突然有個想法���,如果能把一些用到不同的知識點放到同一個界面上����,并且放到一個盒子里����,這樣我如果要看什么東西就可以很直接顯示出來,而且這個盒子一定要能打開����。我用HT實現(xiàn)了我的想法,代碼一百多行���,這么少的代碼能實現(xiàn)這種效果我覺得還是牛的�����。
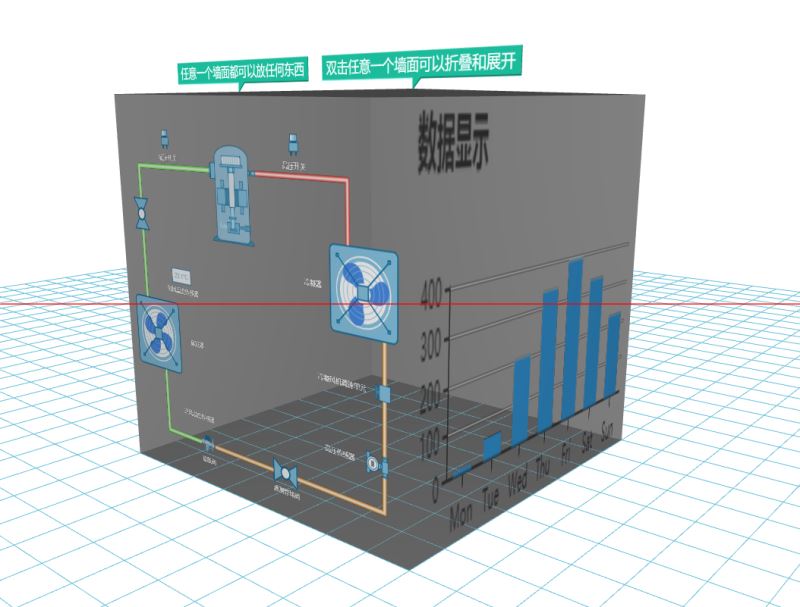
先來看看效果圖:

這個例子最基礎的就是最外層的盒子了��,所以我們先來看看如何實現(xiàn)它:
var box = new ht.CSGBox();
dataModel.add(box);
用HT可以很輕易地實現(xiàn)這個盒子����,在HT中封裝了很多基礎圖元類型,我們經(jīng)常用到的ht.Node也是其中一個�,這樣我們可以不用反復地寫相同的代碼來完成基礎的實現(xiàn)。
這個例子中用的封裝好的基礎圖元是ht.CSGBox�,一個盒子模型,可以參考HT for Web 建模手冊�,我們在手冊中可以看到,在CSGBox中我們只能操作這個盒子的各個面���,如果你想要自己設置一些特殊的功能,只需要操作ht.Style(HT for Web 風格手冊)即可�。
要想實現(xiàn)在盒子上的一個面上添加貼圖,我能想到的只有HT封裝的ht.Default.setImage函數(shù)了���。
這邊我實現(xiàn)的方法是參考HT的editor來運作的���,重新聲明一個graphview組件和一個datamodel數(shù)據(jù)模型,然后通過ht.Default.xhrLoad方法調(diào)用json�,在方法中用ht.Default.parse將text轉(zhuǎn)成json格式,然后反序列化將json里面的內(nèi)容展現(xiàn)成可視化的界面�,再設置動畫,再立即刷新用到這個json的界面�,否則就算設置了動畫,畫面也不會改變����。
ht.Default.xhrLoad('displays/demo/pump.json', function(text){
const json = ht.Default.parse(text);
pumpDM.deserialize(json);
var currentRotation = 0;
var lastTime = new Date().getTime();
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
currentRotation += deltaTime * Math.PI / 180 * 0.3;
lastTime = time;
pumpDM.getDataByTag('fan1').setRotation(currentRotation);
pumpDM.getDataByTag('fan2').setRotation(currentRotation);
box.iv();
// g3d.iv();這邊也可以刷新g3d�,但是局部刷新更省
pumpGV.validateImpl();
}, 10);
}, 10);
這個時候我不能把pumpGV和g3d都加到底層div上����,并且我的意圖是把pumpGV加到g3d中的CSGBox中的一面上,所以為了讓pumpGV顯示出來 必須設置pumpGV的寬高����,而這個寬高必須比我json畫出來的圖占的面積要大,不然顯示不完整��。如果想看這個寬高對顯示的影響���,可以自己改改看來玩玩�。
pumpGV.getWidth = function() { return 600;}
pumpGV.getHeight = function(){ return 600;}
pumpGV.getCanvas().dynamic = true;//設置這個是為了讓canvas能動態(tài)顯示
echarts圖表的顯示也是很基礎的�����,只要再加上 canvas.dynamic = true����,并且實時刷新gv即可。
最后�,只需要將這兩個回傳的canvas傳入ht.Default.setImage中即可:
ht.Default.setImage('echart', charts(option));
ht.Default.setImage('pump', pumpGV.getCanvas());
ht.Default.drawImage函數(shù)生成新的圖實際上就是在canvas上畫圖���,所以我們只要把我們已經(jīng)畫好的canvas傳到ht.Default.setImage就可以生成圖片了。
有一點需要改進的����,我們可以看到盒子上的線段,圖形��,文字周邊都有一圈的鋸齒����,因為我們在設置字體時��,同時設置了半透明�����,在處于半透明的情況下“blend”樣式會被關閉��,這個時候我們就沒法控制樣式了����,一般有透明度的時候需要將“all.transparent”設置為true,
我們可以設置需要顯示的面的transparent: true即可�����。看下完成后的效果圖:

總結(jié)
以上所述是小編給大家介紹的基于HTML5的WebGL實現(xiàn)json和echarts圖表展現(xiàn)在同一個界面����,希望對大家有所幫助,如果大家有任何疑問請給我留言���,小編會及時回復大家的��。在此也非常感謝大家對腳本之家網(wǎng)站的支持�!