最近使用了amazeui做項目,用到了模態(tài)框,按照官網(wǎng)給的示例����,點擊按鈕����,彈出模態(tài)框�,使用沒問題,但是我是在表格中自定義操作列中使用���,在點擊操作按鈕的時候���,模態(tài)框會彈出,但是彈出后立馬就消失了����,還刷新了頁面,折騰了一晚上��,終于找到了問題。
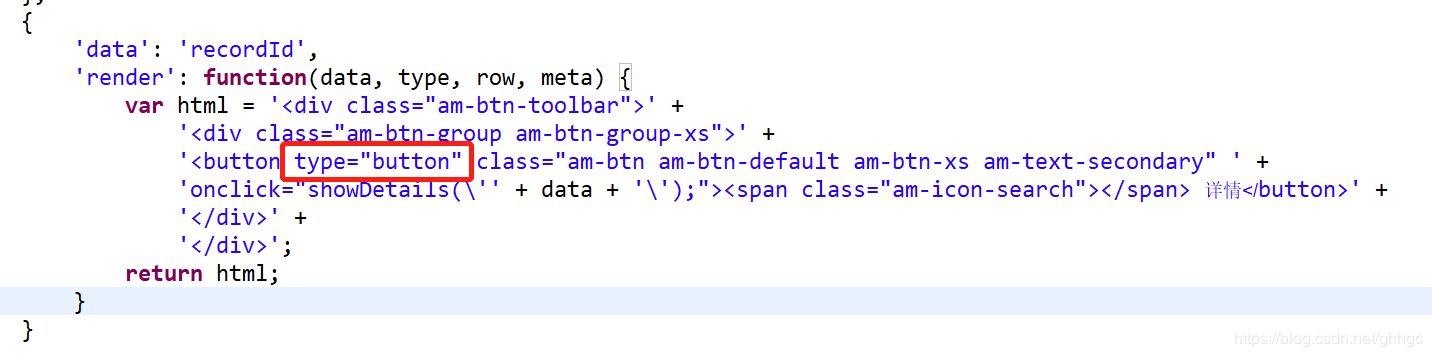
問題的根源竟然是我自己定義的操作列里面��,按鈕沒有加 type="button"�,加上就ok了。

一定要加上這個���。
如果有用type="button"��,只有陰影層彈出����,則需要檢查一下有沒有使用重復(fù)的id�����。
PS:下面看下關(guān)于【bootstrap modal 模態(tài)框彈出瞬間消失的問題】以及點擊按鈕�,頁面自動刷新問題
提供一個小例子說明。
<button class="btn btn-primary btn-lg" type="button" data-toggle="modal"data-target="#myModal">
Launch demo modal
</button>
注意紅字部分type="button"��,在需要觸發(fā)的按鈕處�,加入這一段就好了。
因為button如果不設(shè)置Type屬性 默認是submit- 提交表單的
總結(jié)
到此這篇關(guān)于amazeui模態(tài)框彈出后立馬消失并刷新頁面的文章就介紹到這了,更多相關(guān)amazeui模態(tài)框彈出刷新頁面內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章�,希望大家以后多多支持腳本之家!