為什么要使用video.js��?
1. PC端瀏覽器并不支持video直接播放m3u8格式的視頻
2. 手機端各式各樣的瀏覽器定制的video界面風格不統(tǒng)一��,直接寫原生的js控制視頻兼容性較差
3. video.js解決以上兩個問題����,還可以有各種視頻狀態(tài)接口暴露�,優(yōu)化體驗
核心代碼:
<!DOCTYPE html>
<html>
<head>
<title>videojs支持hls直播實例</title>
<link href="./video.css?v=bcd2ce1385" rel="stylesheet">
</head>
<body>
<video id="roomVideo" class="video-js vjs-default-skin vjs-big-play-centered" x-webkit-airplay="allow" poster="" webkit-playsinline playsinline x5-video-player-type="h5" x5-video-player-fullscreen="true" preload="auto">
<source src="/chat/playlist.m3u8" type="application/x-mpegURL">
</video>
<script src="./video.js?v=fc5104a2ab23"></script>
<script src="./videojs-contrib-hls.js?v=c726b94b9923"></script>
<script type="text/javascript">
var myPlayer = videojs('roomVideo',{
bigPlayButton : false,
textTrackDisplay : false,
posterImage: true,
errorDisplay : false,
controlBar : false
},function(){
console.log(this)
this.on('loadedmetadata',function(){
console.log('loadedmetadata');
//加載到元數(shù)據(jù)后開始播放視頻
startVideo();
})
this.on('ended',function(){
console.log('ended')
})
this.on('firstplay',function(){
console.log('firstplay')
})
this.on('loadstart',function(){
//開始加載
console.log('loadstart')
})
this.on('loadeddata',function(){
console.log('loadeddata')
})
this.on('seeking',function(){
//正在去拿視頻流的路上
console.log('seeking')
})
this.on('seeked',function(){
//已經拿到視頻流,可以播放
console.log('seeked')
})
this.on('waiting',function(){
console.log('waiting')
})
this.on('pause',function(){
console.log('pause')
})
this.on('play',function(){
console.log('play')
})
});
var isVideoBreak;
function startVideo() {
myPlayer.play();
//微信內全屏支持
document.getElementById('roomVideo').style.width = window.screen.width + "px";
document.getElementById('roomVideo').style.height = window.screen.height + "px";
//判斷開始播放視頻,移除高斯模糊等待層
var isVideoPlaying = setInterval(function(){
var currentTime = myPlayer.currentTime();
if(currentTime > 0){
$('.vjs-poster').remove();
clearInterval(isVideoPlaying);
}
},200)
//判斷視頻是否卡住���,卡主3s重新load視頻
var lastTime = -1,
tryTimes = 0;
clearInterval(isVideoBreak);
isVideoBreak = setInterval(function(){
var currentTime = myPlayer.currentTime();
console.log('currentTime'+currentTime+'lastTime'+lastTime);
if(currentTime == lastTime){
//此時視頻已卡主3s
//設置當前播放時間為超時時間��,此時videojs會在play()后把currentTime設置為0
myPlayer.currentTime(currentTime+10000);
myPlayer.play();
//嘗試5次播放后�,如仍未播放成功提示刷新
if(++tryTimes > 5){
alert('您的網速有點慢����,刷新下試試');
tryTimes = 0;
}
}else{
lastTime = currentTime;
tryTimes = 0;
}
},3000)
}
</script>
</body>
</html>
源碼請移步github:
videojs支持hls直播實例
附:
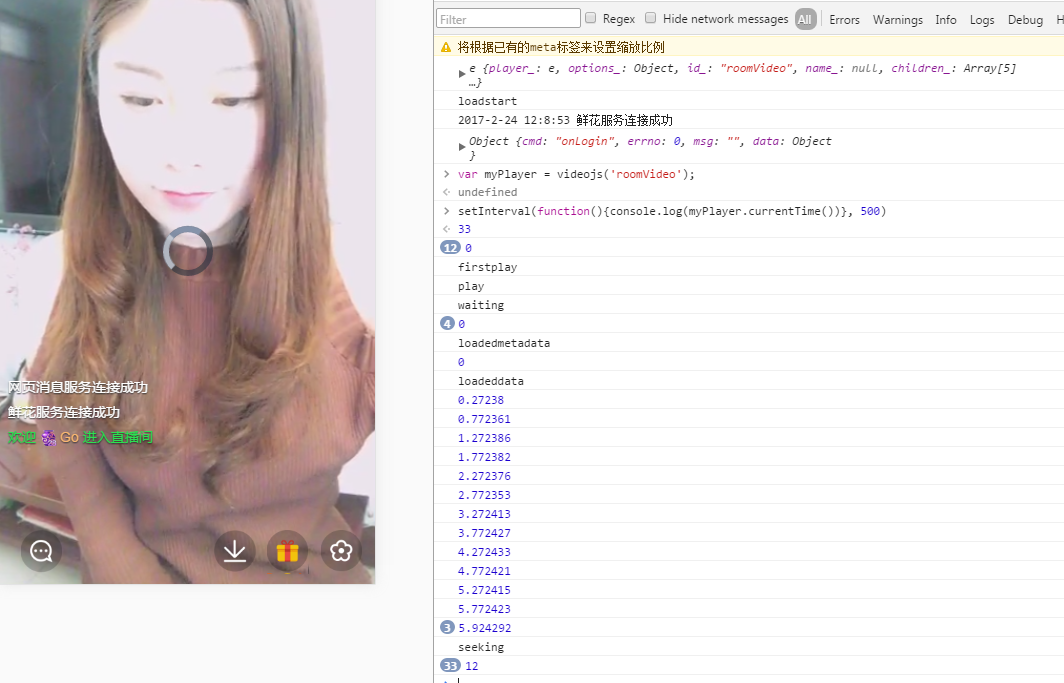
一. 視頻狀態(tài)分析:
EVENTS
durationchange
ended
firstplay
fullscreenchange
loadedalldata
loadeddata
loadedmetadata
loadstart
pause
play
progress
seeked
seeking
timeupdate
volumechange
waiting
resize inherited
currentTime()可以用來發(fā)輔助判斷視頻播放情況

二. 視頻加載優(yōu)化:
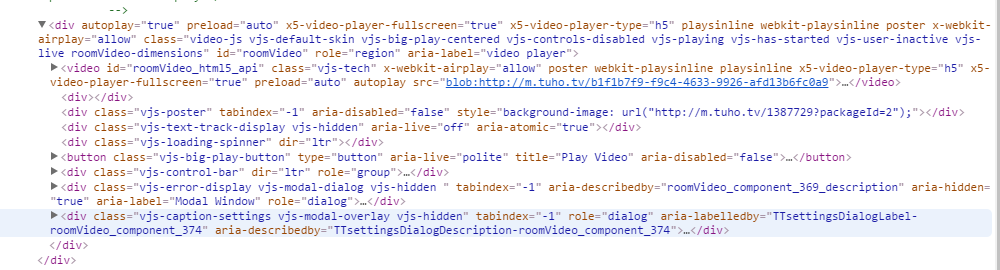
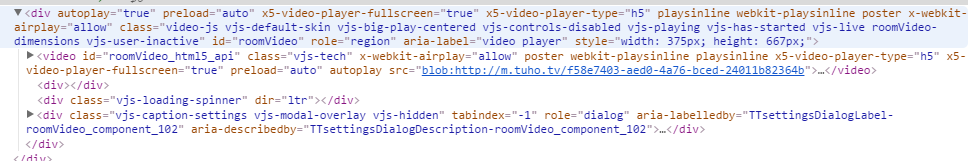
通過不初始化video無用組件的方式,提高video加載速度
var myPlayer = videojs('roomVideo',{
bigPlayButton : false,
textTrackDisplay : false,
posterImage: true,
errorDisplay : false,
controlBar : false
},function(){});
未簡化之前:

簡化后:

三. 你可能也會遇到的錯誤error
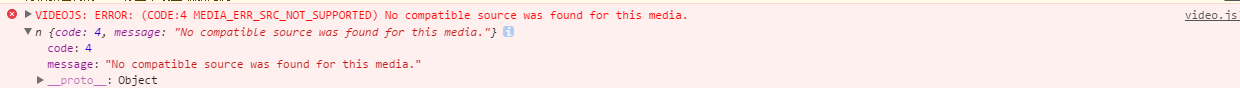
錯誤1:
{code: 4, message: "No compatible source was found for this media."}

解決:去掉video標簽的data-setup="{}"��, 只保留js的初始配置
錯誤2:
video.js Uncaught TypeError: Cannot read property 'one' of undefined

解決:
正確
var myPlayer = videojs('roomVideo',{
bigPlayButton : false,
textTrackDisplay : false,
posterImage: false,
errorDisplay : false,
controlBar : {
captionsButton : false,
chaptersButton: false,
subtitlesButton:false,
liveDisplay:false,
playbackRateMenuButton:false
}
},function(){
console.log(this)
});
錯誤
var myPlayer = videojs('roomVideo',{
children : {
bigPlayButton : false,
textTrackDisplay : false,
posterImage: false,
errorDisplay : false,
controlBar : {
captionsButton : false,
chaptersButton: false,
subtitlesButton:false,
liveDisplay:false,
playbackRateMenuButton:false
}
}
},function(){
console.log(this)
});
到此這篇關于video.js支持m3u8格式直播的實現(xiàn)示例的文章就介紹到這了,更多相關video.js支持m3u8內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章�,希望大家以后多多支持腳本之家!