render() 函數(shù)
在講 render() 函數(shù)之前���,我們在 Django 項目 index 文件夾的 urls.py 和 views.py 中編寫如下功能代碼:(不難,望讀者細心閱之)
# index的 urls.py
from django.urls import path
form . import views
urlpatterns = [
# 定義首頁的路由
path(' ', views.index, name='index'),
]
# index的views.py
from django.http import HttpResponse
def index(request):
html = 'h1> Hello World /h1>'
return HttpResponse(html, status=200)
視圖函數(shù) index 使用響應(yīng)類 HttpResponse 實現(xiàn)響應(yīng)過程�����。從 HttpResponse 的參數(shù)可知�����,第一個參數(shù)是響應(yīng)內(nèi)容���,一般是網(wǎng)頁內(nèi)容或 JSON 數(shù)據(jù),網(wǎng)頁內(nèi)容是以HTML語言為主的���,JSON數(shù)據(jù)用于生成API接口數(shù)據(jù)�����。第二個參數(shù)用于設(shè)置HTTP狀態(tài)碼��,它支持HTTP所有的狀態(tài)碼���。
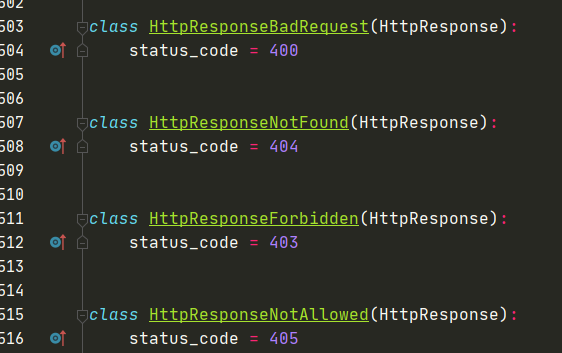
從源碼角度分析����,打開響應(yīng)類 HttpResponse 的源碼文件�,發(fā)現(xiàn) Django內(nèi)置的響應(yīng)類(本人在上篇文章中已講過)都是在 HttpResponse 的基礎(chǔ)上實現(xiàn)的,只不過它們的HTTP狀態(tài)碼有所不同����,如圖下所示。

從 HttpResponse 的使用過程可知�,如果要生成網(wǎng)頁內(nèi)容,就需要將 HTML 語言以 字符串的形式表示�����,如果網(wǎng)頁內(nèi)容過大��,就會增加視圖函數(shù)的代碼量�,同時也沒有體現(xiàn)模板的作用,因此Django在此基礎(chǔ)上進行了封裝處理��,定義了函數(shù) render 和 redirect�。
render()語法如下:
render(request, template_name, context=None, content_type=None, status=None, using=None)
render 的參數(shù) request 和 template name 是必需參數(shù),其余的參數(shù)是可選參數(shù)���。各個參數(shù)說明如下��。
- request:瀏覽器向服務(wù)器發(fā)送的請求對象���,包含用戶信息�����、請求內(nèi)容和請求方式等��。
- template_name:設(shè)重模板文件名��,用于生成網(wǎng)頁內(nèi)容�����。
- context:對模板上下文(模板變量)賦值����,以字典格式表示��,默認情況下是一個空字典����。
- content_type:響應(yīng)內(nèi)容的數(shù)據(jù)格式,一般情況下使用默認值即可�。
- status:HTTP狀態(tài)碼,默認為200����。
- using:設(shè)置模板引擎��,用于解析模板文件��,生成網(wǎng)頁內(nèi)容。
為了更好地說明 render 的使用方法��,我們通過簡單的例子來加以說明����。在Django項目的index文件中的 views.py 和 templates 的 index.html 中編寫以下代碼:
# index的 views.py
from django.shortcuts import render
def index(request):
value = {'title': 'Hello Django'}
return render(request, 'index.html', context=value)
# templates 的 index.html
!DOCTYPE html>
html>
body>
h3> {{ title }} /h3>
/body>
/html>
視圖函數(shù) index 定義的變量 value 作為 render 的參數(shù) context���,而模板 index.html 里通過使用模板上下文(模板變量){{ title }} 來獲取變量 value 的數(shù)據(jù)��,上下文的命名必須與變量 value 的數(shù)據(jù)命名(字典的key)相同���,這樣 Django 內(nèi)置的模板引擎才能將參數(shù)context(變量value)的數(shù)據(jù)與模板上下文進行配對,從而將參數(shù) context 的數(shù)據(jù)轉(zhuǎn)換成網(wǎng)頁內(nèi)容����。運行Django項目���,在瀏覽器上訪問127.0.0.1:8000即可看到網(wǎng)頁信息,如圖下所示�。

希望以上內(nèi)容能夠幫助到各位���!
到此這篇關(guān)于Django中 render() 函數(shù)的使用方法的文章就介紹到這了,更多相關(guān)Django中 render() 函數(shù)內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家��!
您可能感興趣的文章:- 對django中render()與render_to_response()的區(qū)別詳解
- 淺談django的render函數(shù)的參數(shù)問題
- Django框架中render_to_response()函數(shù)的使用方法