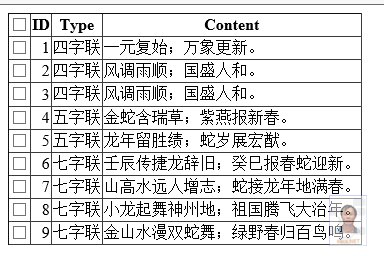
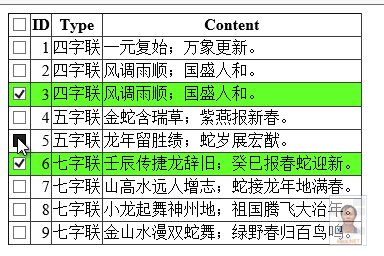
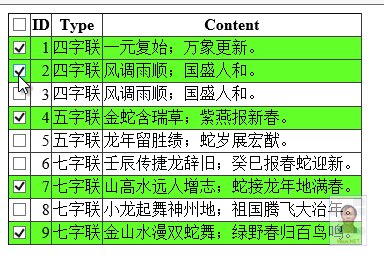
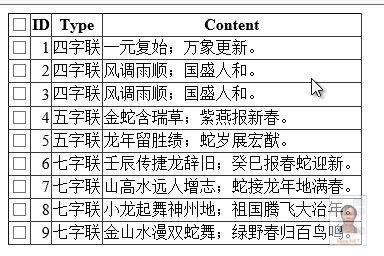
Insus.NET對Gridview使用CheckBox單選與全選功能再次進行簡單演示���,選中的行�����,使用高亮顯示��,讓用戶一目了然看到哪一行被選擇了��。本例中�,使用前端腳本Javascript來實現(xiàn)����。還是先看看Insus.NET做出來的效果:

Insus.NET原本是從數(shù)據(jù)庫獲取數(shù)據(jù)并綁定至GridView控件的�����,為了在學asp.net的網(wǎng)友�,也能輕易操作����,因此這個想法,采用對象存儲數(shù)據(jù)�。
首先創(chuàng)建一個對象,[對聯(lián)]的對象:
Couplets.cs
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for Couplets
/// /summary>
namespace Insus.NET
{
public class Couplets
{
private int _ID;
private string _Type;
private string _Content;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string Type
{
get { return _Type; }
set { _Type = value; }
}
public string Content
{
get { return _Content; }
set { _Content = value; }
}
public Couplets()
{
//
// TODO: Add constructor logic here
//
}
public Couplets(int id, string type, string content)
{
this._ID = id;
this._Type = type;
this._Content = content;
}
}
}
對象準備好��,它是的空的對象��,所以還得為剛才創(chuàng)建好的對象�����,填充數(shù)據(jù)���,讓它成為真正的實體。
復制代碼 代碼如下:
public ListCouplets> GetData()
{
ListCouplets> couplets = new ListCouplets>();
Couplets c = new Couplets(1, "四字聯(lián)", "一元復始��;萬象更新�����。");
couplets.Add(c);
c = new Couplets(2, "四字聯(lián)", "風調(diào)雨順;國盛人和�����。");
couplets.Add(c);
c = new Couplets(3, "四字聯(lián)", "風調(diào)雨順�;國盛人和。");
couplets.Add(c);
c = new Couplets(4, "五字聯(lián)", "金蛇含瑞草����;紫燕報新春。");
couplets.Add(c);
c = new Couplets(5, "五字聯(lián)", "龍年留勝績�����;蛇歲展宏猷��。");
couplets.Add(c);
c = new Couplets(6, "七字聯(lián)", "壬辰傳捷龍辭舊����;癸巳報春蛇迎新。");
couplets.Add(c);
c = new Couplets(7, "七字聯(lián)", "山高水遠人增志����;蛇接龍年地滿春���。");
couplets.Add(c);
c = new Couplets(8, "七字聯(lián)", "小龍起舞神州地;祖國騰飛大治年�����。");
couplets.Add(c);
c = new Couplets(9, "七字聯(lián)", "金山水漫雙蛇舞��;綠野春歸百鳥鳴��。");
couplets.Add(c);
return couplets;
}
在Default.aspx網(wǎng)頁上拉一個GridView控件���。
復制代碼 代碼如下:
asp:GridView ID="GridViewCouplets" runat="server" AutoGenerateColumns="false">
Columns>
asp:TemplateField>
HeaderTemplate>
asp:CheckBox ID="CheckBox1" runat="server" ToolTip="全選" onclick="SelectedAll(this);" />
/HeaderTemplate>
ItemTemplate>
asp:CheckBox ID="CheckBox2" runat="server" onclick="SelectedSingle(this);" />
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
ID
/HeaderTemplate>
ItemStyle HorizontalAlign="Right" />
ItemTemplate>
%# Eval("ID") %>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
Type
/HeaderTemplate>
ItemTemplate>
%# Eval("Type") %>
/ItemTemplate>
/asp:TemplateField>
asp:TemplateField>
HeaderTemplate>
Content
/HeaderTemplate>
ItemTemplate>
%# Eval("Content") %>
/ItemTemplate>
/asp:TemplateField>
/Columns>
/asp:GridView>
接下來����,還得通過Default.aspx.cs頁面為GridView綁定數(shù)據(jù)����。
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.GridViewCouplets.DataSource = GetData();
this.GridViewCouplets.DataBind();
}
}
在上面的html代碼中,可以看有兩個CheckBhox��,一個是放在GridView的HeaderTemplate模版上為了全選����,另一個是放在ItemTemplate模版上為了單選。
 每一個CheckBox都有一個OnClick事件���,可參考如下Javascript代碼:
每一個CheckBox都有一個OnClick事件���,可參考如下Javascript代碼:
復制代碼 代碼如下:
script type="text/javascript">
function SelectedAll(cb) {
cb.checked = cb.checked ? false : true;
var gv = document.getElementById('%=GridViewCouplets.ClientID %>');
var rc = gv.rows.length;
for (var i = 1; i rc; i++) {
var input = gv.rows[i].cells[0].getElementsByTagName("input");
if (input[0].type == "checkbox" input[0].checked) {
input[0].checked = false;
gv.rows[i].style.backgroundColor = "";
}
else {
input[0].checked = true;
gv.rows[i].style.backgroundColor = "#66ff33;";
}
}
}
function SelectedSingle(cb) {
var row = cb.parentNode.parentNode;
if (cb.checked) {
row.style.backgroundColor = "#66ff33;";
}
else {
row.style.backgroundColor = "";
}
}
/script>
您可能感興趣的文章:- js獲取checkbox值的方法
- js checkbox(復選框) 使用集錦
- js 判斷checkbox是否選中的實現(xiàn)代碼
- js單獨獲取一個checkbox看其是否被選中
- js實現(xiàn)checkbox全選��、不選與反選的方法
- JS獲得選取checkbox整行數(shù)據(jù)的方法
- js獲取所有checkbox的值的簡單實例
- JavaScript獲取和設(shè)置CheckBox狀態(tài)的簡單方法
- js獲取checkbox復選框選中的選項實例
- JS實現(xiàn)checkbox互斥(單選)功能示例