項目說明:
本項目是一個簡單微信小程序客服消息類,實現(xiàn)客服消息相關(guān)功能����。官方給的php示例有誤,這里就不再吐槽了�����。
本示例是采用開發(fā)者服務(wù)器����,沒有采用云調(diào)用的形式。
官方文檔:
客服消息指南
客服消息服務(wù)端
適用場景

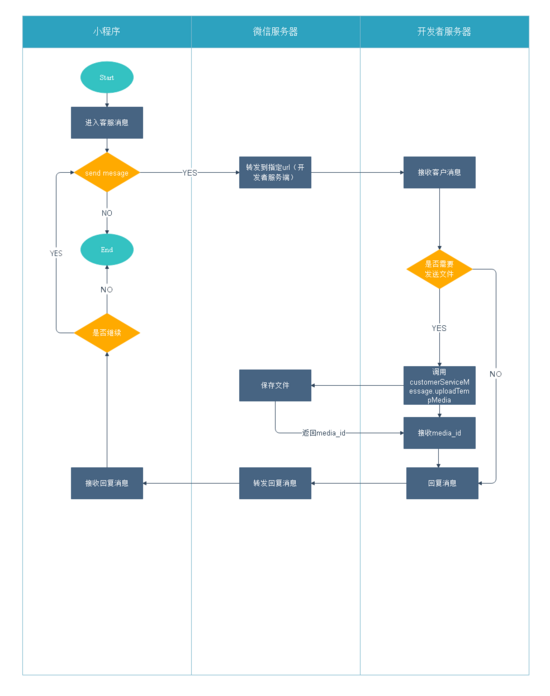
客戶消息流程圖

使用步驟
1�����、開啟客服消息
https://mp.weixin.qq.com/wxam...
登錄-開發(fā)-開發(fā)設(shè)置-消息推送
[]( https://raw.githubusercontent...
點擊“啟動”
[]( https://raw.githubusercontent...
URL(服務(wù)器地址):填開發(fā)者服務(wù)器對應(yīng)的url����,如 https://xxxxxx/demo.php
Token(令牌):這個隨便填����,要求3-32位�����。
EncodingAESKey(消息加密密鑰):這個點擊“隨機生成”即可�����。
消息加密方式:可以根據(jù)自己需要選擇�,本例選擇”兼容模式“。
數(shù)據(jù)格式:json相對于xml來說��,從壓縮效率及傳輸效率更具優(yōu)勢����,這里我們選json。
注意:以上操作完后先不要提交��,等配置好開發(fā)者服務(wù)端后再提交�����。
2���、配置開發(fā)者服務(wù)端
檢驗signature的PHP示例代碼:
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$echostr=$_GET["echostr"];
$token = TOKEN;//這里改成你第一步操作時填寫的token
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if ($tmpStr == $signature ) {
return $echostr;
} else {
return false;
}
官方示例沒有返回 $echostr ���,這個檢驗開發(fā)者服務(wù)端是否成功的關(guān)鍵,必須返回�。
3、提交消息推送配置
如果沒有報錯����,證明配置成功。

4���、開發(fā)者服務(wù)端demo
?php
//驗證signature
//$signature = $_GET["signature"];
//$timestamp = $_GET["timestamp"];
//$nonce = $_GET["nonce"];
//$echostr=$_GET["echostr"];
//
//$token = TOKEN;//這里改成你第一步操作時填寫的token
//$tmpArr = array($token, $timestamp, $nonce);
//sort($tmpArr, SORT_STRING);
//$tmpStr = implode( $tmpArr );
//$tmpStr = sha1( $tmpStr );
//
//if ($tmpStr == $signature ) {
// return $echostr;
//} else {
// return false;
//}
include_once './Xcxmsg.php';
$xcxmsg = new Xcxmsg();
$postStr = file_get_contents('php://input');
if (!$postStr)
return false;
$postArr = json_decode($postStr, true);
if (!isset($postArr['MsgType']) || !isset($postArr['FromUserName']))
return false;
$data = ["touser" => $postArr['FromUserName']];
$accessToken = $xcxmsg->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token=" . $accessToken;
switch ($postArr['MsgType']) {
case "text":
//如用戶發(fā)送的是文字信息�����,這里處理
//回復圖文鏈接�,也可以回復別的類型�����,根據(jù)需要
$data['msgtype'] = "link";
$data['link'] = [
"title" => "hello",
"description" => "Is Really A Happy Day",
"url" => "LINK_URL",//連接url
"thumb_url" =>"THUMB_URL" //圖片url
];
$json = json_encode($data, JSON_UNESCAPED_UNICODE);
$xcxmsg->curl($json, $url);
break;
case "image": //如用戶發(fā)送圖片消息����,進入這里
//服務(wù)端回復 圖片����,也可以回復別的類型����,根據(jù)需要
$data['msgtype'] = "image";
$data['image'] = ['media_id' => 'media_id值']; // 執(zhí)行 $xcxmsg->upload($accessToken)返回的 media_id
$json = json_encode($data, JSON_UNESCAPED_UNICODE);
$xcxmsg->curl($json, $url);
case "miniprogrampage":
//如用戶發(fā)送小程序卡片,進入這里
//這里服務(wù)端回復小卡片���,也可以回復別的類型��,根據(jù)需要
$data['msgtype'] = "miniprogrampage";
$data['miniprogrampage'] = [
"title" => "title",
"pagepath" => "pages/index/index",
"thumb_media_id" => "media_id值"];// 執(zhí)行 $xcxmsg->upload($accessToken)返回的 media_id
$json = json_encode($data, JSON_UNESCAPED_UNICODE);
$xcxmsg->curl($json, $url);
break;
case "event":
//如用戶進入會話事件
//這里可以回復文本
$data['msgtype'] = "text";
$data['text'] = [
"content" => "Hello World",
];
$json = json_encode($data, JSON_UNESCAPED_UNICODE);
$xcxmsg->curl($json, $url);
break;
default:
}
5�、小程序前端
在需要的地方添加以下代碼:
button open-type="contact" >客服消息/button>
用微信開發(fā)工具的預覽�����,生成二維碼����,掃描測試是否成功。
項目地址: https://github.com/guyan0319/...
總結(jié)
以上所述是小編給大家介紹的基于PHP實現(xiàn)微信小程序客服消息功能,希望對大家有所幫助���,如果大家有任何疑問請給我留言�,小編會及時回復大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持��!
如果你覺得本文對你有幫助�����,歡迎轉(zhuǎn)載���,煩請注明出處,謝謝���!
您可能感興趣的文章:- 微信小程序 消息推送php服務(wù)器驗證實例詳解
- php基于Redis消息隊列實現(xiàn)的消息推送的方法
- php實現(xiàn)微信模板消息推送
- php實現(xiàn)websocket實時消息推送
- 解析php做推送服務(wù)端實現(xiàn)ios消息推送
- PHP實現(xiàn)微信小程序在線支付功能(代碼實例)
- php實現(xiàn)微信小程序授權(quán)登錄功能(實現(xiàn)流程)
- 微信小程序發(fā)送訂閱消息的方法(php 為例)
- 微信小程序上傳圖片到php服務(wù)器的方法
- 詳解php微信小程序消息推送配置