某一個時候�����,CheckBoxList的選擇太多��,用戶需要一個全選或全取消的功能��。下面使用Javascript來實現(xiàn)它�。
準備好一個對象:
MusicType
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for MusicType
/// /summary>
namespace Insus.NET
{
public class MusicType
{
private int _ID;
private string _TypeName;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string TypeName
{
get { return _TypeName; }
set { _TypeName = value; }
}
public MusicType()
{
//
// TODO: Add constructor logic here
//
}
public MusicType(int id, string typeName)
{
this._ID = id;
this._TypeName = typeName;
}
}
}
填充對象:
復制代碼 代碼如下:
public ListMusicType> GetMusicType()
{
ListMusicType> mt = new ListMusicType>();
mt.Add(new MusicType(1, "甜密情歌"));
mt.Add(new MusicType(2, "網(wǎng)絡(luò)紅歌"));
mt.Add(new MusicType(3, "兒童歌曲"));
mt.Add(new MusicType(4, "民族精選"));
mt.Add(new MusicType(5, "校園歌曲"));
mt.Add(new MusicType(6, "搖滾音樂"));
mt.Add(new MusicType(7, "胎教音樂"));
mt.Add(new MusicType(8, "紅色名曲"));
mt.Add(new MusicType(9, "串燒金曲"));
mt.Add(new MusicType(10, "動慢歌曲"));
return mt;
}
在站點建一個aspx網(wǎng)頁,并拉兩個控件��,一個是CheckBox和CheckBoxList:
復制代碼 代碼如下:
全選asp:CheckBox ID="CheckBoxAll" runat="server" onClick="javascript:Check_Uncheck_All(this);" />br />
asp:CheckBoxList ID="CheckBoxListMusicType" runat="server" RepeatColumns="3" RepeatDirection="Horizontal" Width="300">/asp:CheckBoxList>
接下來�,我們?yōu)镃heckBoxList綁定數(shù)據(jù):
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.CheckBoxListMusicType.DataSource = GetMusicType();
this.CheckBoxListMusicType.DataTextField = "TypeName";
this.CheckBoxListMusicType.DataValueField = "ID";
this.CheckBoxListMusicType.DataBind ();
}
}
最后是寫Javascript代碼:
復制代碼 代碼如下:
script type="text/javascript">
function Check_Uncheck_All(cb) {
var cbl = document.getElementById("%=CheckBoxListMusicType.ClientID%>");
var input = cbl.getElementsByTagName("input");
if (cb.checked) {
for (var i = 0; i input.length; i++) {
input[i].checked = true;
}
}
else {
for (var i = 0; i input.length; i++) {
input[i].checked = false;
}
}
}
/script>
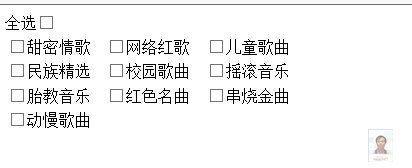
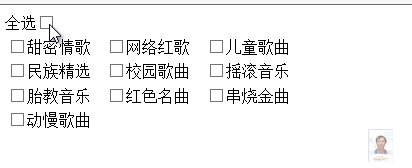
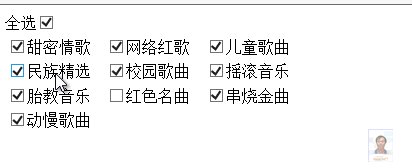
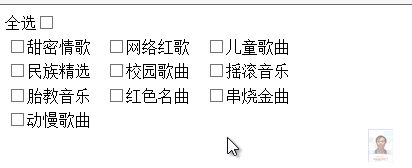
ok完成,看看效果:

您可能感興趣的文章:- 比較全的JS checkbox全選�����、取消全選�����、刪除功能代碼
- Javascript實現(xiàn)CheckBox的全選與取消全選的代碼
- js multiple全選與取消全選實現(xiàn)代碼
- javascript 全選/反選,取消選擇效果
- JS小功能(checkbox實現(xiàn)全選和全取消)實例代碼
- js實現(xiàn)復選框的全選和取消全選效果
- javascript 全選與全取消功能的實現(xiàn)代碼
- JS控件ASP.NET的treeview控件全選或者取消(示例代碼)
- 基于JavaScript實現(xiàn)復選框的全選和取消全選
- JavaScript實現(xiàn)全選取消效果