我們先分析一下明年會有哪些新趨勢���,以及去年的哪些設(shè)計趨勢會得到延續(xù)和升華����。
1.充滿創(chuàng)意的布局方式
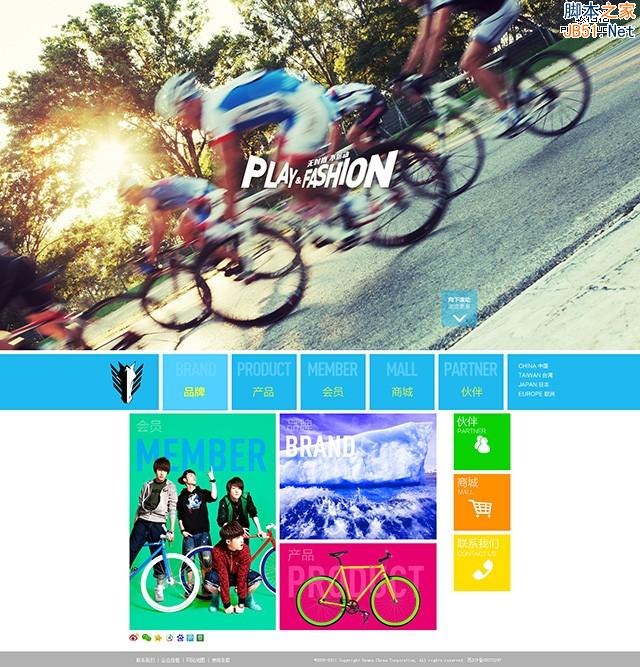
近幾年的趨勢也許都會圍繞著創(chuàng)意來展開���,而網(wǎng)頁布局設(shè)計卻很難推陳出新�,大多都千篇一律����,因此一旦布局上有一些別致的小變化���,就能讓用戶眼前一亮��。但在刻意創(chuàng)新的同時�����,設(shè)計師還是應(yīng)該遵循用戶視覺感官的體驗����,保持瀏覽的視線路徑始終流暢。

OYAMA的新穎布局
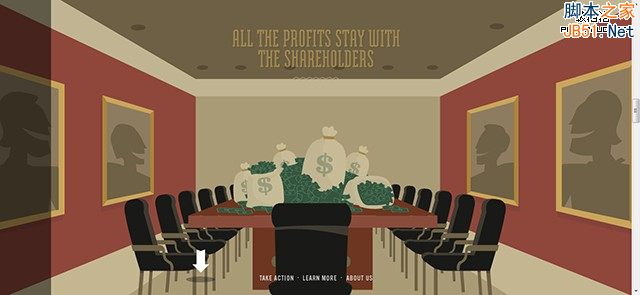
2.大圖片背景的使用
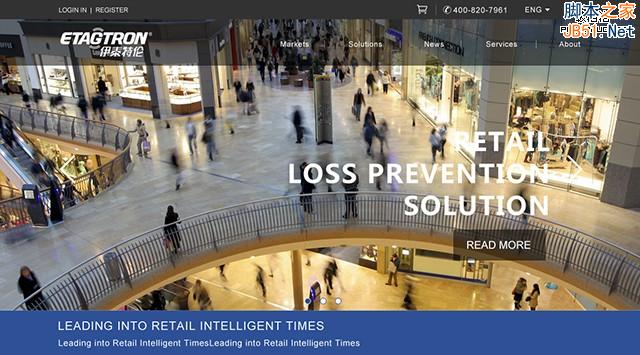
以高質(zhì)量的大圖片作為網(wǎng)站背景是國外很常見的一種設(shè)計方法�����,但由于國內(nèi)外網(wǎng)站風格還存在一定差異化����,因此,這個趨勢遲到了一段時間才來到中國��。預(yù)計在2015年中�����,大圖片背景將會被逐漸被廣泛的運用起來�����,不僅限于一些比較潮流個性的網(wǎng)站����,很多創(chuàng)意公司和即將面臨國際化挑戰(zhàn)的企業(yè)官方網(wǎng)站也都會開始愿意嘗試這種大氣自由的背景設(shè)計。

伊泰特倫的大圖背景
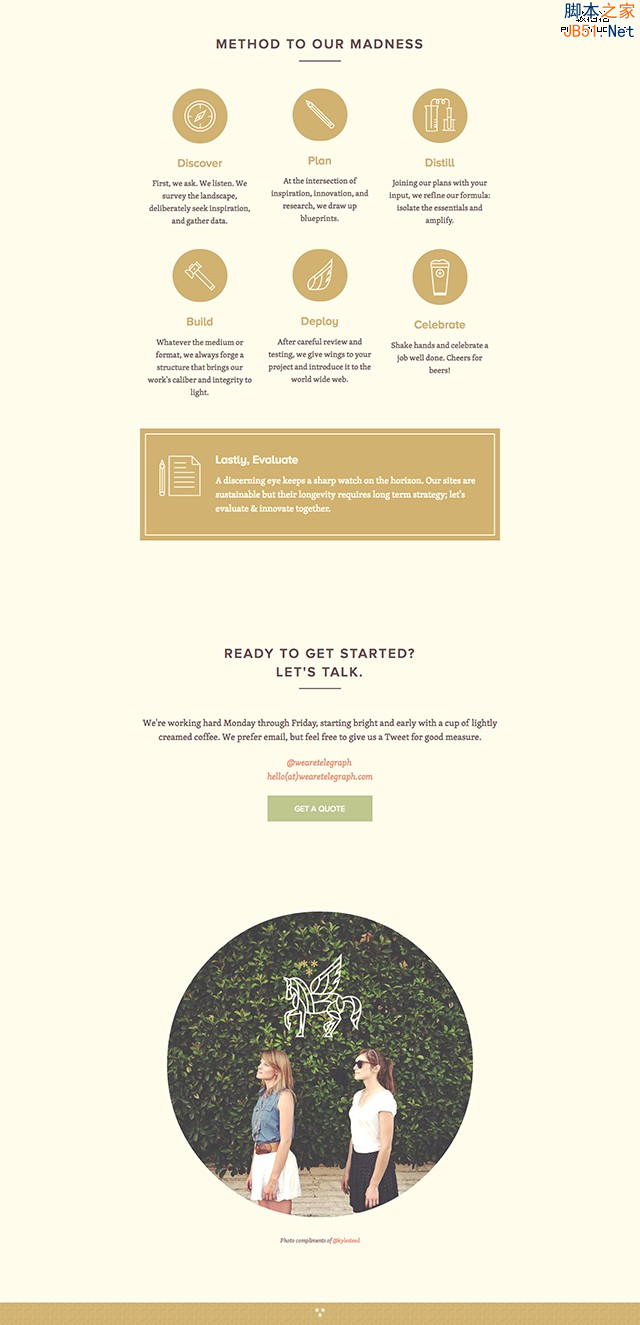
3.強調(diào)性字體的排版設(shè)計
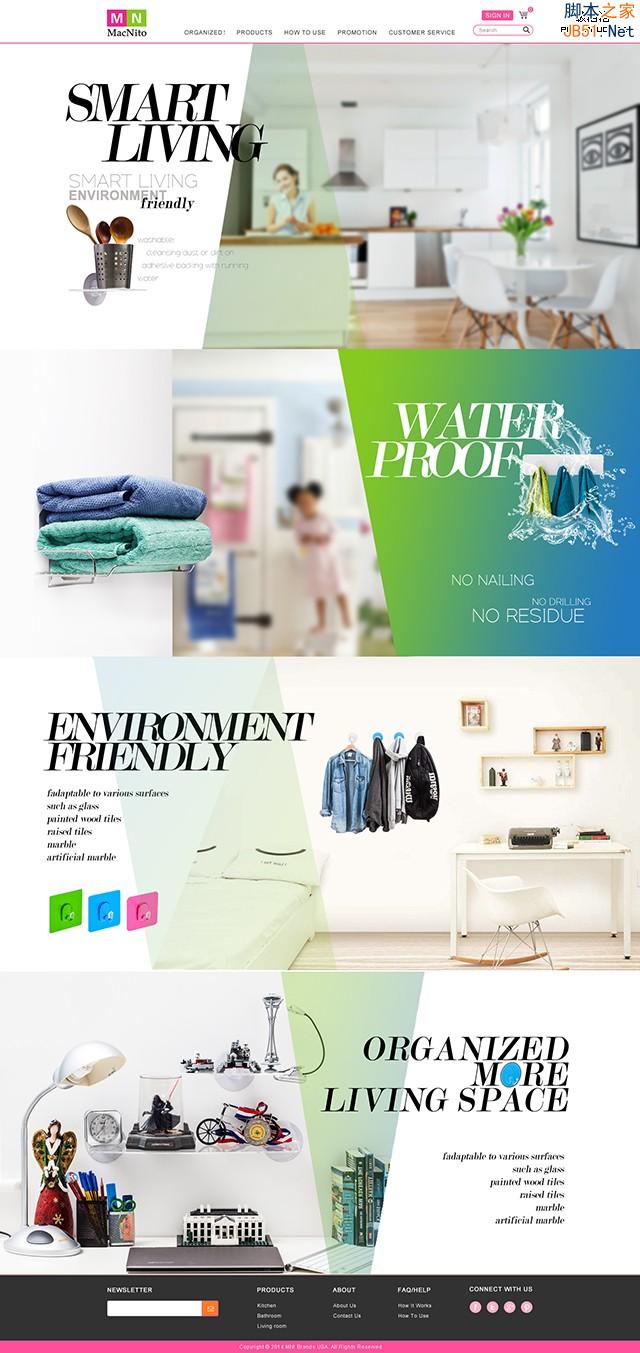
簡單的字體設(shè)計卻牽動著整個網(wǎng)頁的氛圍���。預(yù)計近幾年�,極簡風格的網(wǎng)站設(shè)計會成為主流,因此網(wǎng)頁中文字內(nèi)容的數(shù)量也會相應(yīng)的減少�,所展現(xiàn)的文字都是相對比較重要的內(nèi)容,而粗大的字體無疑是突出重點的最佳格式�。不僅如此,強調(diào)性的字體設(shè)計結(jié)合大圖片背景能營造出雜志風格的網(wǎng)頁設(shè)計���,讓網(wǎng)站更加隨性自然����。

MN的強調(diào)字體排版設(shè)計
4.停不下來的頁面自適應(yīng)(響應(yīng)式)
如今移動端的用戶數(shù)量足以證明頁面自適應(yīng)的重要性�,隨著各種智能化設(shè)備繼續(xù)不斷興起,自適應(yīng)更將成為設(shè)計師們需要研究的課題�。和過去相比,響應(yīng)式網(wǎng)頁不僅要在未來適應(yīng)更多不同的分辨率�����,也要同時關(guān)注內(nèi)容流����、斷點��、相對單位,以及套嵌對象等內(nèi)容的設(shè)計���,讓用戶真正享受到自適應(yīng)帶來的舒適感�。

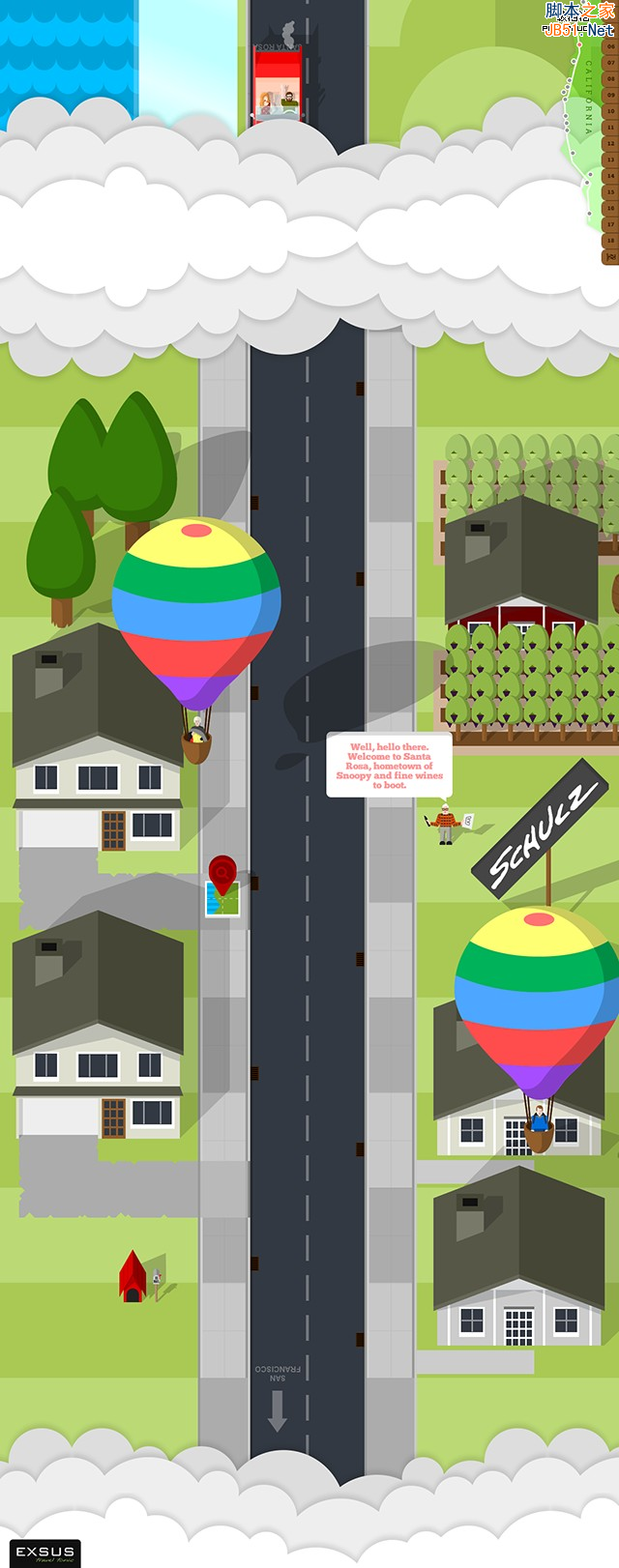
5. 愈演愈烈的視差滾動
視差滾動是讓多層背景以不同速度滾動���,由此形成的一種立體的運動效果����,由此為瀏覽者帶來獨特的視覺體驗��。視差滾動因為其呈現(xiàn)出的絢麗效果�����,因此一般多用于品牌宣傳網(wǎng)站�,起到加深記憶的作用。在如今這個競爭激烈的時代中�����,一個能令人印象深刻的網(wǎng)站設(shè)計的確很重要���。

6.交互式信息故事
故事化設(shè)計是2014年的設(shè)計趨勢之一����,不可否認,這一趨勢將會在未來得到延續(xù)�,但同時也會得到進一步改善,比如添加一些能夠與用戶產(chǎn)生互動的交互設(shè)計���,讓用戶不只是在看故事���,而是和網(wǎng)頁故事互相融合。

7.扁平化不再是風格����,而是一種手法
最值得一提的是2014年如火如荼的扁平化設(shè)計!
扁平化設(shè)計在近幾年的勢頭不言而喻�,就連WIN8刮起的Metro風也加入了以色塊為主的扁平效果。扁平化設(shè)計是指無論是色塊�、圖片,又或是布局表現(xiàn)都去掉了陰影����、漸變等擬物化元素,這樣的設(shè)計理念很符合時下的設(shè)計風尚����,將扁平化用到極致依然不失為一種非常好的設(shè)計。

但是�,我們絕不能為了扁平化而扁平化!如果加個內(nèi)陰影就能讓網(wǎng)頁更有立體感和豐富飽滿�����,那我們?yōu)槭裁床贿@樣做呢�����?正如蘋果公司一直堅決推崇的:提煉一款偉大產(chǎn)品設(shè)計直至最干凈簡潔的狀態(tài)�,而并非定格它“必須的”風格走向。
未來的扁平化運用更傾向于是一種表現(xiàn)手法���,比如你的設(shè)計可以是小清新風格���,也可以是歐美風格,但這并不妨礙其中都使用了扁平化的手法�����。絕對的扁平化除了一些軟件級產(chǎn)品或是主打扁平化設(shè)計的作品之外�,可能更適合作為提高設(shè)計水準的工具。
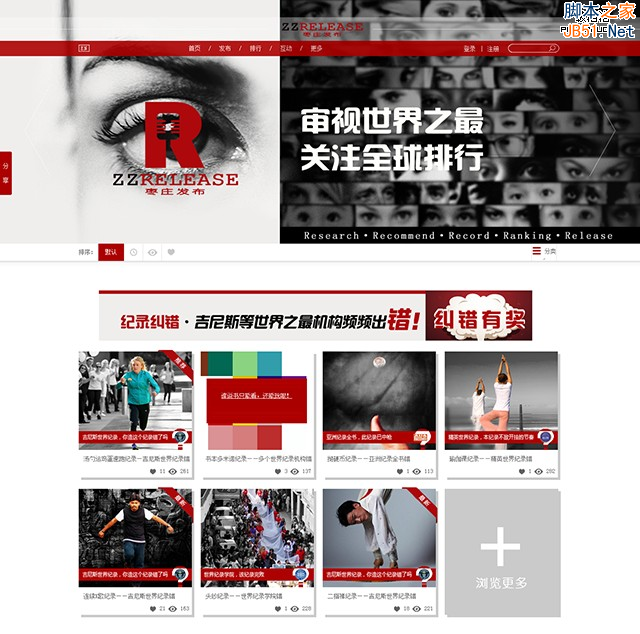
8.卡片式設(shè)計
設(shè)計的內(nèi)在魅力被挖掘的越來越深入,網(wǎng)頁的邏輯條理關(guān)系也因此受到了大家的關(guān)注�����,卡片式設(shè)計就此崛起���!

棗莊發(fā)布的卡片式設(shè)計
關(guān)于卡片式設(shè)計����,也許最簡單的解釋就是一張撲克牌�。一個圖案、一個文字�����,雖然內(nèi)容并不多��,但能很清楚的表達出這張卡片的含義���。不僅如此����,設(shè)計師還應(yīng)該在此基礎(chǔ)上為用戶提供交互的機會�����,因為卡片式設(shè)計反饋的不只是一條有價值的資訊�,更需要讓用戶融入其中做更多的事。
9.滾動瀏覽模式優(yōu)于點擊
同樣是因為移動端的普及���,少點擊操作的單頁網(wǎng)頁設(shè)計似乎更適合我們?nèi)缃竦膽?yīng)用�����。網(wǎng)頁設(shè)計師也許可以在移動端的設(shè)計中找一些靈感��,比如從瀏覽角度來說�,既然滾動頁面比需要點擊的頁面使用起來更方便��,不如就選擇這種直觀的模式�,讓用戶與網(wǎng)站之間產(chǎn)生更密切的交互。

晨星計劃的滾動瀏覽頁面
10.更優(yōu)雅的個性化微交互
首先說明一下關(guān)于“個性化”的理解�����。很多網(wǎng)站的通病是把當下流行的元素和技術(shù)����,在不顧及實際體驗的情況下統(tǒng)統(tǒng)搬到自己的網(wǎng)站上�,一味的追求自認的“個性化”設(shè)計方式����,像這樣的外貌協(xié)會行為明顯已經(jīng)不符合如今的網(wǎng)頁設(shè)計趨勢了。
在未來的網(wǎng)頁設(shè)計領(lǐng)域�,我們需要的是一種更優(yōu)雅的微交互反應(yīng)方式。比如鼠標懸停時產(chǎn)生效果����、便于快速訪問的隱藏導(dǎo)航,以及注冊頁面的彈出框等�����,這些小細節(jié)的設(shè)計看起來很不起眼�,但能在用戶心里留下深刻的印象。

NatureHouse的個性化微交互
總結(jié):
AnyForWeb認為�����,2015年的網(wǎng)頁設(shè)計大勢很大程度上會延續(xù)以往的設(shè)計趨勢���,但對于用戶體驗的提升有了更高的要求�����。無論趨勢如何變化��,都始終要將用戶體驗擺在首位�����,網(wǎng)站的最終使用者才擁有評判網(wǎng)站優(yōu)質(zhì)與否的最大權(quán)利���。而設(shè)計師應(yīng)該不斷關(guān)注新的設(shè)計趨勢,為用戶不斷優(yōu)化網(wǎng)站的使用體驗���。