KindEditor 是一套開源的在線HTML編輯器, 后臺可與 Java�、.NET、PHP��、ASP 等程序集成����。為實現(xiàn)圖文混排的編輯效果,我們通常都會用到編輯器的圖片上傳功能����,本文會簡單講一下KinEditor的基本使用,主要說明如何在php環(huán)境下�����,集成編輯器的圖片上傳功能��!
- KindEditor 官方下載:http://kindeditor.net/down.php
- KindEditor 編輯器的基本使用:http://kindeditor.net/docs/usage.html
- KindEditor 初始化參數(shù)配置:http://kindeditor.net/docs/option.htm
- KindEditor 官方案例: http://kindeditor.net/demo.php
- KindEditor在php環(huán)境下上傳圖片功能集成
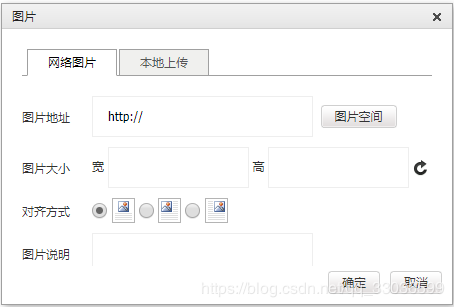
首先��,我們先看一下編輯器里面自帶的圖片上傳彈框���,編輯器可使用 網(wǎng)絡圖片 和 本地上傳 種方式�,如下圖�����。網(wǎng)絡圖片地址在 file_manager_json.php 里面設置���,本地上傳的圖片上傳的文件夾在upload_json.php 里面設置�,如何設置接下來會有說明�����。


下面���,我們就開始集成圖片上傳功能吧�����。
1)根據(jù)上述步驟引入css和js�,同時初始化編輯器���。
/* 頁面已引入以下文件
* css: kindeditor/themes/default/default.css
* js: kindeditor/kindeditor-all-min.js
* kindeditor/lang/zh-CN.js
*/
// 初始化編輯器
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
autoHeightMode : true, // 需自動調(diào)整高度時配置
resizeType: 1, //拖拽設置���,詳情參考上述第3點,初始化參數(shù)配置
allowImageUpload: true, // 允許圖片上傳
allowFileManager: true, // 允許文件管理
wellFormatMode: false, // 不美化HTML數(shù)據(jù)����,kindeditor會自動美化編輯器的html代碼����,這樣我們輸入內(nèi)容之后生成的html會多很多的br/>標簽��,如不需要可將此配置項設置為false.
uploadJson: 'kindeditor/php/upload_json.php', // 配置文件上傳的接口文件的路徑�����,需要使用 本地上傳 圖片時需配置
fileManagerJson : 'kindeditor/php/file_manager_json.php', // 配置網(wǎng)絡圖片加載的接口文件的路徑�,需要使用 網(wǎng)絡圖片 加載圖片時需配置
afterCreate : function() {
this.loadPlugin('autoheight'); // 需自動調(diào)整高度時使用
},
afterBlur: function(){ // 編輯器失去焦點時將數(shù)據(jù)同步到textarea
this.sync(); // sync的詳細作用可參考上述第2點,編輯器的基本使用
}
});
})
2)修改KindEditor中的 upload_json.php 文件�����,保證本地上傳文件路徑的正確性��。
在路徑 kindeitor/php/ 目錄下找到 upload_json.php 文件����,我們發(fā)現(xiàn)會有下面幾行代碼:
//文件保存目錄路徑
$save_path = $php_path . '../attached/';
//文件保存目錄URL
$save_url = $php_url . '../attached/';
//定義允許上傳的文件擴展名
$ext_arr = array(
'image' => array('gif', 'jpg', 'jpeg', 'png', 'bmp'),
'flash' => array('swf', 'flv'),
'media' => array('swf', 'flv', 'mp3', 'wav', 'wma', 'wmv', 'mid', 'avi', 'mpg', 'asf', 'rm', 'rmvb'),
'file' => array('doc', 'docx', 'xls', 'xlsx', 'ppt', 'htm', 'html', 'txt', 'zip', 'rar', 'gz', 'bz2'),
);
從上面代碼可以看出,kindeditor本地上傳的圖片默認會上傳到 kindeditor/attached/ 下面�����,如果attached目錄不存在,則會上傳失敗���。我們可以根據(jù)自身代碼目錄指定本地上傳的目錄。
3)修改KindEditor中的 file_manager_json.php 文件�,保證網(wǎng)絡圖片路徑讀取的正確性。
在路徑 kindeitor/php/ 目錄下找到 file_manager_json.php 文件���,我們會發(fā)現(xiàn)也有兩行與 2)中相似的代碼:
//根目錄路徑���,可以指定絕對路徑,比如 /var/www/attached/
$root_path = $php_path . '../attached/';
//根目錄URL��,可以指定絕對路徑����,比如 http://www.yoursite.com/attached/
$root_url = $php_url . '../attached/';
//圖片擴展名
$ext_arr = array('gif', 'jpg', 'jpeg', 'png', 'bmp');
網(wǎng)路圖片地址的默認路徑同樣是 kindeditor/attached/ ,我們可根據(jù)自身需要修改目錄���。
到此這篇關于PHP環(huán)境下如何實現(xiàn)使用KindEditor編輯器上傳圖片的文章就介紹到這了,更多相關PHP KindEditor編輯器上傳圖片內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持腳本之家����!
您可能感興趣的文章:- Kindeditor編輯器添加圖片上傳水印功能(php代碼)
- SpringMVC KindEditor在線編輯器之文件上傳代碼實例
- Kindeditor單獨調(diào)用單圖上傳增加預覽功能的實例
- Kindeditor單獨調(diào)用多圖上傳實例
- js控件Kindeditor實現(xiàn)圖片自動上傳功能
- Kindeditor在線文本編輯器如何過濾HTML