一個網(wǎng)站采用Ajax技術(shù)�����,不僅可以改善網(wǎng)站的用戶體驗性����,而且大大節(jié)約了寶貴的帶寬����,減輕了服務(wù)器負荷(不再需要交互整個網(wǎng)頁內(nèi)容�,而是局部)。
今天分享一個“利用Ajax技術(shù)來檢測用戶名是否存在”的例子��。
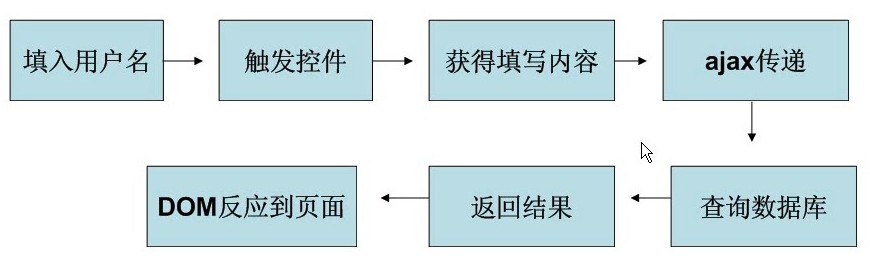
利用Ajax技術(shù)來檢測用戶名是否存在的原理流程圖:

最終結(jié)果截圖:


復(fù)制代碼 代碼如下:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
title>Ajax檢測用戶名/title>
script type="text/javascript" src="ajax.js">/script>
/head>
body>
form name="myform">
用戶名:input type="text" name="user" onblur="checkname();">
span id="checkbox">/span>
/form>
/body>
/html>
代碼解釋:
①實現(xiàn)該功能的核心代碼在ajax.js����,需要另外引進
②給form命名,因為后面我們需要利用JS來取得input框中的value
③給input框添加一個“onblur”事件��,即當(dāng)“焦點”失去時觸發(fā)該事件(即流程圖的“觸發(fā)控件”)
④span id="checkbox">/span>用來放從服務(wù)器發(fā)送回來的數(shù)據(jù)(即“用戶名已存在”等)
復(fù)制代碼 代碼如下:
?php
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "font color=red>用戶名已存在/font>";
}else{
echo "font color=green>用戶名可以使用/font>";
}
?>
代碼解釋:
通過ajax的open方法��,將用戶輸入”用戶名“通過id傳遞給進來(即$_GET[id])���,此時將對指定的數(shù)據(jù)庫表中進行查詢����,檢查是否有存在該“用戶名”
復(fù)制代碼 代碼如下:
// JavaScript Document
var XHR; //定義一個全局對象
function createXHR(){ //首先我們得創(chuàng)建一個XMLHttpRequest對象
if(window.ActiveXObject){//IE的低版本系類
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE壟斷了整個瀏覽器市場�,沒遵循W3C標準,所以就有了這句代碼。���。��。但IE6之后開始有所改觀
}else if(window.XMLHttpRequest){//非IE系列的瀏覽器����,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示異步傳輸����,而不等send()方法返回結(jié)果,這正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//當(dāng)狀態(tài)改變時�,調(diào)用byhongfei這個方法,方法的內(nèi)容我們另外定義
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//關(guān)于Ajax引擎對象中的方法和屬性�,可以參考下面文章:https://www.jb51.net/article/29012.htm
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代碼解釋:
①首先我們需要聲明一個ajax引擎的對象:XHR(隨便命名一個)
②因為微軟的低版本IE和其他的瀏覽器創(chuàng)建ajax對象的方式不一樣���,現(xiàn)在IE和其他瀏覽器的市場份額幾乎各占一半���,所以我們得兩方面都考慮到,IE-->ActiveXObject;其他-->XMLHttpRequest�。我將她封裝在一個函數(shù)中:createXHR
③我們在index.html中指定的當(dāng)失去“焦點”時就會觸發(fā)checkname()函數(shù)。那么我們?nèi)绾螌⒂脩糨斎氲摹坝脩裘辈东@呢�����?這里,利用js即可輕松捕獲到document.myform.user.value(現(xiàn)在知道為何給form和input命名了吧��,這一步對應(yīng)流程圖的“獲得填寫內(nèi)容”)���,有興趣的博友�,可以試試在createXHR()的前一行敲行代碼(alert(username))�,將捕獲到的用戶名彈出試試看。
④Ajax引擎有幾個方法和屬性(可以參考我的另一篇博文:看圖理解:普通交互方式和Ajax交互方式區(qū)別)�����,使用之前我們得先調(diào)用函數(shù)craateXHR創(chuàng)建一個ajax對象
⑤有了ajax對象����,有三個方法是必不可少的:open()、onreadystatechange����、send()。
將請求發(fā)送到服務(wù)器�����,要使用open ()和send()方法
open()方法的第一個參數(shù),指示采用GET或者POST方式進行傳輸�����。�。。�����。�。。
open()方法的第二個參數(shù)�����,指示要請求的URL地址(這里我們請求的是checkname.php文件)��,可以是絕對或相對地址
open()方法的第三個參數(shù)async指示是否采用異步請求�,true為采用��,這種情況下�,通過ajax、js無需等待服務(wù)器響應(yīng)����,而是:①在等待服務(wù)器響應(yīng)的同時執(zhí)行其他腳本②當(dāng)響應(yīng)就緒后對響應(yīng)進行處理�。一般對一些小型的請求����,async=false也是可以的,但此時就不要編寫onreadystatechange 函數(shù)了
onreadystatechange事件:當(dāng)ajax的屬性readyState改變時��,就觸發(fā)此事件�����。在此事件中����,當(dāng)服務(wù)器響應(yīng)已做好被處理的準備時(即readyState=4且status=200時),我們規(guī)定要讓服務(wù)器做什么任務(wù)�,這里我們規(guī)定將從數(shù)據(jù)庫檢索到的結(jié)果輸出到id為”checkbox“的span標簽中。
⑥通過checkname.php���,查詢數(shù)據(jù)庫后�����,將得到查詢結(jié)果(即服務(wù)器的響應(yīng)���,對應(yīng)流程圖中的”查詢數(shù)據(jù)庫“)�,此時數(shù)據(jù)還在ajax引擎中�����,如需獲得該來自服務(wù)器的響應(yīng)�,我們需要使用XMLHttpRequest對象的responText或responseXML屬性,并通過DOM屬性innerHTML將從服務(wù)器響應(yīng)回來的數(shù)據(jù)設(shè)置為id=”checkbox“的span標簽的值
注:利用ajax監(jiān)測郵箱是否存在一個道理�,我們還可以利用ajax實時監(jiān)測用戶輸入的密碼強度,此時���,需要用到可以把onblur事件改為onfocus事件�����。
您可能感興趣的文章:- 利用Ajax檢測用戶名是否被占用的完整實例
- JQuery Ajax如何實現(xiàn)注冊檢測用戶名
- PHP+Ajax實現(xiàn)的檢測用戶名功能簡單示例
- AJAX應(yīng)用實例之檢測用戶名是否唯一(實例代碼)
- AJAX實現(xiàn)無刷新檢測用戶名功能
- jQuery+Ajax實現(xiàn)用戶名重名實時檢測
- PHP+Ajax檢測用戶名或郵件注冊時是否已經(jīng)存在實例教程
- Asp.net下利用Jquery Ajax實現(xiàn)用戶注冊檢測(驗證用戶名是否存)
- jquery ajax 檢測用戶注冊時用戶名是否存在
- PHP+AJAX實現(xiàn)無刷新注冊(帶用戶名實時檢測)
- PHP+AJAX實現(xiàn)無刷新注冊(帶用戶名實時檢測)
- ajax 檢測用戶名是否被占用
- AJAX檢測用戶名是否存在的方法