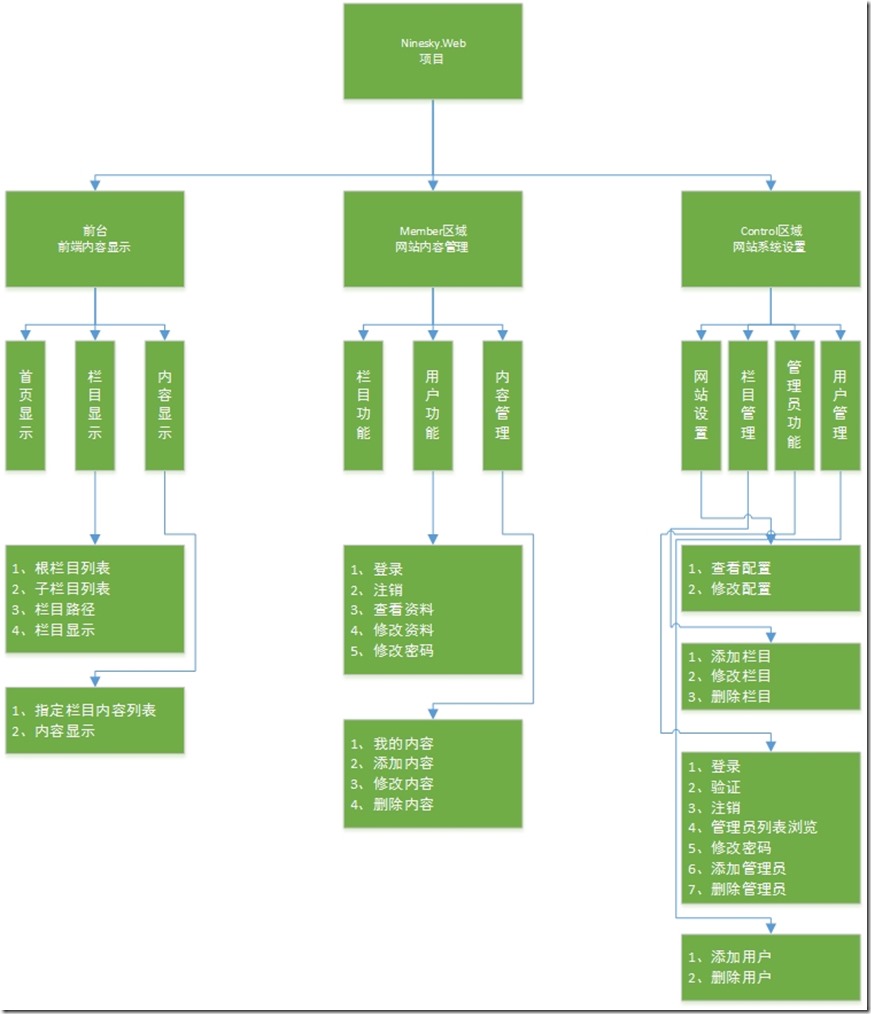
展示層由Ninesky.Web項目實現(xiàn)�,負責網(wǎng)站內(nèi)容的顯示��,項目包含Member和Control兩個區(qū)域。
Member區(qū)域?qū)崿F(xiàn)網(wǎng)站內(nèi)容的管理��,Control區(qū)域?qū)崿F(xiàn)網(wǎng)站系統(tǒng)管理���。結(jié)構(gòu)�、功能圖如下:

一��、Member區(qū)域
1�、添加Member區(qū)域

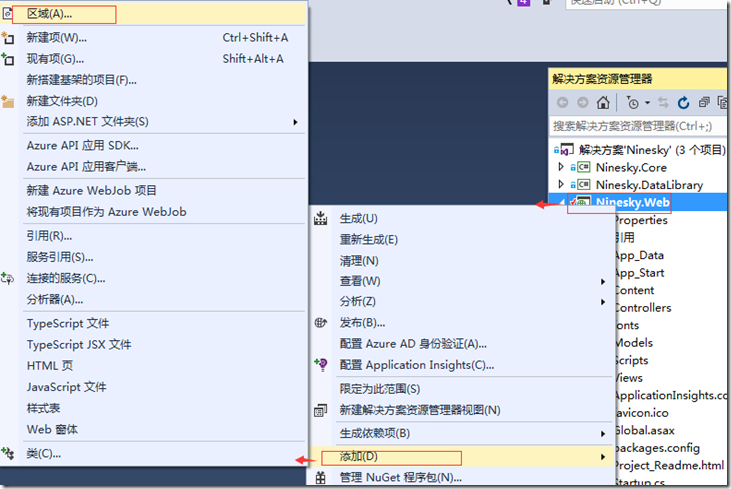
Ninesky.Web【右鍵】-> 添加->區(qū)域 。

在彈出的添加區(qū)域?qū)υ捒蜉斎雲(yún)^(qū)域名稱:Member����,完成區(qū)域添加。
2�����、添加Home控制器

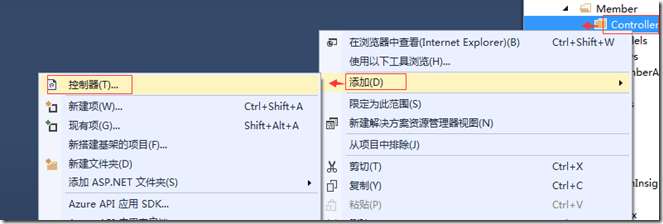
Ninesky.Web->Areas->Member->Controllers【右鍵】-> 添加->區(qū)域 �。

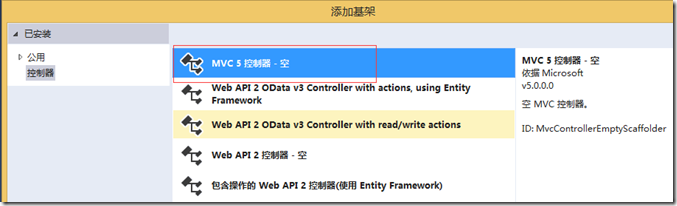
選擇 MVC 5 控制器 - 空,點擊 添加 按鈕����。

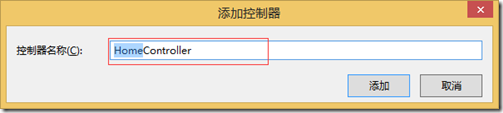
在“添加控制器”對話框中輸入 “HomeController” 點擊添加按鈕。生成代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Ninesky.Web.Areas.Member.Controllers
{
/// summary>
/// 主控制器
/// /summary>
public class HomeController : Controller
{
/// summary>
/// 主頁面
/// /summary>
/// returns>/returns>
public ActionResult Index()
{
return View();
}
}
}
3、為Index方法添加視圖

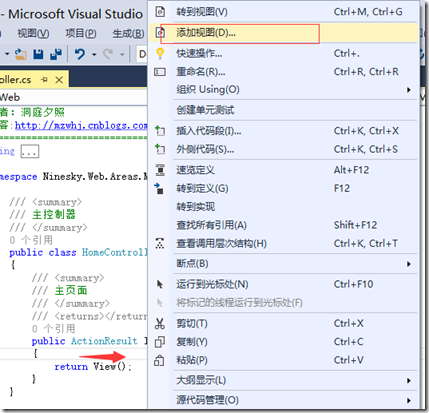
在 Index 方法上點右鍵->添加視圖����。

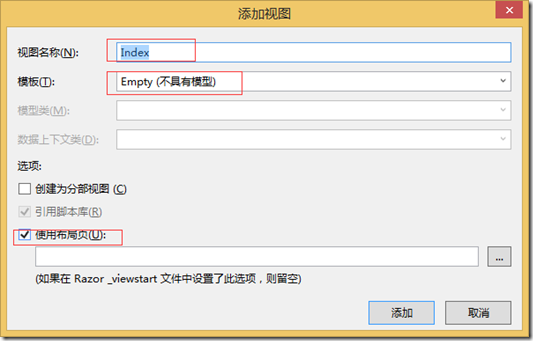
在 添加視圖 對話框中,視圖名稱: Index�����,模板:Empty��,選項勾選使用布局頁�����,點擊 添加 按鈕,完成視圖添加��。
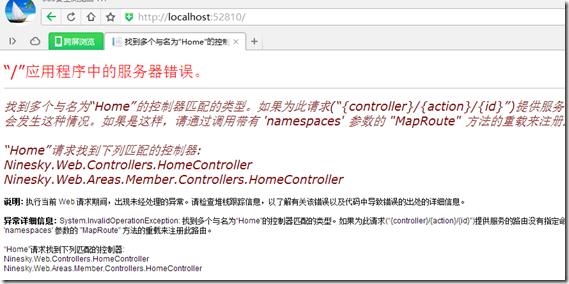
按F5,運行項目���,在瀏覽器中查看一下 http://localhost:52810/Home/Index�����。嗯,出錯了����,意思說Home找到兩個匹配的控制器�����。

4���、修改Member區(qū)域路由
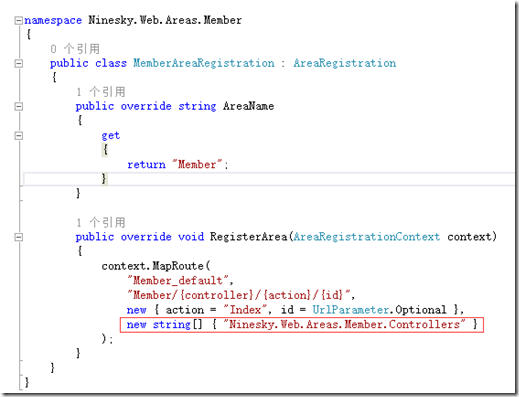
打開 Ninesky.Web->Areas->Member->MemberAreaRegistration.cs

為MapRoute添加namespaces參數(shù)。圖中紅框內(nèi)為添加的代碼���。
5�、修改默認路由
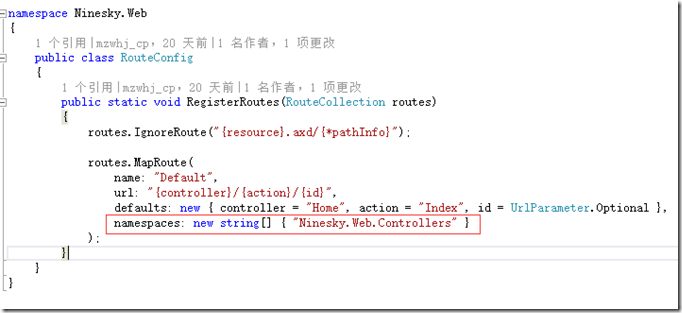
打開 Ninesky.Web->App_Start->RouteConfig.cs

為MapRoute添加帶有“namespaces”的參數(shù)����。圖中紅框內(nèi)為添加的代碼。
再次按F5運行���,可以看到正常頁面�。
二��、Control區(qū)域
Control區(qū)域的做法與Member區(qū)域方式相同 ��。
1�����、添加Control區(qū)域
Ninesky.Web【右鍵】-> 添加->區(qū)域 。在彈出的添加區(qū)域?qū)υ捒蜉斎雲(yún)^(qū)域名稱:Control�,完成區(qū)域添加。
2�����、添加Home控制器
Ninesky.Web->Areas->Control->Controllers【右鍵】-> 添加->區(qū)域 �。
選擇 MVC 5 控制器 - 空,點擊 添加 按鈕����。
在“添加控制器”對話框中輸入 “HomeController” 點擊添加按鈕。
3�、為Index方法添加視圖
在Home控制器的 Index 方法上點右鍵->添加視圖。
在 添加視圖 對話框中�,視圖名稱: Index,模板:Empty���,選項勾選使用布局頁�,點擊 添加 按鈕,完成視圖添加�。
4、修改Member區(qū)域路由
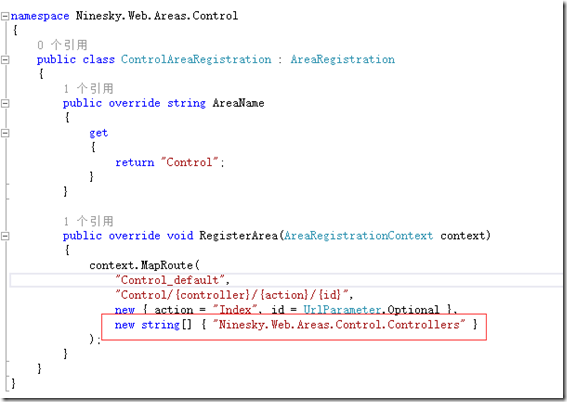
打開 Ninesky.Web->Areas->Control->ControlAreaRegistration.cs

為MapRoute添加namespaces參數(shù)�����。圖中紅框內(nèi)為添加的代碼���。
=======================================
代碼見:https://ninesky.codeplex.com/SourceControl/latest
代碼下載:https://ninesky.codeplex.com 點擊SOURCE CODE 點擊Download下載源文件�。
以上就是本文的全部內(nèi)容��,希望對大家的學(xué)習(xí)有所幫助��,也希望大家多多支持腳本之家����。
您可能感興趣的文章:- java學(xué)生信息管理系統(tǒng)MVC架構(gòu)詳解
- SpringMVC架構(gòu)的項目 js,css等靜態(tài)文件導(dǎo)入有問題的解決方法
- thinkPHP5.0框架整體架構(gòu)總覽【應(yīng)用,模塊,MVC,驅(qū)動,行為,命名空間等】
- SpringMVC互聯(lián)網(wǎng)軟件架構(gòu)REST使用詳解
- mvc架構(gòu)實現(xiàn)商品的購買(二)
- ASP.NET MVC5網(wǎng)站開發(fā)之業(yè)務(wù)邏輯層的架構(gòu)和基本功能 (四)
- ssi框架學(xué)習(xí)總結(jié)(mvc三層架構(gòu))
- PHP MVC模式在網(wǎng)站架構(gòu)中的實現(xiàn)分析
- MayFish PHP的MVC架構(gòu)的開發(fā)框架
- SpringMVC MVC架構(gòu)原理及實現(xiàn)方法詳解