導言
在前面的教程里我們學習了DataList提供了一些風格樣式的屬性.而且我們還學習了如何定義HeadStyle, ItemStyle, AlternatingItemStyle, 和SelectedItemStyle等屬性的默認CSS.除了這四個屬性外,DataList還提供了其它屬性,比如Font, ForeColor, BackColor, 和BorderWidth.而Repeater沒有提供任何這樣的屬性.如果你需要用Reperter來實現(xiàn)這些效果,你就需要在templates里直接寫標記語言.
通常,數(shù)據(jù)需要怎樣的格式取決于數(shù)據(jù)本身.比如,我們可能使用灰色的字體列出那些被停止使用的product,或者在UnitsInStock等于0的時候顯示高亮.前面的教程里我們已經(jīng)學習了GridView, DetailsView, 和FormView 都提供了兩種截然不同的格式化數(shù)據(jù)的方法.
DataBound 事件— 為DataBound 事件創(chuàng)建一個合適的event handler, 它在數(shù)據(jù)綁定到item的時候激發(fā)(對GridView來說是RowDataBound 事件; 對 DataList 和Repeater來說是 ItemDataBound 事件). 在這些事件里, 剛剛綁定的數(shù)據(jù)可以被格式化. 參見《基于數(shù)據(jù)的自定義格式化》 這章.
Templates 的格式化功能— 在DetailsView 或GridView 里使用TemplateFields , 或 在FormView 里使用template , 我們可以在ASP.NET page的code-behind class里或者BLL里,或者任何其它web程序里可以調(diào)用的類庫里加格式化信息. 這種格式化功能可以接收任意的輸入?yún)?shù), 但是在template里比如返回HTML . 格式化功能最早在在GridView控件中使用TemplateField 這章里談到過. 這兩種方法都可以在DataList和Repeater里使用.在本章里我們將一步步用這兩種方法在這兩個控件里做示例.
使用 ItemDataBound Event Handler
當數(shù)據(jù)綁定到 DataList時, 無論是使用數(shù)據(jù)源控件或者 直接在代碼里使用DataSource 和 DataBind() , DataList的DataBinding 事件都會被激發(fā). DataList 為數(shù)據(jù)源的每條記錄創(chuàng)建一個 DataListItem 對象,然后綁定到當前記錄. 在這個過程中DataList 激發(fā)兩個事件:
ItemCreated — 在創(chuàng)建DataListItem 后激發(fā)
ItemDataBound — 當前記錄綁定到DataListItem 后激發(fā)
下面列出了DataList數(shù)據(jù)綁定過程的大概步驟
DataList的DataBinding event 被激發(fā)
DataList
對數(shù)據(jù)源的每條記錄...
For each record in the data source…
創(chuàng)建一個DataListItem 對象
激發(fā)ItemCreated event
綁定記錄到DataListItem
激發(fā)ItemDataBound event
將DataListItem 添加到Items collection
當數(shù)據(jù)綁定到Repeater時,和上面所說的情況一樣.唯一的區(qū)別在于,DataListItem換成了RepeaterItem.
注意:細心的讀者可能注意到了DataList和Repeater綁定到數(shù)據(jù)時的步驟順序和GridView有些許差別.在數(shù)據(jù)綁定過程的后期,GridView會激發(fā)DataBound事件,而DataList和Repeater則都沒有這個事件.
和GridView一樣,可以為ItemDataBound事件創(chuàng)建一個event handler 來格式化數(shù)據(jù).這個event handler 可以處理剛剛綁定到DataListItem或RepeaterItem的數(shù)據(jù),來按照需要進行格式化.
對DataList來說,可以使用風格樣式相關(guān)的屬性,如Font, ForeColor, BackColor, CssClass等,來格式化item.而如果你想格式化Datalist里的template里的web控件,你需要編程去獲取這些控件,然后來控制.我們在《Custom Formatting Based Upon Data》里已經(jīng)看過怎樣做.和Repeater控件一樣,RepeaterItem類也沒有風格樣式相關(guān)的屬性,因此,你需要在ItemDataBound event handler里編程去實現(xiàn).
由于在DataList和Repeater里使用ItemDataBound格式化技術(shù)從本質(zhì)上來說是由于的,因此我們的示例主要講DataList.
第一步: 在DataList顯示Product 信息
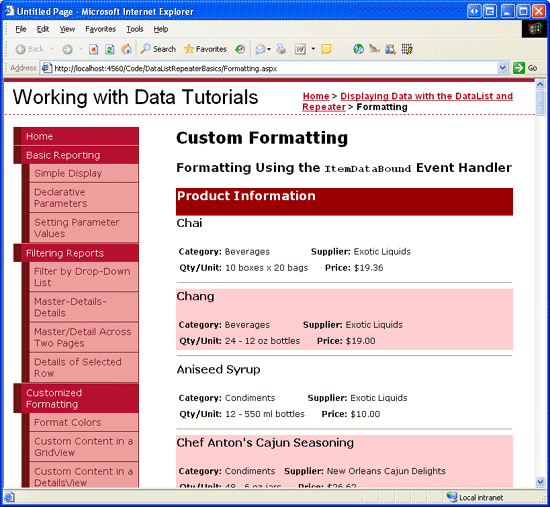
在學習格式化之前,我們首先創(chuàng)建一個使用DataList顯示product信息的頁面.在前面一章里,我們創(chuàng)建了一個ItemTemplate顯示product 的name,category, supplier, quantity和price的DataList.我們在本章來重復做一次.你可以重新創(chuàng)建DataList和它的ObjectDataSource ,或者直接把前面一章里的Basics.aspx里的控件復制到本章的頁面(Formatting.aspx)里.當你完成了Formatting.aspx后,將DataList的ID從DataList1改為ItemDataBoundFormattingExample.下面,在瀏覽器里看看DataList.如圖1所示,唯一的格式在于每個product的交替的背景色.

圖 1: 在DataList 里列出product信息
在本章教程里,我們來將價格小于 $20.00 的product的名字和單價用黃色 高亮來顯示.
第二步: 在 ItemDataBound Event Handler里編程判斷數(shù)據(jù)的值
由于只有價格低于$20.00 的product會被格式化,因此我們首先要判斷每個product的價格.在綁定數(shù)據(jù)到DataList時,DataList 為每條數(shù)據(jù)源的記錄創(chuàng)建一個DataListItem實例,并綁定數(shù)據(jù).當記錄綁定到DataListItem對象后,ItemDataBound事件被激發(fā).我們可以為這個事件創(chuàng)建一個event handler來判斷當前DataListItem的值,再根據(jù)這個值來格式化數(shù)據(jù).
添加以下代碼為DataList創(chuàng)建ItemDataBound事件
protected void ItemDataBoundFormattingExample_ItemDataBound
(object sender, DataListItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item ||
e.Item.ItemType == ListItemType.AlternatingItem)
{
// Programmatically reference the ProductsRow instance bound
// to this DataListItem
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Item.DataItem).Row;
// See if the UnitPrice is not NULL and less than $20.00
if (!product.IsUnitPriceNull() product.UnitPrice 20)
{
// TODO: Highlight the product's name and price
}
}
}
DataList的ItemDataBound event handler在概念和語義上來說,和GridView的RowDataBound event handler一樣(見基于數(shù)據(jù)的自定義格式化),語法上有一點差別.當ItemDataBound事件激發(fā)時,剛剛綁定數(shù)據(jù)的DataListItem通過e.Item(在GridView里是e.Row和RowDataBound)傳遞給相關(guān)的event handler.DataList的ItemDataBound event handler影響到每一行,包括 header ��, footer 和separator.但是product信息只綁定到data行.因此,在處理ItemDataBound事件前,我們首先要判斷處理的是否是data行.這個可以通過檢查DataListItem的ItemType 屬性來完成,它可以有以下八個值:
AlternatingItem
EditItem
Footer
Header
Item
Pager
SelectedItem
Separator
Item和AlternatingItem都表示DataList的data item.假設我們在處理Item或AlternatingItem,我們可以獲取綁定到當前DataListItem的ProductsRow的實例.DataListItem的DataItem屬性包含了DataRowView對象的引用,通過它的Row屬性可以獲取ProductsRow對象.
下面我們來檢查ProductsRow實例的單價屬性.由于Product表的UnitPrice字段允許空值,所以在獲取UnitPrice屬性前我們應該先用IsUnitPriceNull()方法檢查這個值是否為空.如果不是,我們再檢查看它是否低于$20.00.如果是,我們就進行格式化處理.
第三步: 是Product的 Name 和Price高亮顯示
一旦我們發(fā)現(xiàn)Product的price低于$20.00,我們將使它的name和price顯示高亮.首先我們要編程獲得ItemTemplate里顯示Product的name和price的Label控件.然后我們將它的背景色顯示為黃色.這個可以直接通過修改Label空間的BackColor屬性(LabelID.BackColor = Color.Yellow).當然最理想的做法是所有的顯示相關(guān)的行為都通過CSS來實現(xiàn).實際上我們在基于數(shù)據(jù)的自定義格式化一章里創(chuàng)建的Styles.css - AffordablePriceEmphasis已經(jīng)提供了這個功能.
使用以下代碼設置兩個Label控件的CssClass 屬性為AffordablePriceEmphasis來完成格式化:
// Highlight the product name and unit price Labels
// First, get a reference to the two Label Web controls
Label ProductNameLabel = (Label)e.Item.FindControl("ProductNameLabel");
Label UnitPriceLabel = (Label)e.Item.FindControl("UnitPriceLabel");
// Next, set their CssClass properties
if (ProductNameLabel != null)
ProductNameLabel.CssClass = "AffordablePriceEmphasis";
if (UnitPriceLabel != null)
UnitPriceLabel.CssClass = "AffordablePriceEmphasis";
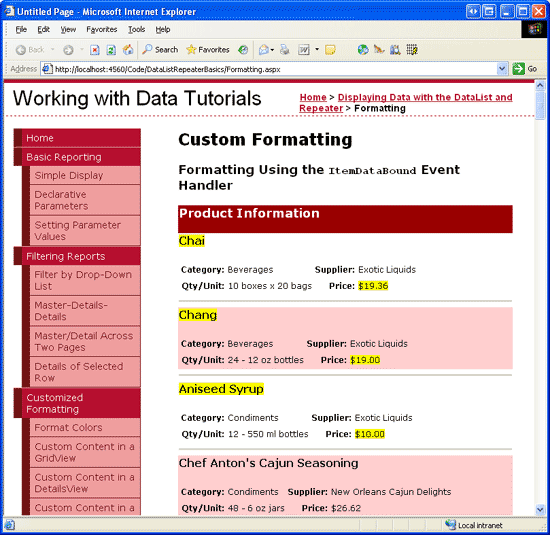
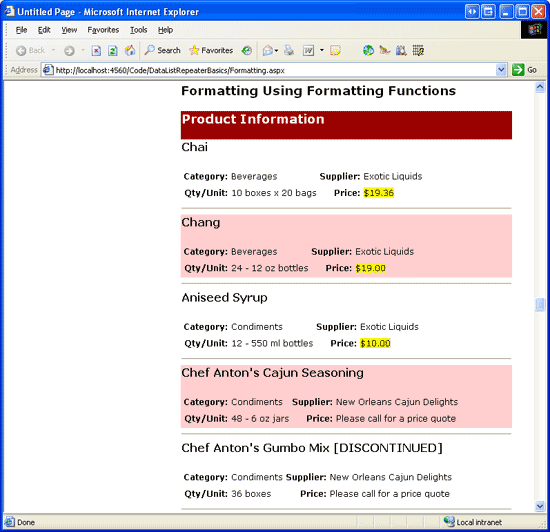
ItemDataBound 事件完成后,在瀏覽器里瀏覽Formatting.aspx頁.如圖2所示,價格低于 $20.00 的product的name和prict都高亮顯示了.

圖2: 價格低于$20.00 的product都被高亮顯示
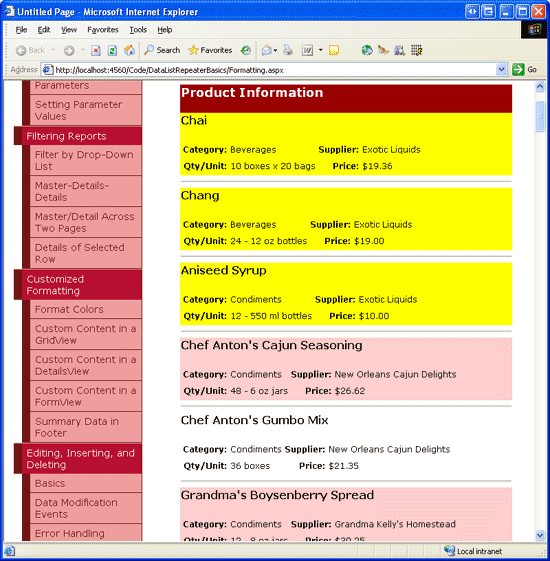
注意:由于DataList使用 HTML table>, DataListItem實例有可以設置整個item風格的屬性.比如,如果我們想在price低于$20.00時將所有的item都用黃色來高亮顯示,我們可以用e.Item.CssClass = "AffordablePriceEmphasis"來代替上面的代碼(見圖3).
而組成Repeater的RepeaterItem并沒有提供這樣的屬性.因此,在Repeater里自定義格式需要設置templates里的控件的格式,象在圖2里所做的那樣.

圖 3: The Entire Product Item is Highlighted for Products Under $20.00
使用 Template的格式化功能
在在GridView控件中使用TemplateField 一章里,我們學習了如何使用GridView TemplateField的格式化功能來格式化GridView的數(shù)據(jù).格式化功能是一種可以從template里調(diào)用并返回HTML顯示的方法.格式化功能可以寫在ASP.NET page的 code-behind class 或App_Code 文件夾里的類文件里或單獨的類庫項目里.如果你想在其它ASP.NET web程序或多個ASP.NET 頁用到同樣的功能,那么不要把它下在ASP.NET page的 code-behind class 里.
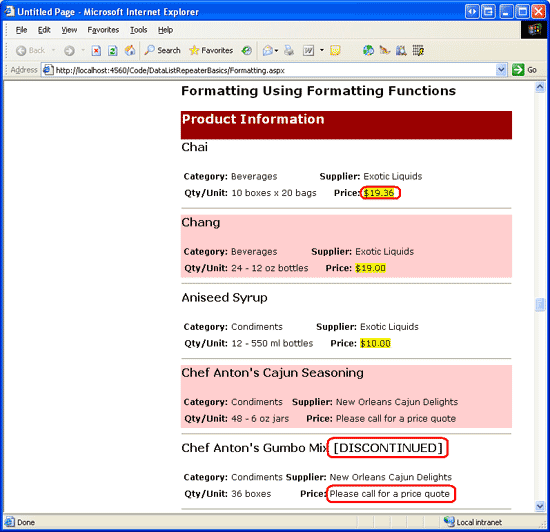
為了演示這個功能,我們將修改product信息.如果product被停用,我們在product的name后面增加一個“[DISCONTINUED]”的text.同樣的,如果price低于 $20.00 我們將會用黃色來高亮顯示(如我們在ItemDataBound event handler例子里做的那樣).如果price等于或高于 $20.00,我們將不顯示實際的價格,而是在text里顯示“Please call for a price quote”. 圖4是完成以上功能的頁面截圖.

圖 4: 將比較貴的Products 的價格用文本“Please call for a price quote”來代替.
第一步: 創(chuàng)建格式化功能
這個例子里我們需要兩個格式化功能,其一是在被停用的product name后面加上“[DISCONTINUED]”, 其二是對價格低于$20.00的product高亮顯示,其它則顯示“Please call for a price quote”.我們將在ASP.NET page的code-behind class 里創(chuàng)建這些功能,并給它們?nèi)∶麨镈isplayProductNameAndDiscontinuedStatus 和DisplayPrice.這兩個方法都需要返回HTML,而且為了在ASP.NET page的聲明語法里調(diào)用,都需要標記為Protected (or Public).下面是這兩個方法的代碼:
protected string DisplayProductNameAndDiscontinuedStatus
(string productName, bool discontinued)
{
// Return just the productName if discontinued is false
if (!discontinued)
return productName;
else
// otherwise, return the productName appended with the text "[DISCONTINUED]"
return string.Concat(productName, " [DISCONTINUED]");
}
protected string DisplayPrice(Northwind.ProductsRow product)
{
// If price is less than $20.00, return the price, highlighted
if (!product.IsUnitPriceNull() product.UnitPrice 20)
return string.Concat("span class=\"AffordablePriceEmphasis\">",
product.UnitPrice.ToString("C"), "/span>");
else
// Otherwise return the text, "Please call for a price quote"
return "span>Please call for a price quote/span>";
}
注意到DisplayProductNameAndDiscontinuedStatus 方法接收productName 和discontinued 的值.而DisplayPrice 方法接收ProductsRow (而不是UnitPrice).如果格式化功能處理可能包含數(shù)據(jù)庫空值(比如UnitPrice,而ProductName和Discontinued都不允許空)的量值,要特別小心處理.
輸入的值可能是一個DBNull而不是你期望的數(shù)據(jù)類型,因此輸入?yún)?shù)的類型必須為Object.而且比如檢查傳進來的值是否為database NULL.也就是說,如果我們想讓DisplayPrice 方法以價格為參數(shù),我們需要以下代碼:
protected string DisplayPrice(object unitPrice)
{
// If price is less than $20.00, return the price, highlighted
if (!Convert.IsDBNull(unitPrice) ((decimal) unitPrice) 20)
return string.Concat("span class=\"AffordablePriceEmphasis\">",
((decimal) unitPrice).ToString("C"), "/span>");
else
// Otherwise return the text, "Please call for a price quote"
return "span>Please call for a price quote/span>";
}
注意輸入?yún)?shù)UnitPrice的類型為Object,條件判斷語句被修改為判斷unitPrice 是否為DBNull.而且,由于UnitPrice是作為Object傳進來的,所以必須要類型轉(zhuǎn)換為decimal.
第二步: 在DataList 的ItemTemplate調(diào)用格式化方法
在完成以上代碼后,剩下的工作就是在DataList的ItemTemplate里調(diào)用這些格式化功能.我們需要使用以下代碼:
%# MethodName(inputParameter1, inputParameter2, ...) %>
在DataList的ItemTemplate里,ProductNameLabel Label通過指定text屬性為%# Eval("ProductName") %>顯示的product的name.為了在需要的情況下加上“[DISCONTINUED]” ,修改代碼,使用DisplayProductNameAndDiscontinuedStatus 方法來指定text屬性.我們需要使用Eval("columnName") 語法來將product的name和discontinued的值傳進去.Eval 返回的值為Object類型,而DisplayProductNameAndDiscontinuedStatus 的參數(shù)為String 和Boolean.因此,我們需要將Eval 方法返回的值轉(zhuǎn)換為需要的參數(shù)類型,代碼如下:
h4>
asp:Label ID="ProductNameLabel" runat="server"
Text='%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
/asp:Label>
/h4>
和顯示product的name和“[DISCONTINUED]” 文本一樣,我們設置UnitPriceLabel label的屬性為DisplayPrice 的返回值來顯示價格.我們將ProductsRow作為參數(shù),而不是UnitPrice:
asp:Label ID="UnitPriceLabel" runat="server"
Text='%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
/asp:Label>
完成以上代碼后,在瀏覽器里看一下頁面.你的頁面應該和圖5看起來差不多.

圖 5: 將比較貴的Products 的價格用文本“Please call for a price quote”來代替
總結(jié)
基于數(shù)據(jù)格式化DataList或Repeater有兩種方法.一種是為ItemDataBound 創(chuàng)建event handler .ItemDataBound 在數(shù)據(jù)源的每條記錄綁定到DataListItem 或RepeaterItem時被激發(fā).在ItemDataBound event handler里,可以判斷當前item的數(shù)據(jù)并格式化,而對DataListItem可以格式化整個item.
另一種是通過格式化功能來完成自定義格式化.格式化功能是一種可以從template里調(diào)用并返回HTML顯示的方法.通常,通過判斷綁定到當前item的值來決定返回什么樣的HTML.這些值或者綁定到item的對象可以傳遞到格式化功能里.祝編程快樂!
作者簡介
Scott Mitchell����,著有六本ASP/ASP.NET方面的書���,是4GuysFromRolla.com的創(chuàng)始人����,自1998年以來一直應用 微軟Web技術(shù)���。Scott是個獨立的技術(shù)咨詢顧問��,培訓師���,作家,最近完成了將由Sams出版社出版的新作�,24小時內(nèi)精通ASP.NET 2.0。他的聯(lián)系電郵為mitchell@4guysfromrolla.com�,也可以通過他的博客http://scottonwriting.net/與他聯(lián)系。
您可能感興趣的文章:- Repeater中添加按鈕實現(xiàn)點擊按鈕獲取某一行數(shù)據(jù)的方法
- 在ASP.NET 2.0中操作數(shù)據(jù)之二十九:用DataList和Repeater來顯示數(shù)據(jù)
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十三:基于DataList和Repeater使用DropDownList過濾的主/從報表
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十四:基于DataList和Repeater跨頁面的主/從報表
- 在ASP.NET 2.0中操作數(shù)據(jù)之三十五:使用Repeater和DataList單頁面實現(xiàn)主/從報表
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十一:DataList和Repeater數(shù)據(jù)分頁
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十二:DataList和Repeater數(shù)據(jù)排序(一)
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十三:DataList和Repeater數(shù)據(jù)排序(二)
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十四:DataList和Repeater數(shù)據(jù)排序(三)
- 在ASP.NET 2.0中操作數(shù)據(jù)之四十五:DataList和Repeater里的自定義Button