如果你不致力于成為美工的話���,那么作為開發(fā)人員,可以讀懂HTML�����、必要時能進行簡單修改即可��。下面跟著我的思路�,保證一篇文讓你看懂HTML,當然�,再看的過程中,最好自己動手試試����,這樣理解就更深了。Ok,下面開始:(下面的符號均為英文狀態(tài)下輸入)
1����、 html基本規(guī)則
<html>
<head>
<title>我的網(wǎng)頁</title>
………………………..
</head>
<body>
………………….
</body>
</html>
幾乎所有的網(wǎng)頁都是按照這個格式來的�,這是一個網(wǎng)頁必須具備的標記����,每個標記都放在< >里,以</ >結(jié)束�����,只不過在省略號的地方加了很多亂七八糟的東西����,也就是我們看到的內(nèi)容。
將以上代碼復制到一個記事本�����,然后另存為a.html文件���,就成了一個網(wǎng)頁,試試看呢
下面�����,以記事本方式打開,在<body>之間加上“首頁”二字�,保存,再打開之后看到如圖:

接著�����,在首頁 的前后加上標記<a> 變?yōu)?<a href=”#”>首頁</a>,保存�����,再看看效果呢�?
是不是就是我們平時上網(wǎng)看到的超鏈接了呢?只是這里點擊“首頁”沒變化�����,因為我們添加的空連接��,趁熱打鐵����,我們照著前面的方法,在建一個頁面�����,保存為b.html,然后將上面的“#”替換為b.html�,在打開,點擊首頁���,是不是就跳轉(zhuǎn)到b頁面了呢�。(當然a和b頁面都要在同一目錄下)到這里為止��,你應(yīng)該了解到�,其實網(wǎng)頁上所有的功能都是由不同的類似于<a>這樣的標記來實現(xiàn),你需要做的時記住這些標記的功能而已����。
2、 網(wǎng)頁結(jié)構(gòu)
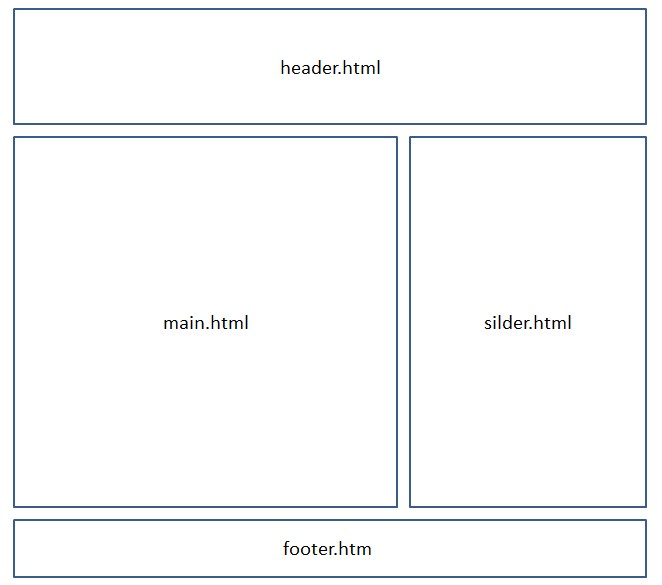
如果你上網(wǎng)時注意的話����,其實網(wǎng)頁都是分塊的,如圖所示

當然這只是一個大致的結(jié)構(gòu)���,你還可以根據(jù)需要分成很多塊�����,分塊主要是為了修改方面及確定各自的表現(xiàn)樣式。
這主要通過<div></div>標記來實現(xiàn),下面我在 “首頁”加上<div>標記試試:
<div>
<a href=”b.html”>首頁</a>
</div>
保存�,在打開試試,什么效果呢�����?
是不是還是和修改之前一樣呢�����,下面我們?yōu)槠浼由弦恍┬揎棧?/p>
<div style=”width:200px;height:100px;border-style:solid;” >
在運行�����,我們標記的這一塊就以藍色背景表示出來啦�����!
在加入很多的<div></div>塊就可以將網(wǎng)頁大卸八塊了���,呵呵���,然后在你每個塊里放上你想放的東西即可。
當然��,很多個<div>都加上style=””,如果這些style設(shè)置都差不多的話,我們每一個設(shè)置就太麻煩了�,我們一般將style這些放在另外的.css文件(控制網(wǎng)頁中各標記的顯示樣式)中,然后進行需要調(diào)用的地方進行調(diào)用�����,下面來試試
新建一個記事本�,重命名為c.css然后打開,寫入:
#header{width:200px;height:100px;border-style:solid;}
并將其在a.html里刪掉
然后再</head>前加入 <link rel="stylesheet" type="text/css" href="c.css" />
也就是將c.css這個文件引入進來����。將css放入單獨的文件好處是:如果很多地方都引用了這個樣式,我們只要修改這一個地方�����,就全部都變化了�����,不然我們得手動修改每一處����,不利于后期維護。
最后將a.html的<div> 改為<div id=header>
效果是不是和之前一樣呢����?
差不多,到這里����,應(yīng)該“不會作詩也會吟”了吧,這篇文章主要是為了讓大家從總體上對html有個了解�����,知道大概是怎么回事����,還有很多標記都沒涉及到,這個就需要你找本網(wǎng)頁設(shè)計的書來看一看���,背一背了��。