本文實例講述了Yii框架安裝方法�����。分享給大家供大家參考����,具體如下:
YII相關網(wǎng)站
www.yiiframework.com
https://github.com/yiisoft/yii2
packagist倉庫:https://packagist.org/
composer global require "fxp/composer-asset-plugin:~1.0.0" //下載靜態(tài)資源插件
composer create-project --prefer-dist yiisoft/yii2-app-basic basic //下載yii2
composer install
github token獲?。篽ttps://github.com/settings/tokens
通過 Composer 安裝
安裝 Composer
如果還沒有安裝 Composer,你可以按 getcomposer.org 中的方法安裝�����。 在 Linux 和 Mac OS X 中可以運行如下命令:
curl -sS https://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
在 Windows 中,你需要下載并運行 Composer-Setup.exe�。
如果遇到任何問題或者想更深入地學習 Composer, 請參考 Composer 文檔�����。 如果你已經(jīng)安裝有 Composer 請確保使用的是最新版本��, 你可以用 composer self-update 命令更新 Composer 為最新版本
所有 composer 命令都假定您已經(jīng)安裝了全局 的 composer�, 這樣它可以作為 composer 命令��。
安裝 Yii ¶
安裝 Composer 后��,您可以通過在 Web 可訪問的文件夾下運行以下命令來 安裝Yii應用程序模板:
composer create-project --prefer-dist yiisoft/yii2-app-basic basic
這將在一個名為 basic 的目錄中安裝Yii應用程序模板的最新穩(wěn)定版本��。 如果需要�,您可以選擇不同的目錄名稱。
信息: 如果 composer create-project 命令失敗����,您也可以參考 Composer 文檔的疑難解答 部分中的常見錯誤。修復錯誤后���, 您可以通過在 basic 目錄內(nèi)運行 composer update 來恢復中止安裝���。
提示: 如果你想安裝 Yii 的最新開發(fā)版本����,可以使用以下命令代替����, 它添加了一個 stability 選項:
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basic
請注意,Yii的開發(fā)版本不應該用于生產(chǎn)���,因為它可能會破壞您的運行代碼�。
安裝過程中錯誤處理
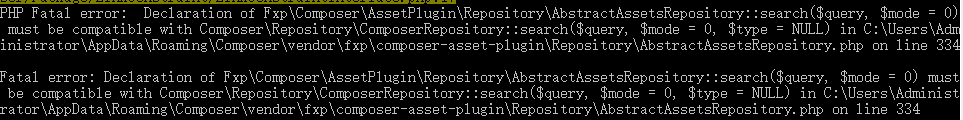
Invalid Parameter - yii\base\InvalidParamException
The file or directory to be published dose not exit;
C:\xampp\htdocs\yii2test/vendor\bower/jquery/dist
解決:
composer self-update1.0.0-alphall
composer clear-cache

解決:
composer global update fxp/composer-asset-plugin --no-plugins
嘗試安裝最新版的 composer-asset-plugin 版本看看能不能解決這個問題?,F(xiàn)在最新版本是 1.1.4 https://packagist.org/packages/fxp/composer-asset-plugin
composer require fxp/composer-asset-plugin
然后繼續(xù)安裝yii。
通過歸檔文件安裝 ¶
通過歸檔文件安裝 Yii 包括三個步驟:
- 從 yiiframework.com 下載歸檔文件�����。
- 將下載的文件解壓縮到 Web 訪問的文件夾中����。
-
修改 config/web.php 文件,給 cookieValidationKey 配置項 添加一個密鑰(若你通過 Composer 安裝��,則此步驟會自動完成):
// !!! 在下面插入一段密鑰(若為空) - 以供 cookie validation 的需要
'cookieValidationKey' => '在此處輸入你的密鑰',
安裝 Assets
Yii依靠 Bower 和/或 NPM 軟件包來安裝 asset(CSS 和 JavaScript)庫。 它使用Composer來獲取這些庫�,允許 PHP 和 CSS/JavaScript 包版本同時解析。 這可以通過使用 asset-packagist.org 或 composer asset plugin 來實現(xiàn)����。 有關更多詳細信息,請參閱 Assets 文檔��。
您可能希望通過本地 Bower/NPM 客戶端管理您的 assets�����,使用 CDN 或完全避免 assets 的安裝����。 為了防止通過 Composer 安裝 assets�����,請將以下幾行添加到您的 'composer.json' 中:
"replace": {
"bower-asset/jquery": ">=1.11.0",
"bower-asset/inputmask": ">=3.2.0",
"bower-asset/punycode": ">=1.3.0",
"bower-asset/yii2-pjax": ">=2.0.0"
},
注意: 在通過 Composer 繞過 assets 安裝的情況下����,您負責 assets 的安裝和解決版本沖突�。 準備來自不同擴展名的 assets 文件之間的可能不一致����。
驗證安裝的結(jié)果
當安裝完成之后�����, 或配置你的Web服務器(看下面的文章)或使用內(nèi)置Web Server��, 當在項目 web 目錄下可以通過下面的命令:
注意: 默認情況下Https-server將監(jiān)聽8080����。可是如果這個端口已經(jīng)使用或者你想通過這個方式運行多個應用程序����,你可以指定使用哪些端口��。 只加上 --port 參數(shù):
php yii serve --port=8888
安裝完成后��,就可以使用瀏覽器通過如下 URL 訪問剛安裝完的 Yii 應用了:

你應該可以在瀏覽器中看到如上所示的 “Congratulations!” 頁面���。如果沒有�����, 請通過以下任意一種方式���,檢查當前 PHP 環(huán)境是否滿足 Yii 最基本需求:
- 復制
/requirements.php 到 /web/requirements.php,然后通過瀏覽器訪問 URL http://localhost/requirements.php
-
執(zhí)行如下命令:
cd basic
php requirements.php
你需要配置好 PHP 安裝環(huán)境���,使其符合 Yii 的最小需求���。主要是需要 PHP 5.4 或 以上版本。 如果應用需要用到數(shù)據(jù)庫�,那還要安裝 PDO PHP 擴展 和相應的數(shù)據(jù)庫驅(qū)動(例如訪問 MySQL 數(shù)據(jù)庫所需的 pdo_mysql)。
配置 Web 服務器
推薦使用的 Apache 配置
在 Apache 的 httpd.conf 文件或在一個虛擬主機配置文件中使用如下配置�。 注意��,你應該將 path/to/basic/web 替換為實際的 basic/web 目錄��。
# 設置文檔根目錄為 "basic/web"
DocumentRoot "path/to/basic/web"
Directory "path/to/basic/web">
# 開啟 mod_rewrite 用于美化 URL 功能的支持(譯注:對應 pretty URL 選項)
RewriteEngine on
# 如果請求的是真實存在的文件或目錄�����,直接訪問
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# 如果請求的不是真實文件或目錄���,分發(fā)請求至 index.php
RewriteRule . index.php
# if $showScriptName is false in UrlManager, do not allow accessing URLs with script name
RewriteRule ^index.php/ - [L,R=404]
# ...其它設置...
/Directory>
推薦使用的 Nginx 配置
為了使用 Nginx��,你應該已經(jīng)將 PHP 安裝為 FPM SAPI 了�。 你可以使用如下 Nginx 配置��,將 path/to/basic/web 替換為實際的 basic/web 目錄��, mysite.local 替換為實際的主機名以提供服務���。
server {
charset utf-8;
client_max_body_size 128M;
listen 80; ## listen for ipv4
#listen [::]:80 default_server ipv6only=on; ## listen for ipv6
server_name mysite.test;
root /path/to/basic/web;
index index.php;
access_log /path/to/basic/log/access.log;
error_log /path/to/basic/log/error.log;
location / {
# Redirect everything that isn't a real file to index.php
try_files $uri $uri/ /index.php$is_args$args;
}
# uncomment to avoid processing of calls to non-existing static files by Yii
#location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ {
# try_files $uri =404;
#}
#error_page 404 /404.html;
# deny accessing php files for the /assets directory
location ~ ^/assets/.*\.php$ {
deny all;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass 127.0.0.1:9000;
#fastcgi_pass unix:/var/run/php5-fpm.sock;
try_files $uri =404;
}
location ~* /\. {
deny all;
}
}
使用該配置時����,你還應該在 php.ini 文件中設置 cgi.fix_pathinfo=0 �����, 能避免掉很多不必要的 stat() 系統(tǒng)調(diào)用�。
還要注意當運行一個 HTTPS 服務器時,需要添加 fastcgi_param HTTPS on; 一行����, 這樣 Yii 才能正確地判斷連接是否安全。
更多關于Yii相關內(nèi)容感興趣的讀者可查看本站專題:《Yii框架入門及常用技巧總結(jié)》、《php優(yōu)秀開發(fā)框架總結(jié)》��、《smarty模板入門基礎教程》��、《php面向?qū)ο蟪绦蛟O計入門教程》��、《php字符串(string)用法總結(jié)》�、《php+mysql數(shù)據(jù)庫操作入門教程》及《php常見數(shù)據(jù)庫操作技巧匯總》
希望本文所述對大家基于Yii框架的PHP程序設計有所幫助。
您可能感興趣的文章:- yii的入口文件index.php中為什么會有這兩句
- PHP的Yii框架中YiiBase入口類的擴展寫法示例
- Yii入門教程之目錄結(jié)構(gòu)�����、入口文件及路由設置
- Yii 框架使用Gii生成代碼操作示例
- Yii 框架使用數(shù)據(jù)庫(databases)的方法示例
- Yii 框架使用Forms操作詳解
- Yii 框架應用(Applications)操作實例詳解
- Yii框架應用組件用法實例分析
- Yii框架小部件(Widgets)用法實例詳解
- Yii 框架入口腳本示例分析