目錄
- 前言
- 行內(nèi)元素居中
- 文本垂直居中
- 行內(nèi)元素水平居中
- 塊級元素水平居中
- 塊級元素垂直居中
- 水平垂直居中
前言
剛參加工作時被面試官一連串居中問題虐的體無完膚得場景歷歷在目��。“你是如何實現(xiàn)文本的居中的”“如果是多行文本呢”“塊級元素的水平居中如何實現(xiàn)”“塊級元素的垂直居中如何實現(xiàn)”��。����。�����。問到后面腦子里一團漿糊�����,本來知道的也不知道該如何回答了�����。居中是日常工作中不可避免要遇到的場景,面試中也是高頻出現(xiàn)��。這次的文章就圍繞這些問題展開��,希望能夠幫助有和我當年一樣疑惑的同學(xué)�����,在今后的工作和面試中再面對居中問題的時候可以游刃有余�����。
行內(nèi)元素居中
文本垂直居中
單行文本垂直居中
單行文本的垂直居中是最簡單的,設(shè)置line-height與盒子高度一樣就可以����。
這里有一個誤區(qū),很多人設(shè)置單行文本居中的時候會同時設(shè)置height與line-height相同���,其實大可不必設(shè)置height,只設(shè)置line-height就可以����,這時候盒子的高度由line-height撐起來���,與line-height完全相同��。
.center {
// 完全可以不設(shè)置高度
// height: 20px;
line-height: 20px;
}
多行文本垂直居中
1.vertical-align

vertical-align可以指定行內(nèi)元素的垂直對齊方式�����。
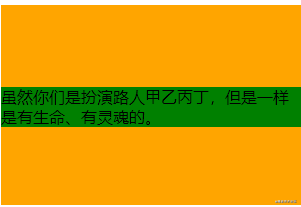
這個方法需要多增加一個.center元素將需要居中的內(nèi)容包裹起來。設(shè)置父元素的line-height為元素的高度��,居中子元素.center的display為inline-block���,使其擁有行內(nèi)元素的特性��,因為line-height的繼承性���,所以設(shè)置line-height: 20px;重置居中子元素的line-height��,然后設(shè)置vertical-align: middle;在行框盒子內(nèi)垂直居中對齊。
<div class="box">
<div class="center">
雖然你們是扮演路人甲乙丙丁�,但是一樣是有生命���、有靈魂的���。
</div>
</div>
<style>
.box {
background-color: orange;
line-height: 200px;
width: 300px;
}
.center {
background-color: green;
line-height: 20px;
display: inline-block;
vertical-align: middle;
}
</style>
2.table-cell
不同于行內(nèi)元素設(shè)置利用vertial-align會使當前元素垂直居中對齊��,table-cell元素設(shè)置vertial-align會讓它的子元素垂直居中對齊�,就算子元素是塊級元素也會垂直對齊,所以想要實現(xiàn)塊級元素的垂直居中也可以使用這個方法����。
.box {
height: 200px;
display: table-cell;
vertical-align: middle;
}
行內(nèi)元素水平居中
text-align控制子行內(nèi)元素的水平對齊方式,這個非常簡單直接設(shè)置text-align:center就可以���。
.center {
text-align: center;
}
塊級元素水平居中
margin的值為auto可以占據(jù)對應(yīng)方向的所有剩余空間�,如果設(shè)置水平方向上兩個方向的margin值都為auto���,兩個方向就會平分剩余空間�����,從而實現(xiàn)居中���。
那么為什么我們從來沒有使用這個方法來實現(xiàn)垂直方向的居中呢?因為auto值起作用有一個前置條件�����,就是在對應(yīng)的方向上如果不設(shè)置具體的長度�����,會自動鋪滿��。很顯然width是可以鋪滿父元素的�����,而height不可以。
.center {
margin: 0 auto;
}
塊級元素垂直居中
那可不可以利用margin:auto;實現(xiàn)垂直方向的居中呢���?當然可以���,可以通過修改writing-mode改變塊的流動,使塊橫向流動����,此時height方向就會默認平鋪撐滿,設(shè)置margin:auto;就可以實現(xiàn)垂直方向的居中�����。但是這個方法有副作用���,因為writing-mode屬性的可繼承性���,會導(dǎo)致該元素下得所有子元素全部流方向全部變?yōu)闄M向�����。而且此時水平方向不能再使用此方法實現(xiàn)居中了�����。
<div class="box">
<div class="center">
雖然你們是扮演路人甲乙丙丁,但是一樣是有生命��、有靈魂的���。
</div>
</div>
<style>
.box {
background-color: orange;
height: 200px;
writing-mode: vertical-lr;;
}
.center {
background-color: green;
height: 50px;
margin: auto 0;
}
</style>
那有沒有可能使用這個特性實現(xiàn)垂直與水平方向都居中呢��?也是可以得�,我們繼續(xù)往下看
水平垂直居中
1.position(居中元素寬高固定)
設(shè)置父元素絕對定位���,居中元素相對定位����,top��、right��、bottom�����、left的值都為0��,此時如果不設(shè)置具體的寬高,居中元素就會在水平和垂直兩個方向都鋪滿父元素�。此時再給它設(shè)置具體寬高配合margin:auto;就可以實現(xiàn)絕對居中了。
需要注意的是這個方法只能兼容IE8及以上瀏覽器�,如果項目要兼容IE7可以使用下面這種方法
.box {
position: relative;
}
.center {
position:absolute;
width: 200px;
height: 200px;
top:0;
bottom:0;
left:0;
right:0;
margin: auto;
}
2.vertacal-align
首先實現(xiàn)居中元素在水平方向上的居中,設(shè)置居中元素的display值為inline-clock�,使其擁有行內(nèi)元素的特性。給外層的盒元素設(shè)置text-align: center;使居中元素在水平方向上居中���。
然后再實現(xiàn)在垂直方向上的居中��,這個方法需要添加一個輔助元素�,設(shè)置輔助元素height:100%;使當前行框盒子的高度撐滿父元素��,然后設(shè)置vertical-align: middle;使其在垂直方向上居中對齊���。
<div class="box">
<div class="assist"></div>
<div class="center">
雖然你們是扮演路人甲乙丙丁��,但是一樣是有生命����、有靈魂的��。
</div>
</div>
<style>
.box {
background-color: orange;
height: 200px;
width: 500px;
text-align: center;
}
.center {
background-color: green;
width: 150px;
display: inline-block;
vertical-align: middle;
}
.assist {
display: inline-block;
height: 100%;
vertical-align: middle;
}
</style>
3.position配合margin
這個方法適用與居中元素寬高已知的情況����。設(shè)置父元素相對定位,居中元素絕對定位�,left、top值都為50%�����,left��、top的值分別相對于父元素的寬高計算�,此時居中元素的左上頂點會位于父元素的正中央。然后再設(shè)置居中元素的margin-left���、margin-top為寬高的負一半����,讓居中元素在水平方向相對于自身寬度的50%向左偏移���,在垂直方向向上偏移相對于自身高度的50%�����,就可以實現(xiàn)居中效果了����。
<div class="box">
<div class="center">
雖然你們是扮演路人甲乙丙丁,但是一樣是有生命�、有靈魂的。
</div>
</div>
<style>
.box {
background-color: orange;
height: 200px;
width: 500px;
position: relative;
}
.center {
background-color: green;
width: 150px;
height: 50px;
position:absolute;
top:50%;
left:50%;
margin-left: -75px;
margin-top: -25px;
}
</style>
4.position配合transform
第四種方法是使用position配合transform���。這種方法跟上一個方法原理上基本相似����,但使用場景增加了寬高不固定的元素��。一樣的先設(shè)置父元素相對定位����,居中元素絕對定位,left���、top值都為50%��。再設(shè)置居中元素transform: traslate(-50%, -50%);��,translate的百分比值是相對于自身去計算的�����,讓居中元素在水平方向相對于自身寬度的50%向左偏移�����,在垂直方向向上偏移相對于自身高度的50%�,就可以實現(xiàn)居中效果了��。
<div class="box">
<div class="center">
雖然你們是扮演路人甲乙丙丁�,但是一樣是有生命、有靈魂的�。
</div>
</div>
<style>
.box {
background-color: orange;
height: 200px;
width: 500px;
position: relative;
}
.center {
background-color: green;
width: 150px;
position:absolute;
top:50%;
left:50%;
transform: traslate(-50%, -50%);
}
</style>
5.flex
如果不需要考慮兼容IE9及以前的瀏覽器,flex布局是最推薦的方式���。
設(shè)置父元素為flex容器��,主軸�、交叉軸對齊方式都為居中對��。關(guān)于flex的相關(guān)知識可以參考阮大神的博客���,介紹的非常詳細����。
.box {
display: flex;
align-items: center;
justify-content: center;
}
到此這篇關(guān)于css實現(xiàn)元素居中的N種方法的文章就介紹到這了,更多相關(guān)css 元素居中內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家��!