
靈活的柵格和布局��,響應(yīng)式的圖片和智能的CSS媒體查詢��,構(gòu)成了響應(yīng)式網(wǎng)頁的主要特征�����。當用戶扔下沉重的筆記本電腦拿起平板�,響應(yīng)式的網(wǎng)站能夠自然而然地隨之適配���,掏出手機也毫無壓力�,圖片和文字都會隨著特定的屏幕和分辨率而調(diào)整,這就是它的優(yōu)勢�����。你以為這就完了��?當然不會��!在未來��,一摸兜里手機忘帶了����,抬起左手喚醒智能手表,打開網(wǎng)頁����,也能看!
不得不說���,創(chuàng)建響應(yīng)式網(wǎng)站越來越容易���,即使你不是專業(yè)的前端也可以輕松搞得定�。挑選合適的工具����,搜幾個符合需求的jQuery插件,配合合理的設(shè)計���,你也可以實現(xiàn)期待中的響應(yīng)速度和對不同屏幕的兼容性��。
響應(yīng)式網(wǎng)站的實現(xiàn)并不難��,但是需要在對的地方�����、對的階段使用對的工具�����,這也是今天這篇文章的目的所在:為你在不同的階段提供幫助����。當然��,畢竟不是所有人都響應(yīng)式網(wǎng)站到底是咋設(shè)計����,咱們也曾發(fā)過相關(guān)的教程……
延伸閱讀:響應(yīng)式Web設(shè)計的9項基本原則響應(yīng)式網(wǎng)頁設(shè)計的快速教程(適合個人站點)如何制作響應(yīng)式網(wǎng)站?12個優(yōu)秀案例參考干貨���!設(shè)計師必讀的15個響應(yīng)式網(wǎng)頁設(shè)計教程絕對值得收藏的25款免費響應(yīng)式網(wǎng)頁模板
閑話少敘��,咱先看看干貨吧:
線框圖��、原型����、視覺稿工具
不得不說��,在設(shè)計階段����,線框圖和原型稿是繞不過去的?�?孔V的線框圖和原型工具會讓你更加專注于交互和功能�。以下的工具能幫你節(jié)省時間,為客戶和團隊設(shè)計出優(yōu)秀的設(shè)計�����。
1. Wirefy

Wirefy 是一個了不起的線框圖/原型設(shè)計的應(yīng)用,能為設(shè)計師和開發(fā)者提供極大的幫助�����。從草圖設(shè)計到最終交付���,各個環(huán)節(jié)你都能用上它�����。沿著簡單的工作流�����,新的UI和交互設(shè)計能夠緊密地糅合到一起���。
2. Hotgloo

HotGloo是另外一個值得推薦的原型/線框圖工具,你可以通過客戶端向你的客戶和同事共享你的設(shè)計稿的預(yù)覽圖�,這也使得交流和反饋更加靈活便捷,無需代碼�。HotGloo其中內(nèi)置了50多款不同的UI組件和預(yù)制的UI庫。
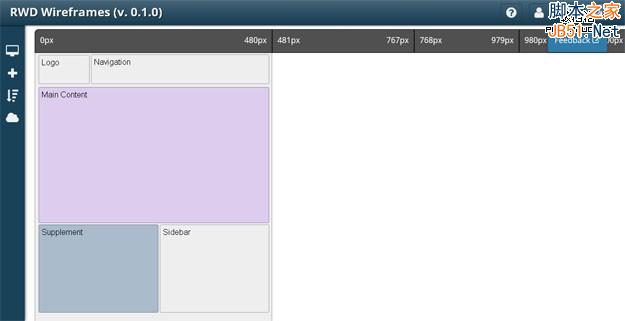
3. 響應(yīng)式線框圖

這款響應(yīng)式線框圖工具是一款基于Web的免費設(shè)計工具��,可以幫任何設(shè)計項目快速創(chuàng)建線框圖�。其中可以插入各種元素,輕松調(diào)整風(fēng)格��、色彩����、透明度,等等等等�。這些視覺元素可以通過拖拽輕松布局���,保持之后可以重復(fù)使用���。這一工具專注于布局在不同的屏幕下的變化��,也就是說��,它是以響應(yīng)式為核心�����。
4. MockUPhone

MockUPhone是一款免費的Web應(yīng)用���,幫你便捷地創(chuàng)建原型。你可以在設(shè)備列表中快速選取機型,通過拖拽各種元素快速生成原型�����。上傳你的設(shè)計之后���,會生成不同角度的截圖�,并提供下載����。
5. Style Tiles

Style Tiles 是一個由字體、色彩和界面元素組成的網(wǎng)絡(luò)視覺品牌�,它可以幫設(shè)計師和利益相關(guān)者生成他們所需要的視覺語言,并最終交付給客戶���。
生成響應(yīng)式HTML和CSS的工具
完成線框圖和原型之后�,接下來就要開始寫代碼了�。不過要為響應(yīng)式網(wǎng)站寫CSS樣式和包含大量分辨率顯示信息的媒體查詢并不是一個有趣的過程。所以�,下面這些工具就該登場了。
6. Pure CSS

Pure CSS 是一組小型的響應(yīng)式CSS模塊�,可以應(yīng)用于每個Web項目。這個僅有5.7KB大小的壓縮包非常便于使用�����,制作的時候考慮過移動端的需求,與此同時�,所有的CSS代碼都經(jīng)過仔細斟酌��,在確保功能的前提下盡量做到小巧而全面��。
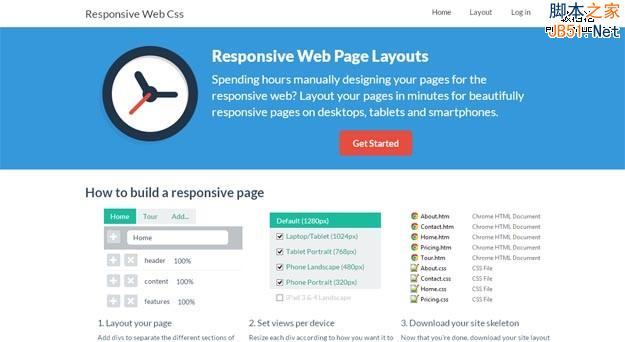
7. Responsive Web CSS

這也是一款一句Web的工具��,僅需拖拽就可以生成響應(yīng)式布局����。你可以方便地添加頁面,方便地設(shè)定div和寬度等參數(shù)����。這一工具還支持嵌套柵格,并且能對特定設(shè)備進行針對性的設(shè)計�����。
8. Responsive Tables

RWD Table Patterns是一套擁有復(fù)雜的數(shù)據(jù)響應(yīng)式表格解決方案�,它是基于Filament Group 的分支項目,基于移動端優(yōu)先的設(shè)計思維來搭建��,并在原有項目基礎(chǔ)上增加了許多新的特性。即使在不支持JS的瀏覽器中�,它也能使用。在正常情況下��,你只需要增加一個JS文件�����,一個CSS文件以及一些基礎(chǔ)的設(shè)置之后就可以正常使用���。
9. Type Rendering Mix

Type Rendering Mix 是一個小型的JS庫�,當使用Core Text(iOS和OSX平臺)的時候就可以調(diào)用它���。Type Rendering Mix可以實現(xiàn)更為一致的渲染����,同事確保子像素抗鋸齒的準確性�����。
10. Ink

Ink可以幫你快速創(chuàng)建響應(yīng)式的HTML電子郵件����,幫你為用戶推送可用性更高的電子郵件�����。Ink的CSS框架能極大地提高HTML郵件在各個終端上的可讀性�����。
11. Macaw

Macaw 能讓設(shè)計師在創(chuàng)建網(wǎng)站的時候更加便捷無礙��。Macaw被定位為一個設(shè)計工具而非開發(fā)工具,下載安裝之后����,你無需寫代碼,直接開始設(shè)計就好了�����。響應(yīng)式�?留給客戶端來操心吧。
字體�����、圖片與視頻
當你的基本的代碼框架都到位之后����,接下來就要上內(nèi)容了��。而處理內(nèi)容的事情�����,就交給開發(fā)者們精心準備的jQuery插件吧�����!
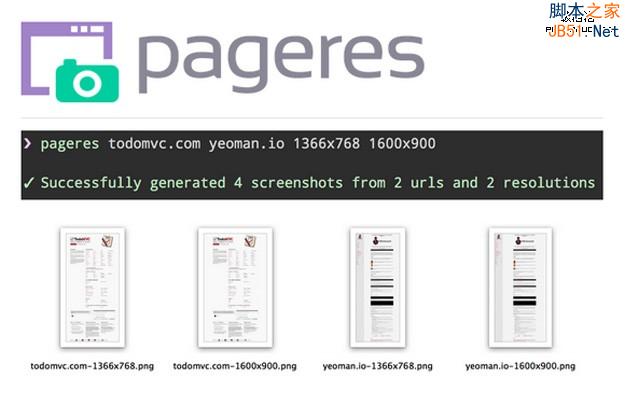
12. Pageres

Pageres 是一款命令行工具��,用于生成網(wǎng)站不同分辨率截圖��。Pageres專注于尺寸控制�����,所以稍加調(diào)整代碼就可以生成響應(yīng)式網(wǎng)站的截圖��。這款命令行工具可以一次設(shè)定多個參數(shù)�,一次到位生成結(jié)果�����。
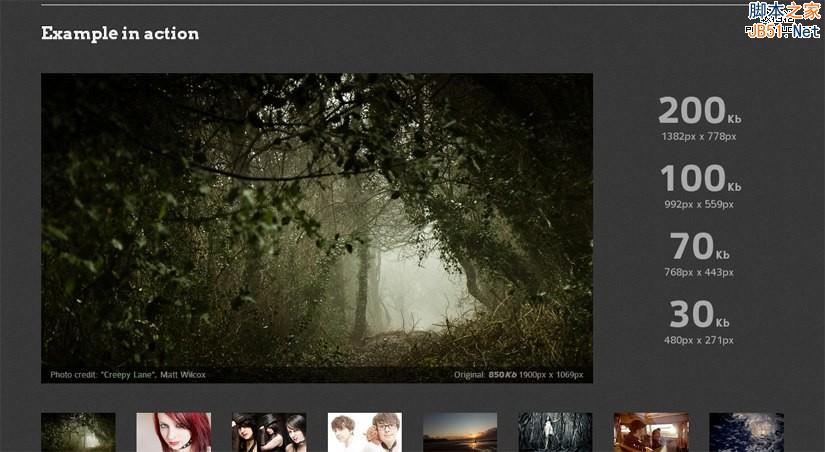
13. Adaptive Images

Adaptive Images 可以自動檢測訪客的屏幕尺寸,自動適配并緩存結(jié)果�����,讓網(wǎng)頁的圖片尺寸調(diào)整之后再輸出�����。
14. FitVids.js

在處理好圖片之后�,就是要讓視頻也能隨著網(wǎng)頁響應(yīng)式調(diào)整了。這個時候就要FitVids.js上場了����。這是一個輕量級的jQuery插件�����,可以讓視頻隨著屏幕尺寸而調(diào)整�����,并保持輸出的縱橫比����。
15. Responsive Elements

Responsive Elements 能讓任何網(wǎng)頁元素都隨著屏幕尺寸響應(yīng)式變化,它本質(zhì)上是一個JS庫�����,它能監(jiān)測到屏幕的寬度��,并讓網(wǎng)頁元素隨之進行調(diào)整適配�。
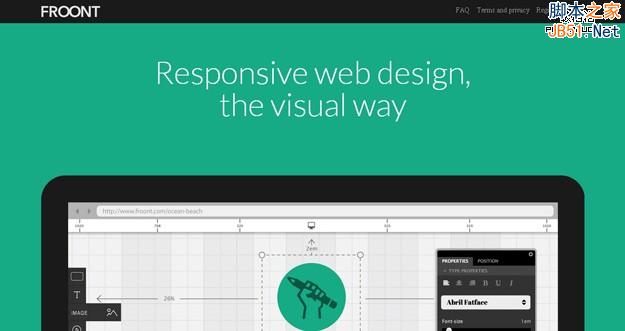
16. Froont

Froont也是一個功能強大的在線平臺,它旨在幫你加速網(wǎng)站原型設(shè)計和響應(yīng)式布局��。它是一款巧妙的協(xié)作工具����,設(shè)計者可以通過鏈接同客戶分享他們的設(shè)計的原型�����。作為設(shè)計者,用戶可以在Froont上精心打磨原型的細節(jié)��,設(shè)置布局���,色彩,樣式����,字體�����,讓項目的設(shè)計更上一層樓����。Froont擁有友好的界面,以及類似PS的直觀的圖層管理功能�,它還可以從PS調(diào)用CSS樣式,使用在線的SVG文件�����,可以復(fù)制項目���、創(chuàng)建分支等等,非常方便����。一旦完成設(shè)計,可以一鍵下載�,頗為方便。
響應(yīng)式設(shè)計測試工具
以上列舉出的工具能幫你設(shè)計出響應(yīng)式的網(wǎng)站��,但是未經(jīng)測試就上線終究還是有點草率吧���?接下來推薦一些實用的測試工具�,幫你測試響應(yīng)式網(wǎng)站可能存在的問題�����。
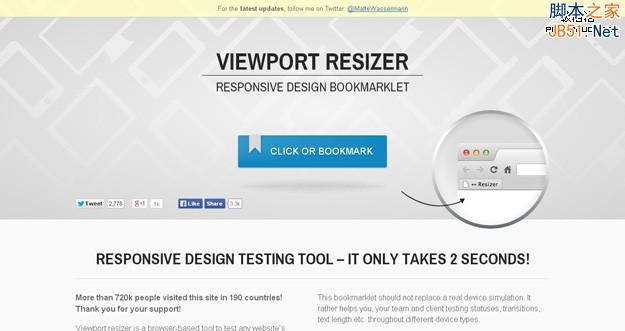
17. Viewport Resizer

Viewport Resizer 是一個基于瀏覽器的工具��,能幫你測試任何網(wǎng)站的響應(yīng)問題�����。你只需要將其保存書簽���,然后去需要測試的網(wǎng)站�����,點擊書簽就可以開始測試了���。
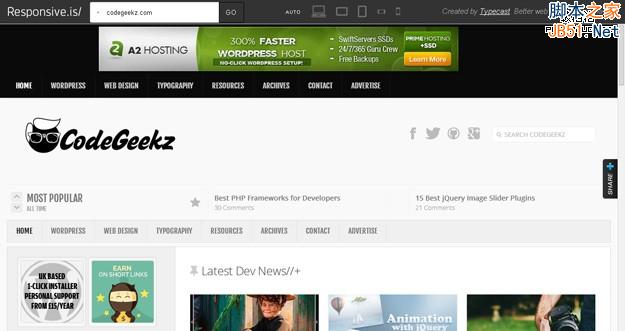
18. Responsive.IS

Responsive.Is 是TypeCast所開發(fā)的響應(yīng)式測試工具�,令人印象頗為深刻�����。測試方式也很簡單�,輸入需要測試的網(wǎng)站的URL,Responsive.Is會根據(jù)你選擇的設(shè)備自動檢測�。
19. Protofluid

Protofluid 簡化了動態(tài)布局、自適應(yīng)CSS和響應(yīng)式設(shè)計的測試過程�����,它構(gòu)建了精準���、動態(tài)的窗口幫你進行測試��。這使得你可以快速高效地測試并展示設(shè)計成功給利益相關(guān)方�。整個程序是免費的��。
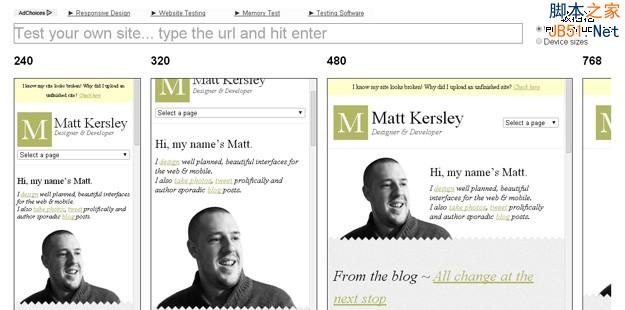
20. Responsive Web Design Testing Tool

這一響應(yīng)式網(wǎng)站設(shè)計測試工具也非常不錯��,可以幫你快速檢測網(wǎng)站的響應(yīng)式設(shè)計的可靠性����。