情景一:
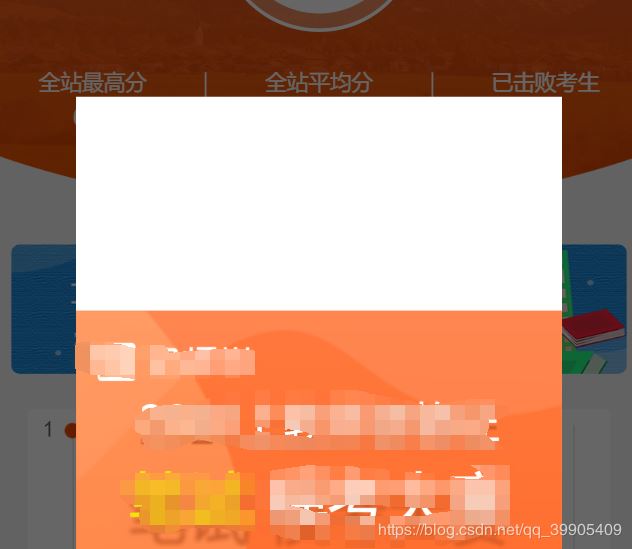
問題背景:生成的圖片在一個彈窗里面�,如果頁面沒有滾動條就是正常的,但是一旦出現(xiàn)滾動條并且頁面發(fā)生滾動時html2canvas繪制成的圖片就會偏移出對應(yīng)滾動高度的白邊��,如下:

解決辦法:
樓主查了很多資料����,也用了很多方法都沒能解決這個問題,一氣之下打算研究研究html2canvas的配置參數(shù)�����,果不其然�����,在配置參數(shù)RenderOptions下找到如下配置

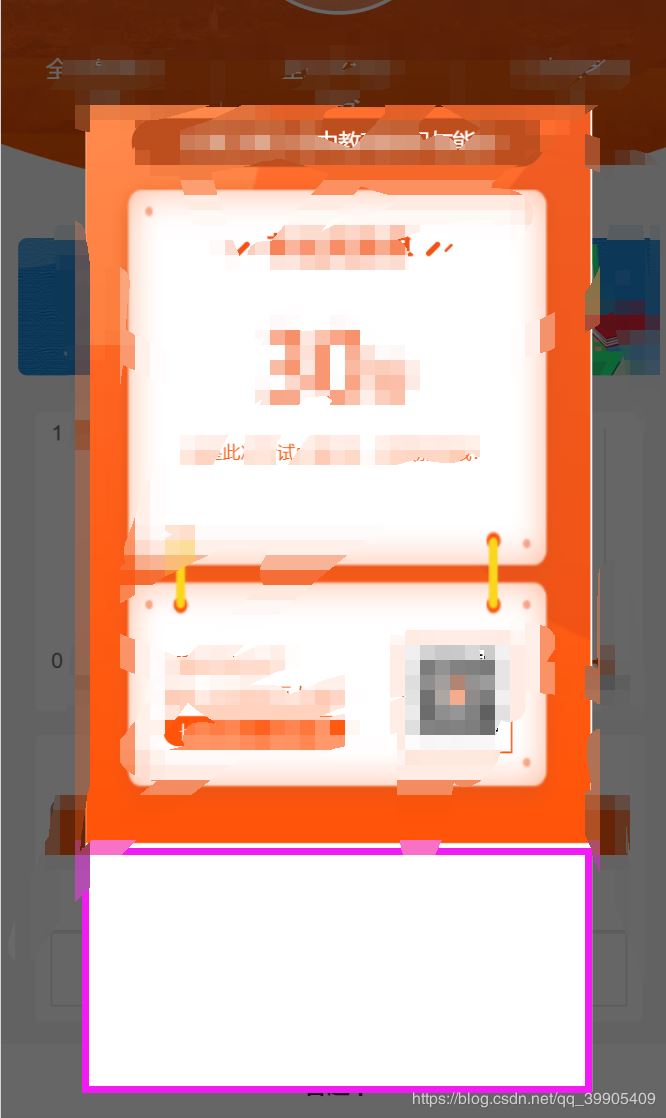
眼尖的樓主立馬發(fā)現(xiàn)了scrollY這個東西��。沒錯�����,這個肯定是配置偏移量的對吧�����,既然你是向下偏移我頁面滾動的高度�����,那我把scrollY設(shè)置為負的那不就好了嗎,說干就干����。于是樓主設(shè)置了{scrollY: -window.pageYOffset},結(jié)果發(fā)生詭異的事��,它倒是不向下偏移了�,卻開始向上偏移,如下

這個世界是怎么了��,于是樓主又設(shè)置{scrollY: 0}�,再次查看,解決了�。

原來,是因為在不設(shè)置scrollY的情況下����,canvas繪制頁面時會根據(jù)全局頁面的滾動情況自動向下偏移。當然了�����,scrollX也是一樣的道理����。
奉上代碼:
scrollY: 0, 其他的參數(shù)根據(jù)自己情況配置,這個參數(shù)一定不能少
var htmlDom = document.getElementsByClassName('dialog_content')[0];
html2canvas(htmlDom, {
logging: false, //日志開關(guān)����,便于查看html2canvas的內(nèi)部執(zhí)行流程
width: htmlDom.clientWidth, //dom 原始寬度
height: htmlDom.clientHeight,
scrollY: 0,
scrollX: 0,
useCORS: true // 【重要】開啟跨域配置
}).then(canvas => {
var url = canvas.toDataURL();//圖片地址
htmlDom.appendChild(canvas);
});
情景二:
用html2canvas繪制完圖片后,始終會有個偏移距離�����,之前的解決辦法是設(shè)scrollY: 0,scrollX: 0這兩個參數(shù)為0���,但是這次怎么弄都不行�����,最后排查出的原因是因為繪制的box上加了transform:translateX(-50%)這個樣式���。
解決辦法:
用戶繪圖的區(qū)域不用transform來定位,換一種沒有偏移的方式����,比如設(shè)置百分比或者固定寬高。
到此這篇關(guān)于html2canvas生成的圖片偏移不完整的解決方法的文章就介紹到這了,更多相關(guān)html2canvas生成圖片偏移內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章���,希望大家以后多多支持腳本之家��!