手機HTML5開發(fā)����,大部分都使用現(xiàn)有的框架,這里簡單比較幾個流行的UI框架�。作者比較一下幾款流行的HTML5框架,個人意見�,僅供參考����。
(1)MUI
網(wǎng)址:http://dev.dcloud.net.cn/mui/
優(yōu)點:MUI是數(shù)字dclound推出的一款流行框架���,個人感覺,這是目前最好的一個H5 UI框架��,使用簡單��,操作方便��。
缺點:MUI為了達到原生效果�����,重新定義了Form表單里input,select��,textarea所有的樣式���,這給用戶自定義樣式帶來的不便����。
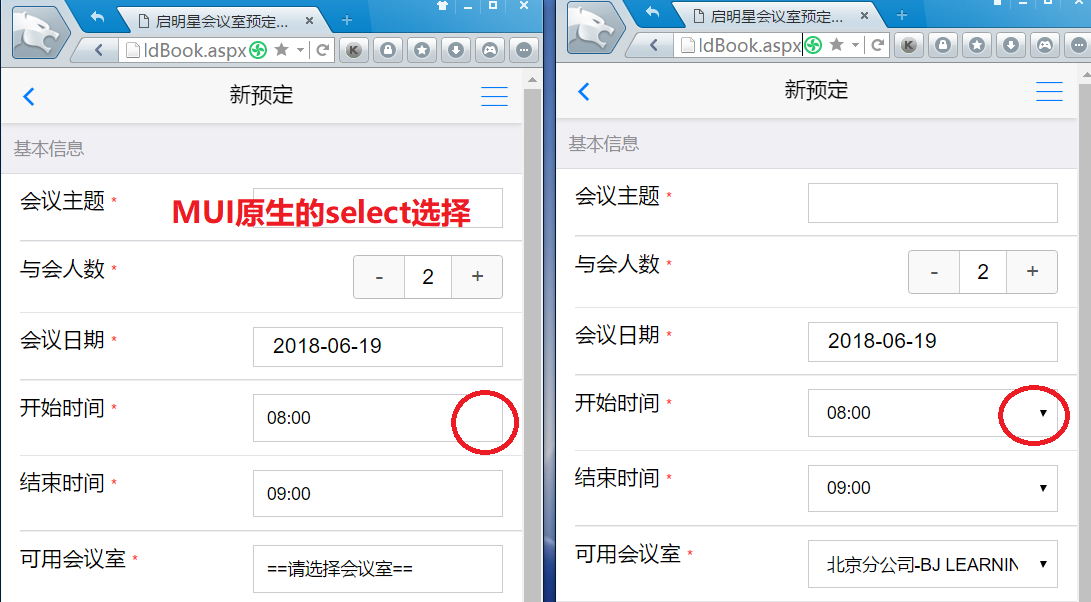
例如下圖左圖是MUI里�����,直接使用<select>標簽,是沒有下拉箭頭的��,這會讓用戶迷惑��。
右圖����,我們可以在HTML代碼里,重新定義select讓其顯示��。
select {
-webkit-appearance: menulist !important;
}
其實�,我在用bootstrap時,到想起當時bootstrap開發(fā)人員在定義table時的一句話�,他們說他們本可以通過CSS重寫table,但是�����,因為有些網(wǎng)站需要原始的table樣式�����,所以,為了和前者兼容���,他們方式了
通過全局CSS改變table默認樣式����,如果開發(fā)人員像使用bootstrap的table樣式����,只要增加 <table> 就可以了,這樣����,既不增加多少工作量,又能兼容過去的程序�。
我認為這點值得MUI借鑒。

(2)WeUI
網(wǎng)址:https://weui.io/
優(yōu)點:WeUI 是一套同微信原生視覺體驗一致的基礎(chǔ)樣式庫���,由微信官方設(shè)計團隊為微信內(nèi)網(wǎng)頁和微信小程序量身設(shè)計�,令用戶的使用感知更加統(tǒng)一����。所以���,其樣式基本上核微信“長”的一樣�����。
缺點:抱歉����,我對WeUI的評價不高,這和騰訊的大名完全不符���。我原本對WeUI期望甚高��,結(jié)果實際測試非常令人失望��。這些失望表現(xiàn)在太過于微信化�����,限制了他是使用廣度�。
更主要的是�����,其CSS名稱與其他H5框架完全不一樣���,以簡單的面板為例�,公認的命名方式為:
<div class="panel">
<div class="panel panel-header">
標題
</div>
<div class="panel panel-body">
主體
</div>
</div>
但weui的命名類似如下:header縮寫成了hd,body所寫成了bd���,類的名稱�,你叫做page__title也沒問題����,問題是page和title之間是2個下劃線,而有些采用類名稱采用:中劃線和下劃線一起用����。
如weui-cell__hd。當你大量編寫頁面時�,你腦子里會不停的切換想著WeUI類到底叫什么名字。
<div class="page panel ">
<div class="page__hd">
<h1 class="page__title">Title</h1>
</div>
<div class="page__bd">
<div class="weui-cell">
<div class="weui-cell__hd"><label class="weui-label">手機</label></div>
<div class="weui-cell__bd">
<span class="weui-input" id="mobile" ></span>
</div>
</div>
</div>
</div>
WeUI還有一個致命缺點:多一個span或者div都可能使得你的樣式完全失效��。例如如下�����,可能僅僅在body與tab__hd之間多了一個div�,就會導(dǎo)致你頁面失效���。
<body>
<div class=tab__hd>
</div>
</div>
</body>
和
<body>
<div>
<div class=tab__hd>
</div>
</div>
</div>
</body>
(3)Jquery Mobile
網(wǎng)址:http://jquerymobile.com/
優(yōu)點:這應(yīng)該是最早的HTML5框架�,
缺點:Jquery雖然很流行,但是不得不說JqueryMobile是一個失敗的作品?,F(xiàn)在好像都停止更新了。JM最大的缺點是速度太慢�。
這也難怪,瀏覽器支持的是CSS與JS����,但是JM通過自定義很多data-*來重寫渲染最終的樣式,
例如如下代碼的data-enhanced,data-icon��,這些data-*屬性�����,瀏覽器并不能識別��,需要JM的JS引擎解釋后���,轉(zhuǎn)換為CSS語言�����,
當頁面大量使用這些data-*屬性時���,其性能極具下降�,現(xiàn)在應(yīng)該沒什么人使用了��。
<input type="button" data-enhanced="true" value="Enhanced - Left">
<input type="button" data-icon="delete" value="Left (default)">
(4)Bootstrap
網(wǎng)址:http://www.bootcss.com/
優(yōu)點:兼容PC和手機�,其推出的理念與樣式,啟發(fā)了很多后起之秀��,例如將頁面分成12份����,根據(jù)分辨率不同,自動組合燈����。在PC樣式上,具有不可替代的作用�����。
缺點:也正因為他需要兼容PC和手機�,使得雖然PC樣式很優(yōu)秀,但是手機效果只能說是“中規(guī)中矩”�,畢竟“又想馬兒跑得快,又想馬兒不吃草”是不現(xiàn)實的�。
(5)Framework7
網(wǎng)址:http://www.framework7.cn/
沒用過�,但是看起來還不錯����,值得推擠����。
(6)Amaze UI
網(wǎng)址:http://amazeui.org
沒用過,其實Amaze有基于 React.js 的移動端 Web 組件庫 http://t.amazeui.org因為是基于React.js的�����,感覺入門門檻挺高
(7)Layui
網(wǎng)址http://www.layui.com
Layer目前人氣極具上升���,不過她還是偏重于PC
到此這篇關(guān)于幾款流行的HTML5 UI框架比較(小結(jié))的文章就介紹到這了,更多相關(guān)HTML5 UI框架內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章����,希望大家以后多多支持腳本之家��!