創(chuàng)建一個優(yōu)秀的可視化圖表的關鍵在于引導讀者����,讓他們能理解圖表所講述的故事。在一些情況下���,這個故事可以通過純圖像的方式表達���,不需要額外添加文字,但是在另外一些情況中,圖表需要文字的提示和標簽才能將故事講好�。也許標注最基本的類型就是圖表的標簽和標題,但是其中的選項參數(shù)卻有很多���。讓我們在本節(jié)中使用一些數(shù)據(jù)來創(chuàng)建可視化圖表并標注這些圖表來表達這些有趣的信息。首先還是需要將要用到的模塊和包導入Pycharm:
import matplotlib.pyplot as plt
import matplotlib as mpl
plt.style.use('seaborn-whitegrid')
import numpy as np
import pandas as pd
例子:節(jié)假日對美國出生率的影響
本例中的數(shù)據(jù)可以在 https://raw.githubusercontent.com/jakevdp/data-CDCbirths/master/births.csv 下載��。
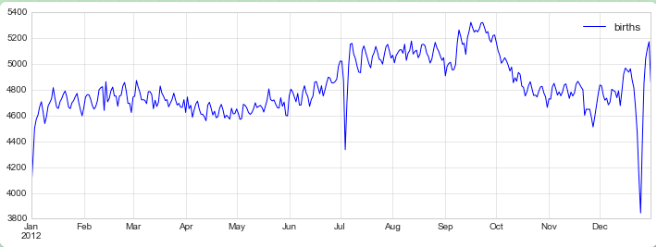
我們先按照前面的方式進行同樣的數(shù)據(jù)清洗程序����,然后以圖表展示這個結果:
births = pd.read_csv(r'D:\python\Github學習材料\Python數(shù)據(jù)科學手冊\data\births.csv')
quartiles = np.percentile(births['births'], [25, 50, 75])
mu, sig = quartiles[1], 0.74 * (quartiles[2] - quartiles[0])
births = births.query('(births > @mu - 5 * @sig) (births @mu + 5 * @sig)')
births['day'] = births['day'].astype(int)
births.index = pd.to_datetime(10000 * births.year +
100 * births.month +
births.day, format='%Y%m%d')
births_by_date = births.pivot_table('births',
[births.index.month, births.index.day])
births_by_date.index = [pd.datetime(2012, month, day)
for (month, day) in births_by_date.index]
fig, ax = plt.subplots(figsize=(12, 4))
births_by_date.plot(ax=ax);

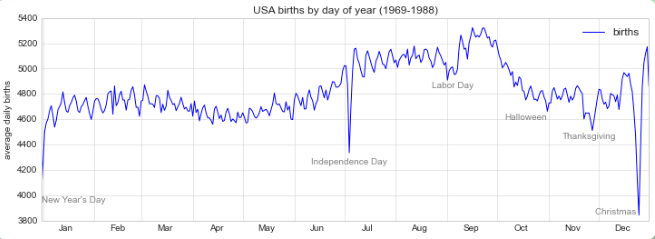
當我們繪制了這樣的圖表來表達數(shù)據(jù)時,如果我們能對一些圖表的特性作出標注來吸引讀者的注意力通常是非常有幫助的��。這可以通過調用plt.text或ax.text函數(shù)來實現(xiàn)����,它們可以在某個特定的 x,y 軸位置輸出一段文字:
fig, ax = plt.subplots(figsize=(12, 4))
births_by_date.plot(ax=ax)
# 在折線的特殊位置標注文字
style = dict(size=10, color='gray')
ax.text('2012-1-1', 3950, "New Year's Day", **style)
ax.text('2012-7-4', 4250, "Independence Day", ha='center', **style)
ax.text('2012-9-4', 4850, "Labor Day", ha='center', **style)
ax.text('2012-10-31', 4600, "Halloween", ha='right', **style)
ax.text('2012-11-25', 4450, "Thanksgiving", ha='center', **style)
ax.text('2012-12-25', 3850, "Christmas ", ha='right', **style)
# 設置標題和y軸標簽
ax.set(title='USA births by day of year (1969-1988)',
ylabel='average daily births')
# 設置x軸標簽月份居中
ax.xaxis.set_major_locator(mpl.dates.MonthLocator())
ax.xaxis.set_minor_locator(mpl.dates.MonthLocator(bymonthday=15))
ax.xaxis.set_major_formatter(plt.NullFormatter())
ax.xaxis.set_minor_formatter(mpl.dates.DateFormatter('%h'));

ax.text方法接收 x 位置�����、y 位置��、一個字符串和額外可選的關鍵字參數(shù)可以用來設置顏色�、大小、樣式、對齊等文本格式����。上面我們使用了ha='right'和ha='center',這里的ha是*hirizonal alignment(水平對齊)*的縮寫��。要查閱更多的可用參數(shù)�,請查看plt.text()和mpl.text.Text()的文檔字符串內容。
轉換和文本位置
在剛才的例子中�,我們將文字標注根據(jù)數(shù)據(jù)位置進行了定位。有些時候我們需要將文字標注獨立于數(shù)據(jù)位置而根據(jù)圖表位置進行定位���。Matplotlib 通過轉換完成這項工作���。
任何的圖形顯示框架都需要在坐標系統(tǒng)之間進行轉換的機制。例如�,一個數(shù)據(jù)點位于 被轉換為圖表中的某個位置,進而轉換為屏幕上顯示的像素��。這樣的坐標轉換在數(shù)學上都相對來說比較直接��,���,而且 Matplotlib 提供了一系列的工具實現(xiàn)了轉換(這些工具可以在matplotlib.transforms模塊中找到)���。
一般來說�,用戶很少需要關注這些轉換的細節(jié)�,但是當考慮將文本在圖表上展示時,這些知識卻比較有用��。在這種情況中�����,下面三種定義好的轉換是比較有用的:
- ax.transData:與數(shù)據(jù)坐標相關的轉換
- ax.tranAxes:與 Axes 尺寸相關的轉換(單位是 axes 的寬和高)
- ax.tranFigure:與 figure 尺寸相關的轉換(單位是 figure 的寬和高)
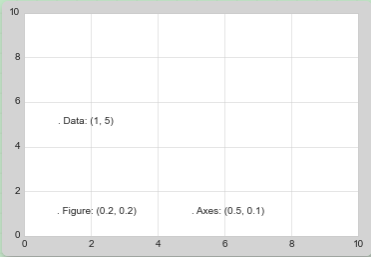
下面我們來看看使用這些轉換將文字寫在圖表中不同位置的例子:
fig, ax = plt.subplots(facecolor='lightgray')
ax.axis([0, 10, 0, 10])
# transform=ax.transData是默認的�����,這里寫出來是為了明確對比
ax.text(1, 5, ". Data: (1, 5)", transform=ax.transData)
ax.text(0.5, 0.1, ". Axes: (0.5, 0.1)", transform=ax.transAxes)
ax.text(0.2, 0.2, ". Figure: (0.2, 0.2)", transform=fig.transFigure);

注意默認情況下���,文字是在指定坐標位置靠左對齊的:這里每個字符串開始的"."的位置就是每種轉換的坐標位置。
transData坐標給定的是通常使用的 x 和 y 軸坐標位置���。transAxes坐標給定的是從 axes 左下角開始算起(白色區(qū)域)的坐標位置�����,使用的是寬度和長度的占比�����。transFigure坐標類似�����,給定的是從 figure 左下角開始算起(灰色區(qū)域)的坐標位置����,使用的也是寬度和長度的占比。
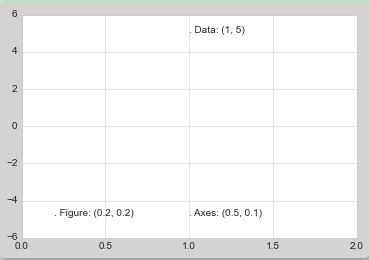
因此如果我們改變了軸的最大長度��,只有transData坐標會收到影響�����,其他兩個還是保持在相同位置:
ax.set_xlim(0, 2)
ax.set_ylim(-6, 6)
fig

這個變化可以通過動態(tài)改變軸的最大長度看的更加清楚:如果你在 notebook 執(zhí)行這段代碼��,你可以將%matplotlib inline改為%matplotlib notebook�,然后使用圖表的菜單來交互式的改變圖表。
箭頭和標注
除了刻度標簽和文字標簽�,另一種常用的標注是箭頭。
在 Matplotlib 中繪制箭頭通常比你想象的難得多���。雖然有plt.arrow()函數(shù)����,作者不建議使用它:這個函數(shù)繪制的箭頭是一個 SVG 對象,因此在圖表使用不同的比例的情況會產生問題����,結果通常不能讓用戶滿意。因此��,作者建議使用plt.annotate()函數(shù)����。這個函數(shù)會繪制一些文字以及一個箭頭,并且箭頭可以非常靈活的進行配置�。
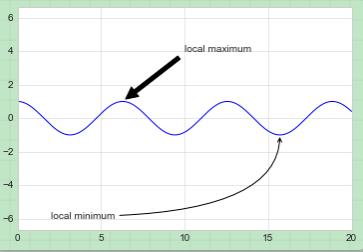
下面我們提供一些參數(shù)來使用annotate函數(shù):
fig, ax = plt.subplots()
x = np.linspace(0, 20, 1000)
ax.plot(x, np.cos(x))
ax.axis('equal')
ax.annotate('local maximum', xy=(6.28, 1), xytext=(10, 4),
arrowprops=dict(facecolor='black', shrink=0.05))
ax.annotate('local minimum', xy=(5 * np.pi, -1), xytext=(2, -6),
arrowprops=dict(arrowstyle="->",
connectionstyle="angle3,angleA=0,angleB=-90"));

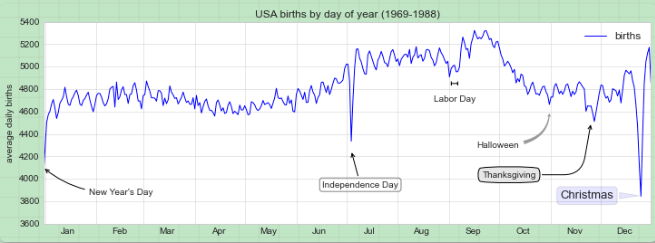
箭頭的樣式是使用箭頭屬性字典值進行控制的���,里面有很多可用的參數(shù)���。這些參數(shù)在 Matplotlib 的在線文檔中已經有了很詳細的說明,因此在這里就不將這部分內容重復介紹一遍了���。我們在前面出生率圖上再使用一些參數(shù)進行更多的說明:
fig, ax = plt.subplots(figsize=(12, 4))
births_by_date.plot(ax=ax)
# 為圖表添加標注
ax.annotate("New Year's Day", xy=('2012-1-1', 4100), xycoords='data',
xytext=(50, -30), textcoords='offset points',
arrowprops=dict(arrowstyle="->",
connectionstyle="arc3,rad=-0.2"))
ax.annotate("Independence Day", xy=('2012-7-4', 4250), xycoords='data',
bbox=dict(boxstyle="round", fc="none", ec="gray"),
xytext=(10, -40), textcoords='offset points', ha='center',
arrowprops=dict(arrowstyle="->"))
ax.annotate('Labor Day', xy=('2012-9-4', 4850), xycoords='data', ha='center',
xytext=(0, -20), textcoords='offset points')
ax.annotate('', xy=('2012-9-1', 4850), xytext=('2012-9-7', 4850),
xycoords='data', textcoords='data',
arrowprops={'arrowstyle': '|-|,widthA=0.2,widthB=0.2', })
ax.annotate('Halloween', xy=('2012-10-31', 4600), xycoords='data',
xytext=(-80, -40), textcoords='offset points',
arrowprops=dict(arrowstyle="fancy",
fc="0.6", ec="none",
connectionstyle="angle3,angleA=0,angleB=-90"))
ax.annotate('Thanksgiving', xy=('2012-11-25', 4500), xycoords='data',
xytext=(-120, -60), textcoords='offset points',
bbox=dict(boxstyle="round4,pad=.5", fc="0.9"),
arrowprops=dict(arrowstyle="->",
connectionstyle="angle,angleA=0,angleB=80,rad=20"))
ax.annotate('Christmas', xy=('2012-12-25', 3850), xycoords='data',
xytext=(-30, 0), textcoords='offset points',
size=13, ha='right', va="center",
bbox=dict(boxstyle="round", alpha=0.1),
arrowprops=dict(arrowstyle="wedge,tail_width=0.5", alpha=0.1));
# 設置圖表標題和坐標軸標記
ax.set(title='USA births by day of year (1969-1988)',
ylabel='average daily births')
# 設置月份坐標居中顯示
ax.xaxis.set_major_locator(mpl.dates.MonthLocator())
ax.xaxis.set_minor_locator(mpl.dates.MonthLocator(bymonthday=15))
ax.xaxis.set_major_formatter(plt.NullFormatter())
ax.xaxis.set_minor_formatter(mpl.dates.DateFormatter('%h'));
ax.set_ylim(3600, 5400);

上圖中箭頭和文字框都非常詳盡了:可以看出你幾乎可以使用plt.annotate創(chuàng)建任何你想要的箭頭樣式�����。不幸的是�,這意味著這種特性都需要手工進行調整,因此如果需要獲得印刷質量的圖像�,這將是一個非常耗費時間的工作。最后��,必須指出��,上述這種多種樣式混合的方式來展現(xiàn)數(shù)據(jù)肯定不是最佳實踐�����,這里只是為了盡可能多的介紹可用的參數(shù)���。
更多關于 Matplotlib 的箭頭和標注樣式的討論和例子可以訪問 Matplotlib gallery�。
以上就是python Matplotlib基礎--如何添加文本和標注的詳細內容���,更多關于python Matplotlib添加文本和標注的資料請關注腳本之家其它相關文章��!
您可能感興趣的文章:- 基于Python第三方插件實現(xiàn)西游記章節(jié)標注漢語拼音的方法
- python中matplotlib實現(xiàn)隨鼠標滑動自動標注代碼
- Python編寫一個驗證碼圖片數(shù)據(jù)標注GUI程序附源碼
- Python tkinter實現(xiàn)圖片標注功能(完整代碼)
- Python繪制三角函數(shù)圖(sin\cos\tan)并標注特定范圍的例子
- python實現(xiàn)在函數(shù)圖像上添加文字和標注的方法
- python畫圖——實現(xiàn)在圖上標注上具體數(shù)值的方法
- Python+pyplot繪制帶文本標注的柱狀圖方法
- Python 給定的經緯度標注在地圖上的實現(xiàn)方法
- 利用python和百度地圖API實現(xiàn)數(shù)據(jù)地圖標注的方法
- python實現(xiàn)簡單圖片物體標注工具
- Python深度學習之圖像標簽標注軟件labelme詳解