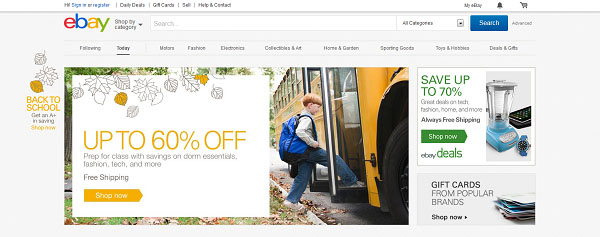
EBay是主要在在線零售商之一�����,在這點上做得不錯。沒有用產(chǎn)品圖片�����、促銷和各種行動召喚塞滿整個頁面,而是保持它干凈簡潔���,強調他們確實希望用戶首先關注的東西�����,并附上清晰的提示����,接下來該怎么做。

4. 注意對比���,大哥�����!
對比是創(chuàng)造視覺層級���、吸引用戶注意特定元素的最重要的方式之一。在網(wǎng)頁設計中��,對比不僅僅意味著顏色使用,也包括尺寸�、形狀和位置��。
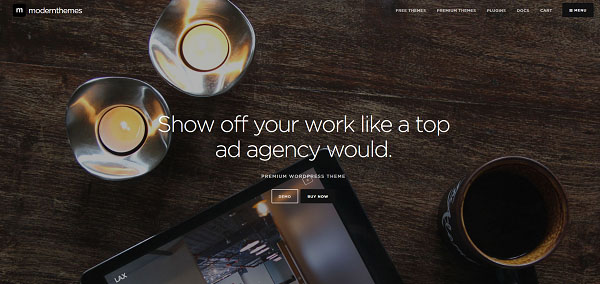
這個網(wǎng)站是最簡單生動的例子。他們做到了統(tǒng)一一致�����,但整體背景和按鈕并不夠吸引人��,尤其是在訂購按鈕上��。

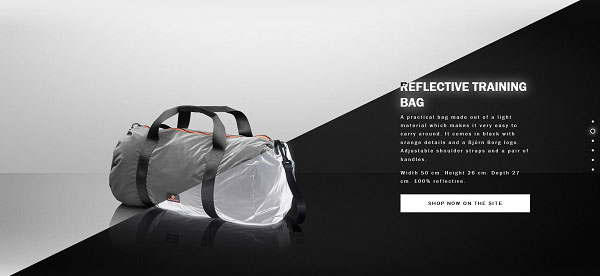
相比來看這個�。顏色選用很接近��,但結果卻完全不同���。而且�����,創(chuàng)新的滾動效果,流暢地介紹了產(chǎn)品的新功能——反光材料。很酷����,對吧?

5. 忽視表單樣式
表單設計是用戶體驗最基本的部分����。每個網(wǎng)站都有一個目標——無論是樹立榜樣、直接售賣產(chǎn)品或是提供信息���。不幸的是�����,許多網(wǎng)站有著光鮮的首頁,卻寧可用長表單和復雜的驗證碼來使用戶厭煩致死����。除非用戶有強烈的先導動機���,否則他們就會離開�。
有了JCF這樣的有效的跨瀏覽器的解決方案���,是時候忘記那些丑陋的默認表單元素了,轉向一種更加沉浸的用戶體驗吧�。

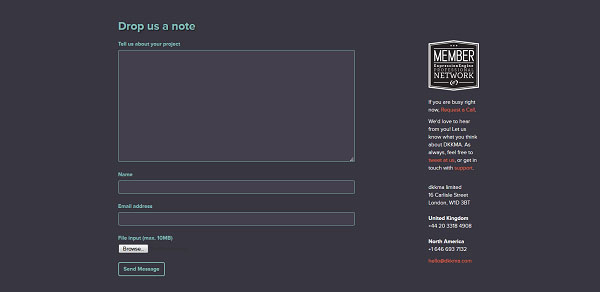
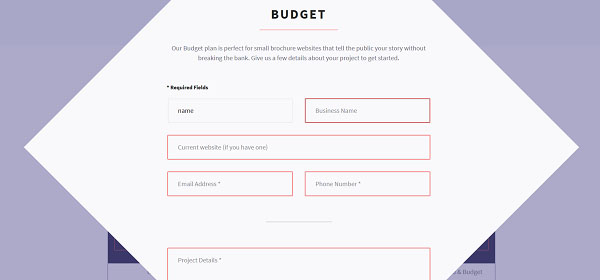
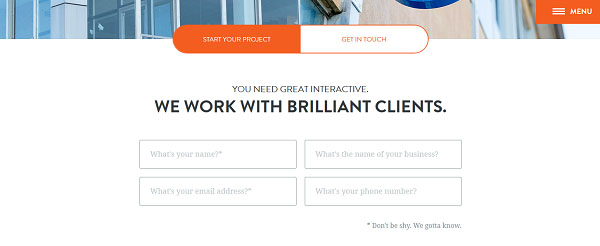
另一件氣人的事����,是表單要求太多信息�����,或者沒通過完善測試���。例如sketchybusiness.io的表單高亮顯示了所有的空白框����,甚至包括非必填項�����。

如果你看了sketchybusiness.io的表單��,你絕對會喜歡它的鼠標懸停和按鈕按下狀態(tài)���。而且���,“別害羞”的提示文案增加了一絲親切幽默的感覺�。

最后……
不要懶于測試�!對你重要的對于顧客未必重要。他們在哪里遇到問題卡?���??是導航、奇特的視覺差滾動效果����、還是長時間加載的視頻�?用戶測試的最大好處之一���,是你可以通過用戶的視角來觀察��,關注他們的需求����、做出改進。不要抑制你的創(chuàng)造力。要牢記網(wǎng)站訪客可能會感到困惑和沮喪����。
你見過最糟的交互設計錯誤是什么?可以在評論中分享你的想法和故事��。
交互設計需要注意什么
1�、一看就懂
這個說起來挺好理解的�,就是讓用戶直觀的理解產(chǎn)品功能��,而事實上,這個概念包含的東西太多了��,這里簡單說下常見的2點�����。
圖形化:圖片相對文字來說,所承載的信息更直觀����,也更能渲染氣氛,給用戶留下更深的印象����。常見于各種小圖標,比如下載按鈕��,通常會看到用一個向下的箭頭來表示。對于重要的按鈕來說,一般會將其圖形化�,就算沒有采用小圖標來輔助表達�����,也會采用“色塊”來講“文字”圖形化。
文字:剛說了圖形化�����,其實并不是說����,所以文字都可以用圖形來替代,文字的存在還是很有必要的���,特別是一些具有“獨特性”的功能按鈕��,用戶接觸得少��,沒有相關的理解經(jīng)驗���,難以圖形化����。大多數(shù)情況���,文字不會刪去,而會保留,輔助說明圖形內容�����。文字還有一個很常見的問題�����,就是文字太多��,用戶沒有耐心去看,或者看完后沒有理解到所表達的核心�。在設計的時候����,要將文字刪了再刪,把“介紹文段”變成“產(chǎn)品口號”���,有助于用戶更好的了解產(chǎn)品�。用詞也很重要�����,如果產(chǎn)品定位是專業(yè)人員使用����,那么可以使用一些專業(yè)術語,如果不是�,請把各種專業(yè)術語“平民化”。
這一點���,更偏向產(chǎn)品的表面形式�����,這需要交互設計師跟視覺設計師相配合��,把產(chǎn)品頁面中�,需要突出的重點,更視覺設計師溝通好�����。這一步��,也是用戶感覺這個產(chǎn)品好不好用�����,最先接觸到的一層,即從視覺效果反饋的結果���。
2、一用就對
這點可以說是”一看就懂“的骨架,更多涉及產(chǎn)品的框架�,讓用戶眼中的產(chǎn)品跟設計的產(chǎn)品一樣��。
歸納:同類功能歸到一起去�,這就像電商網(wǎng)站的導航,把各種商品歸納分類����。在這里,交互設計師需要根據(jù)需求檔�,整理產(chǎn)品的框架����,然后把同一類型的功能歸到一起去。歸納說起來挺容易的�����,但是做起來涉及的因素就比較多了�����。經(jīng)?�?吹揭恍┊a(chǎn)品,把同一個功能���,重復出現(xiàn)在同個頁面中,這種做法�,不一定是不合理的。比如:登陸功能����,一個頁面經(jīng)常有多個入口�,一般也是合理的。在工作中��,最常遇到產(chǎn)品經(jīng)理想要突出某個新產(chǎn)品�����,明明這個產(chǎn)品功能應該歸到A頁面�����,但是產(chǎn)品經(jīng)理要求去B頁面宣傳,這時候就要留意����,這個位置是否合 理了。(這里要展開也討論的話��,都可以單獨寫一篇了����,這里就簡單舉個例子:在電商里,如果把“手機套”放到“手機頁面”去宣傳,這里不一定是框架錯了�,如 果把“手機套”放到“電腦頁面”去宣傳���,這里的框架就有問題了�����。)
一致性:這是交互設計最基礎的知識之一�����,保證產(chǎn)品各種元素的一致性�����,不要讓用戶迷茫�����。比如標題的一致性,同一個功能�����,這里用A來表達���,到了另一個頁面����,也要用A來表達。這里保障用戶不會在使用過程中迷茫的基礎���。除了產(chǎn)品本身要保持一致性之外,在于產(chǎn)品所屬的行業(yè)來說�����,這點還有一些有趣的方面可以討論�。對于產(chǎn)品的同行�����,特別是該行業(yè)中的老大���,他們的設計是怎 樣的�����,這點需要交互設計師去了解清楚����。因為用戶長期使用這些產(chǎn)品�����,會養(yǎng)成一些操作習慣,比如現(xiàn)在很多信息類APP�����,下拉代表刷新頁面�,如果你設計的信息類 軟件,沒有這個功能����,那么在用戶體驗上,就會有所影響���。
這點說白了�,就是要搭建合理的結構框架,也是交互設計師工作的核心之一����。保障用戶操作順暢�����,就靠它了���。不過這里的標題“一用就對”,其實也不太嚴 謹���,因為產(chǎn)品一般都允許用戶“試錯”,用戶可以通過錯誤操作����,來學會使用產(chǎn)品���。這里就引出了下一點反饋的內容了��,當然,這個錯誤不能是“致命錯誤”����。
3����、別發(fā)呆了
這點主要講的是“反饋”����,反饋也是交互設計的一個基礎知識,涉及的范圍挺廣���,但是核心就是要讓用戶別發(fā)呆����,了解當前的操作,明白怎么去操作���。
錯誤各種錯誤操作的反饋提醒�����,這點需要交互設計師去發(fā)現(xiàn)��,一個產(chǎn)品可以存在的各種情況�����,簡單點說,就是找茬�,還不能找太少��。比如:留言超過100個字符怎么辦���?再極端點����,服務器空間不夠�����,保存不了留言怎么辦?用戶短期內持續(xù)留言�����,服務器超負荷怎么辦�����?這些情況都需要交互設計師考慮好��,當然有些涉及開發(fā)編程的內容,這部分內容就需要跟相關技術人員溝通下����。考慮后��,還需要給出適當?shù)囊曈X提醒��,比如��,提醒“你剛剛已經(jīng)留言了�,我們會盡快回復����,如需補充內容�,請30秒后重試”。
等待漫漫的等待,是大多數(shù)用戶無法忍受的事��,如果還沒有適當?shù)奶嵝?����,用戶基本不會繼續(xù)等待�����。對于長時間的等待,最好有具體時間倒計時�,而不是以單純進度 條的方式。而對于1-5秒之類的短時間等待,有時候采用純進度條的方式會帶來意外的收獲。比如在游戲的跳轉過程�����,因為讀取數(shù)據(jù)需要等待����,而這個過程大概要 2-3秒,這時候�����,如果采用讀秒的方式,用戶容易產(chǎn)生煩躁��,特別是需要重復操作時,容易讓用戶覺得�����,游戲沒優(yōu)化好,怎么這里還要等待2-3秒?��?���;如果采用 進度條的方式�����,用戶會把對游戲加載慢的原因�����,怪罪到自己的設備配置低��。
導航導航相對于產(chǎn)品的游園指南�����,除了告訴用戶有什么東西外,還承擔著用戶的指南功能�����,時刻告訴用戶����,當前位置在哪�,不要讓用戶迷路了。這也是交互設計的基礎之一�,適當?shù)闹敢瑒e讓用戶發(fā)呆���。
反饋雖然也是屬于表面層�,但是這部分工作卻是交互的重點之一。
4����、總結
一看就懂,通過視覺上的優(yōu)化����,讓用戶更直觀的理解產(chǎn)品功能
一用就對,通過產(chǎn)品框架上的優(yōu)化�����,讓用戶更順暢的使用產(chǎn)品
別發(fā)呆了��,通過用戶的眼睛�����,讓用戶開開心心使用產(chǎn)品
小技巧:
(1)設計好一個產(chǎn)品后���,把文字重新讀一篇����,思考��,如果這段文字刪了,會不會對用戶使用造成影響�����,不會的話�����,那就刪了吧�。
(2)隨便打開一個頁面�,然后看看有沒有合適的“當前位置”指南,會不會迷路���,如何返回之類的��。
(3)重新檢查一次里面的用詞/圖標���,是否一致。
(4)常見的遺漏情況:軟件/硬件(兼容性問題比較常見)��;網(wǎng)絡狀態(tài)(無網(wǎng)����、超時��、慢等)����;轉場(過程是否可以取消��,是否有反饋等)
(5)大必殺,找?guī)讉€“新用戶”(沒有接觸過該產(chǎn)品的人)�����,看他們操作���。
寫在最后�����,情感化設計,從我大學開始����,就一直對這塊內容很感興趣��,而如今作為一名初級交互設計師�,我覺得情感化設計可以更好的融入產(chǎn)品之中去,就比如各個網(wǎng)站的404頁面�,這個頁面的設計也間接表達了各個網(wǎng)站的情懷�。