內(nèi)容概覽
NGINX從1.13.9版本開始支持HTTP/2服務(wù)端推送��,上周找時間升級了下NGINX,在博客上試驗新的特性��。
升級工作主要包括:
- 升級NGINX
- 修改NGINX配置
- 修改wordpress主題
升級NGINX到1.14.0
1�、配置nginx官方的yum源�。創(chuàng)建配置文件 /etc/yum.repos.d/nginx.repo ,寫入如下內(nèi)容
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
2��、更新nginx
3�����、重啟nginx
4�、驗證nginx版本
$ curl -I 127.0.0.1
HTTP/1.1 301 Moved Permanently
Server: nginx/1.14.0
修改NGINX配置
在原有的配置上,加上 http2_push_preload on; ��。當(dāng)nginx檢測到 link 響應(yīng)首部時���,會主動往客戶端推送資源��。
location ~ \.php$ {
# ...省略其他配置
http2_push_preload on; # 加上這行
}
修改WordPress主題
NGINX的 http2_push_preload 需要應(yīng)用服務(wù)的配合����。比如我要主動推送 index.js 這個文件����,那么需要加上如下響應(yīng)首部:
link: </index.js>; as=script; rel=preload
也可以同時推送多個文件,比如:
link: </index.js>; as=script; rel=preload, </index.css>; as=style; rel=preload
具體到WordPress,可以加上如下代碼:
function add_http2_push_header() {
$preload_resource_array = array(
'</index.js>; as=script; rel=preload',
'</index.css>; as=style; rel=preload'
);
$preload_link_value = join( ', ', $preload_resource_array );
header( 'link: '.$preload_link_value );
}
add_action( 'send_headers', 'add_http2_push_header' );
瀏覽器驗證
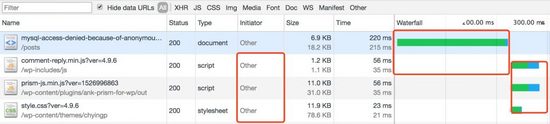
升級之前��,不支持服務(wù)端推送�。

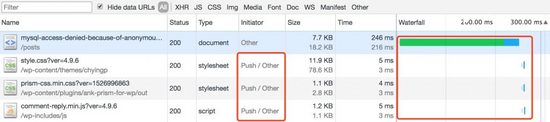
升級之后,支持服務(wù)端推送�。

相關(guān)鏈接
https://docs.nginx.com/nginx/admin-guide/installing-nginx/installing-nginx-open-source/#prebuilt_redhat
https://www.nginx.com/blog/nginx-1-13-9-http2-server-push/
http://nginx.org/en/docs/http/ngx_http_v2_module.html#http2_push_preload
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助�����,也希望大家多多支持腳本之家����。