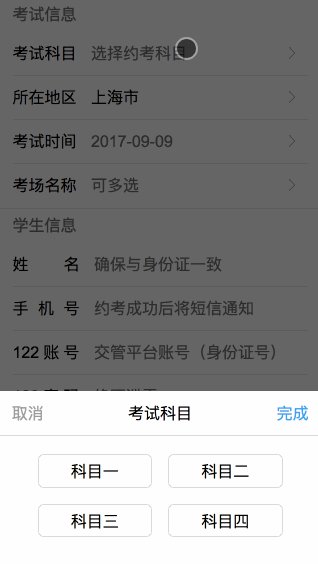
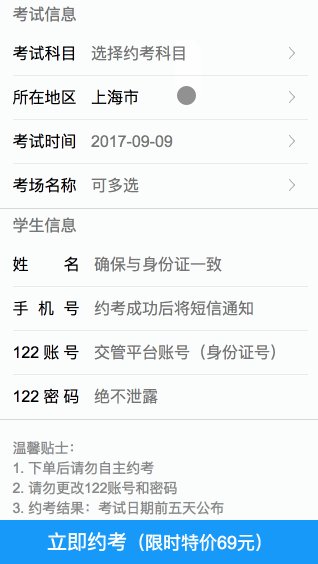
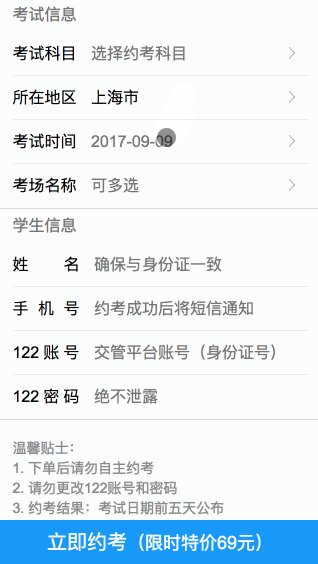
工作中遇到如下需求,點擊輸入框彈出自定義彈窗�,輸入框是input標簽:

但是在移動端,input會默認觸發(fā)手機的虛擬鍵盤���,如何阻止手機虛擬鍵盤彈起呢�����?目前我試過有兩個方案��,一個是給input添加readonly屬性,另一個就是在input事件處理方法前面添加一句document.activeElement.blur() ���。
readonly
使用readonly方式來阻止虛擬鍵盤彈出應該是最簡單最優(yōu)雅的方式了����。readonly 屬性規(guī)定輸入字段為只讀����。只讀字段是不能修改的。不過�,用戶仍然可以使用 tab 鍵切換到該字段,還可以選中或拷貝其文本�。
值得一提的是它的取值,只要聲明了readonly屬性���,不管取什么值都可以�,比如readonly=""�����、readonly="readonly"、readonly="abc"都是一樣的
優(yōu)點:簡單
缺點:在iOS的Safari中無效(未做更多情況測試)
document.activeElement.blur()
這是個什么玩意兒��?document.activeElement是一個Web API接口�����。MDN上的解釋是:它返回當前頁面中獲得焦點的元素���,也就是說�,如果此時用戶按下了鍵盤上某個鍵����,會在該元素上觸發(fā)鍵盤事件���,該屬性是只讀的����。
document.activeElement屬性始終會引用DOM中當前獲得了焦點的元素��。元素獲得焦點的方式有用戶輸入(通常是按Tab鍵)�、在代碼中調(diào)用focus()方法和頁面加載。
它里面有很多方法��,在瀏覽器控制臺查看,可以看到有很都方法:

那么document.activeElement.blur()為什么可以阻止虛擬鍵盤彈出呢����?原因是:當你點擊input的時候,document.activeElement獲得了DOM中被聚焦的元素���,也就是你點擊的input����,而調(diào)用.blur()方法���,blur我相信大家都知道吧��,就是取消聚焦���。獲得被聚焦的元素然后強制blur以達到?jīng)]有聚焦的樣子、����、、感覺繞了����。
優(yōu)點:支持Android��、iOS
缺點:需要添加額外的JS代碼
這句代碼加在什么地方����?加入有如下HTML
<div class="calendar">
<div>
<input type="text" id="datePicker" class="date_picker" placeholder="點擊選擇入住日期"/>
</div>
</div>
那么這句JS加在事件處理方法中
$("#datePicker").focus(function(){
document.activeElement.blur();
});
總結(jié)
就當前需求來說�,用document.activeElement.blur()確實是在繞彎子,直接使用readonly是最佳方案����。但是document.activeElement很強大,可以做很多事��。
到此這篇關(guān)于Html5頁面上如何禁止手機虛擬鍵盤彈出的文章就介紹到這了,更多相關(guān)Html5手機鍵盤彈出內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章��,希望大家以后多多支持腳本之家�����!