相信不少人,寫代碼忘我的時候���,都會忘記層級之間的縮進����,導(dǎo)致代碼����,看著非常不清晰,這個時候���,你是否還在手動一點點縮進�����,這個時候�,我們需要利用編輯器的強大功能啦
筆者使用Vscode��,一個很好用的編輯器。有許多優(yōu)秀的插件等待大家的發(fā)現(xiàn)
這里筆者推薦 一個格式化神器

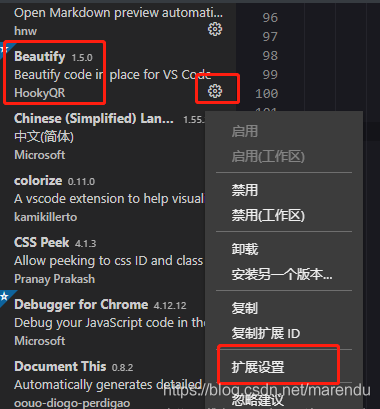
看這安裝量就知道不錯了吧����,
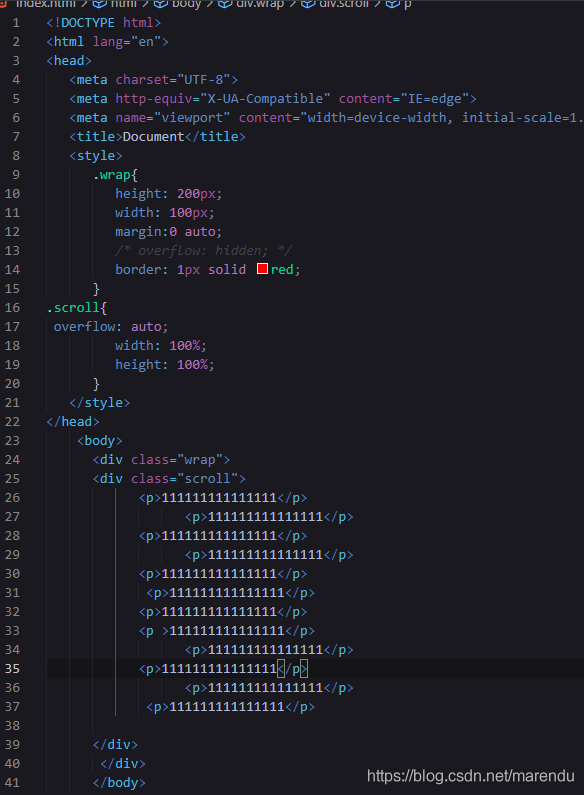
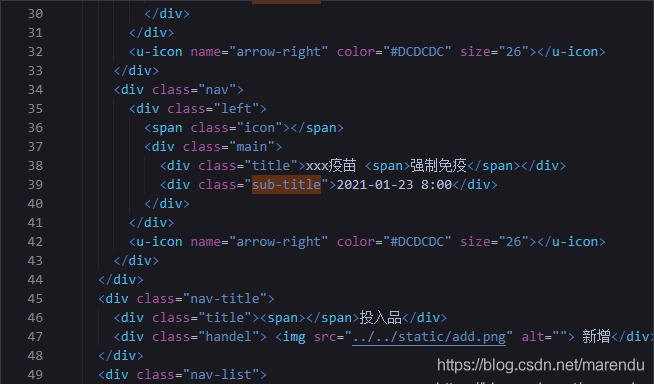
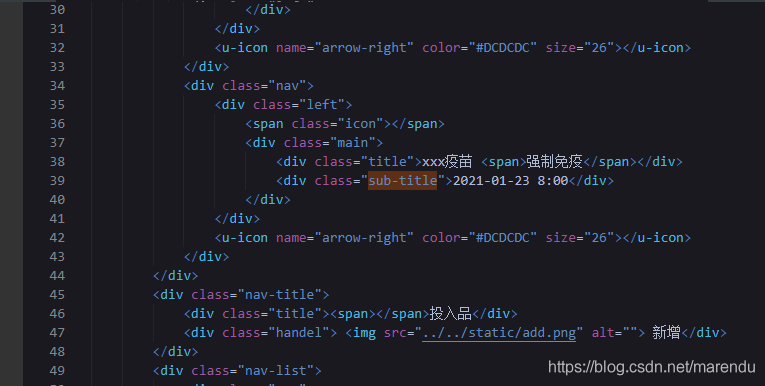
相信不少人代碼都可能寫這樣

結(jié)構(gòu)沒有層級
安裝插件后只需要執(zhí)行
ctrl + sahift + p
輸入 Beautify file

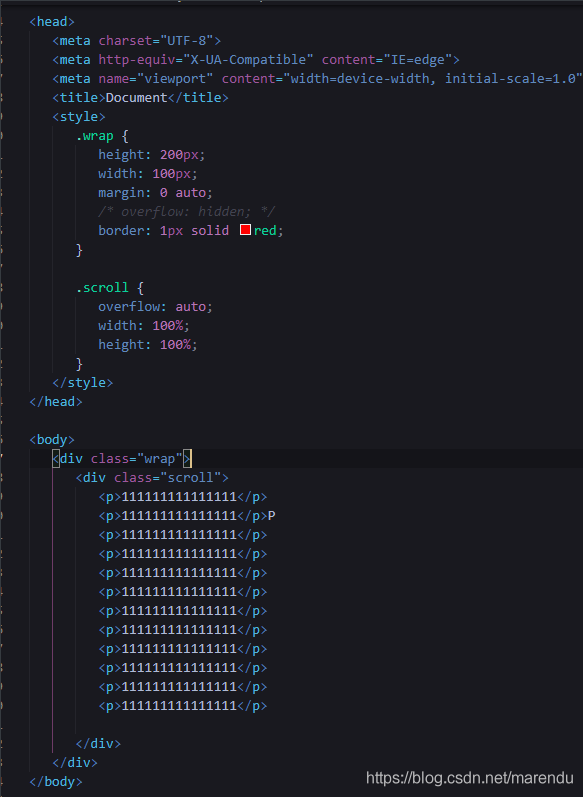
插件將會自動識別幫你進行格式化

但是有些小伙伴,在vue����,react等框架頁面執(zhí)行發(fā)現(xiàn),咋不一樣勒

插件壓根不識別��,讓你自己選擇����,結(jié)構(gòu)你發(fā)現(xiàn),選哪一個都丑的無法呼吸�����。
這個時候我們需要配置一下插件

在安裝的擴展中�����,找到插件��,點擊設(shè)置����,選擇擴展設(shè)置

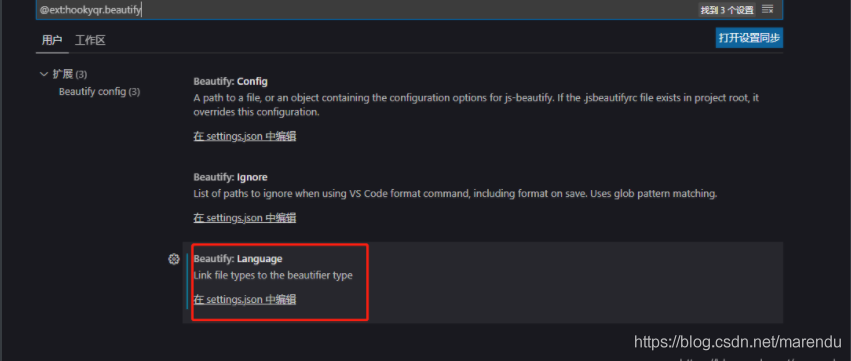
選擇編輯語言

打開后是這個樣子

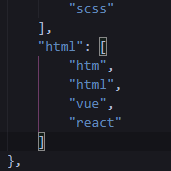
我們發(fā)現(xiàn),js����,css 都很齊全了,只是html���,缺乏vue��,react��,我們手動添加上去
保存后再次來到 頁面執(zhí)行��,發(fā)現(xiàn)就又能變得輕松愉快了����,
除開以上���,我們還需要設(shè)置一下縮進


明顯下面的代碼看起來結(jié)構(gòu)更加分明
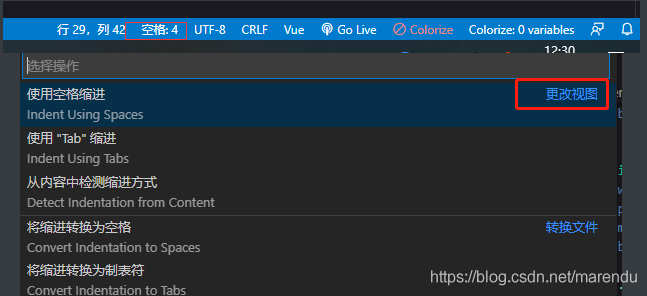
我們只需要在編輯器的右下角 點擊空格�,改視圖

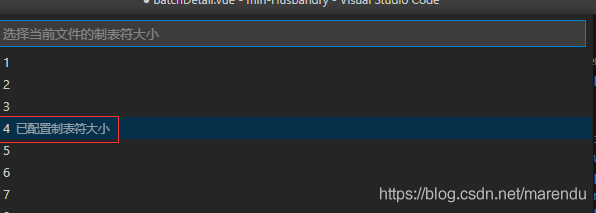
點擊你認為合適的縮進�,一般4 為最佳

然后再執(zhí)行 Beautify file,命令即可
以上就是Vscode編輯器的巧妙用法(快速格式化代碼的方法)的詳細內(nèi)容��,更多關(guān)于Vscode編輯器代碼格式化的資料請關(guān)注腳本之家其它相關(guān)文章!
您可能感興趣的文章:- vscode設(shè)置Fira_Code字體及改變編輯器字體�����、背景顏色的代碼詳解
- vscode 使用Prettier插件格式化配置使用代碼詳解
- VSCode 格式化縮進代碼的實現(xiàn)
- vscode寫python時的代碼錯誤提醒和自動格式化的方法
- vscode使用官方C/C++插件無法進行代碼格式化問題
- Vue-cli Eslint在vscode里代碼自動格式化的方法