我的個人博客站在使用百度富文本編輯器UEditor修改文章時����,遇到了一些問題,(不知是bug����,還是我沒有配置好)。但總算找到了解決方法�,在此記錄下來。
小站首頁文章列表顯示為(顯示去除HTML標簽后的前600個字符): 具體在www.zynblog.com

遇到的問題:
正常來講����,進入文章修改頁�,只需將UEditor對應(yīng)的textarea的value設(shè)置為文章Content就行了: $('#editor').val('@Html.Raw(this.Model.Contents)');
最開始我就是這樣做的���,一切正常���;直至我在后臺編輯文章時插入了一段"代碼"(pre>(***code***/pre>)格式的html! 于是再次在后臺點擊“編輯”->跳轉(zhuǎn)到編輯頁時,

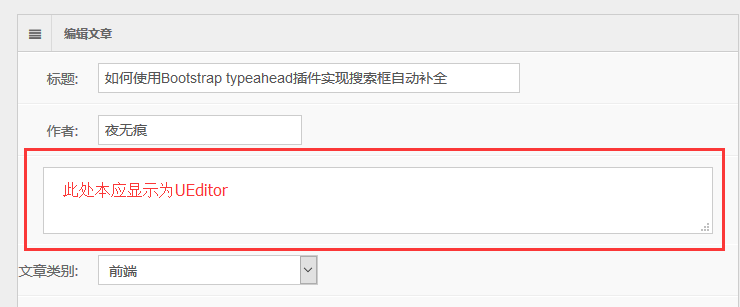
UEditor完全不顯示了?���。?��。
原文地址在http://www.zynblog.com/Archives/Index/2
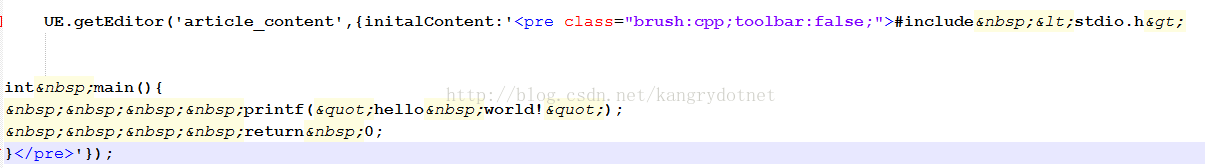
初步猜測是js出錯了�����,導(dǎo)致UEditor渲染過程出錯。好吧�����,調(diào)試之后發(fā)現(xiàn)了這個:
文章中的代碼顯示為pre>格式 pre>#includenbsp;lt;stdio.hgt;intnbsp;main(){br> nbsp;nbsp;nbsp;nbsp;printf(quot;hellonbsp;world!quot;);br> nbsp;nbsp;nbsp;nbsp;returnnbsp;0;br>}/pre>
注意����,里面的換行就是換行\(zhòng)n的文本表示��,這樣前臺的代碼就被解釋成如下:

我們知道����,在js中的換行�,默認就是一個新的語句的開始,上面代碼的第一行initalContent賦值的是一個js字符串���,但是只有一個左單引號"'"(在pre>前)�����,缺少了右引號"'"���。這時js就不認識這是個什么東東了,他沒找到失散的右單引號�����。so客戶端也就運行不下去了��,textarea的UEditor效果自然顯示不出來���。
解決方案:
是的����,既然UEditor的初始化需要一個完整的js字符串,那么我們就將文章內(nèi)容序列化為json�����,再賦值給矯情的UEditor就行了(因為json本身就是js的一個對象��,不必也不要將其解析后再賦值給UEditor)���,這樣一來就不存在換行不換行的問題了�。
當然�����,還有一個問題�,就是:C#中jss.Serialize()把一個換行解析成了\n,而UEditor則將\r和\n都解析成了換行�,這樣,原本只有一個換行的就變成了兩個換行���。所以我們可以在初始化之前,用字符串替換函數(shù)解決這個問題。 如:
initialContent=initialContent.replace(/\\r\\n/g,'\\n');
序列化Article.Content時去除重復(fù)換行:
public ActionResult EditArchive(int id)
{
Article article = articleService.GetEntity(id);
//json把換行解析成\n;而UEditor將\r和\n都解析成了換行�����。
//這樣原來只有一個換行的就變成了兩個換行��。
//所以在初始化百度編輯器之前����,用js字符串替換一下就可以了
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(article.Contents.Replace("\"", " '"));
//先把文章Contents內(nèi)容屬性里面的C#對"的轉(zhuǎn)義換為';以免對img src=“” href=“”造成(雙重轉(zhuǎn)義的)影響。
//去除json中的首尾部""引號�,
json = json.Substring(1, json.Length - 2);
// json編碼格式的br>: \u003cbr/\u003e
ViewData["json"] = json;
*****do other things。���。��。�����。�。��。���。���。����。�。。�����。
}
給textarea UEditor賦值時:
var editor = new baidu.editor.ui.Editor({
UEDITOR_HOME_URL: '/Content_Admin/ueditor/',//配置編輯器路徑
iframeCssUrl: '/Content_Admin/ueditor/themes/iframe.css',//樣式路徑
initialContent: '歡迎使用ueditor',//初始化編輯器內(nèi)容
autoHeightEnabled: true,//高度自動增長
minFrameHeight: 500//最小高度
});
editor.render('editor'); //render('selector')響應(yīng)的id
editor.ready(function () {
var content = '@ViewData["json"]'; //給UEditor賦值json
content = content.replace(/\\r\\n/g, '\\n');
editor.setContent(content); //這種方式會導(dǎo)致在編輯器body內(nèi)的樣式style���、圖片等帶路徑的內(nèi)容轉(zhuǎn)義"顯示錯誤;
//在后臺將C#字符串中的\"替換為'后就可以了�����。例:style='width:50px' src='';
});
//UE.getEditor('editor').getContentTxt() 獲取編輯器內(nèi)容純文本格式
這樣一來����,再次點"編輯文章"��,UEditor就渲染出來了�。But問題又來了?��。��?����!這樣傳json后�,編輯區(qū)域(body)的圖片/文件src=“”、a href="">�����、style=“”等等帶雙引號的元素都不顯示了�!繼續(xù)調(diào)試吧,找了半天���,發(fā)現(xiàn)問題所在了:后臺在將文章從數(shù)據(jù)庫中取出來后�,C#會自動對Content屬性字符串中的所有""�����、/等進行自動轉(zhuǎn)義����;之后在將其進行JSON序列化時又會將/"�、//進行轉(zhuǎn)義�����,這樣就造成了"雙重轉(zhuǎn)義"�,因此所有帶""的元素及其屬性均顯示錯誤。解決方案:在后臺序列化之前手動去掉第一層轉(zhuǎn)義即可:
string json = jss.Serialize(article.Contents.Replace("\"", " '"));
顯示正常了:

以上所述是小編給大家介紹的利用ASP.NET MVC+Bootstrap搭建個人博客之修復(fù)UEditor編輯時Bug(四)��,希望對大家有所幫助��,如果大家有任何疑問請給我留言�����,小編會及時回復(fù)大家的�。在此也非常感謝大家對腳本之家網(wǎng)站的支持!
您可能感興趣的文章:- .NET UEditor使用方法說明
- .NET下為百度文本編輯器UEditor增加圖片刪除功能示例
- ASP.NET中集成百度編輯器UEditor
- 如何在.Net版本UEditor中添加一個普通按鈕
- 一步步教你在Asp.net Mvc中使用UEditor編輯器
- UEditor編輯器自定義上傳圖片或文件路徑的修改方法
- 關(guān)于UEditor編輯器遠程圖片上傳失敗的解決辦法
- ueditor編輯器不能上傳圖片問題的解決方法
- ASP.NET百度Ueditor編輯器實現(xiàn)上傳圖片添加水印效果