關(guān)于 Settings Sync擴展:
Settings Sync可以同步你當前的VSCode配置環(huán)境,當你需要在其它的電腦工作時���,您不用重頭再來一遍。新機器登錄一下就搞定了��。再也不用折騰環(huán)境了���。
大致原理:使用GitHub Gist來同步多臺計算機上的設(shè)置���,代碼段��,主題��,文件圖標���,啟動,鍵綁定���,工作區(qū)和擴展����。
環(huán)境版本:
Visual Studio Code 1.36
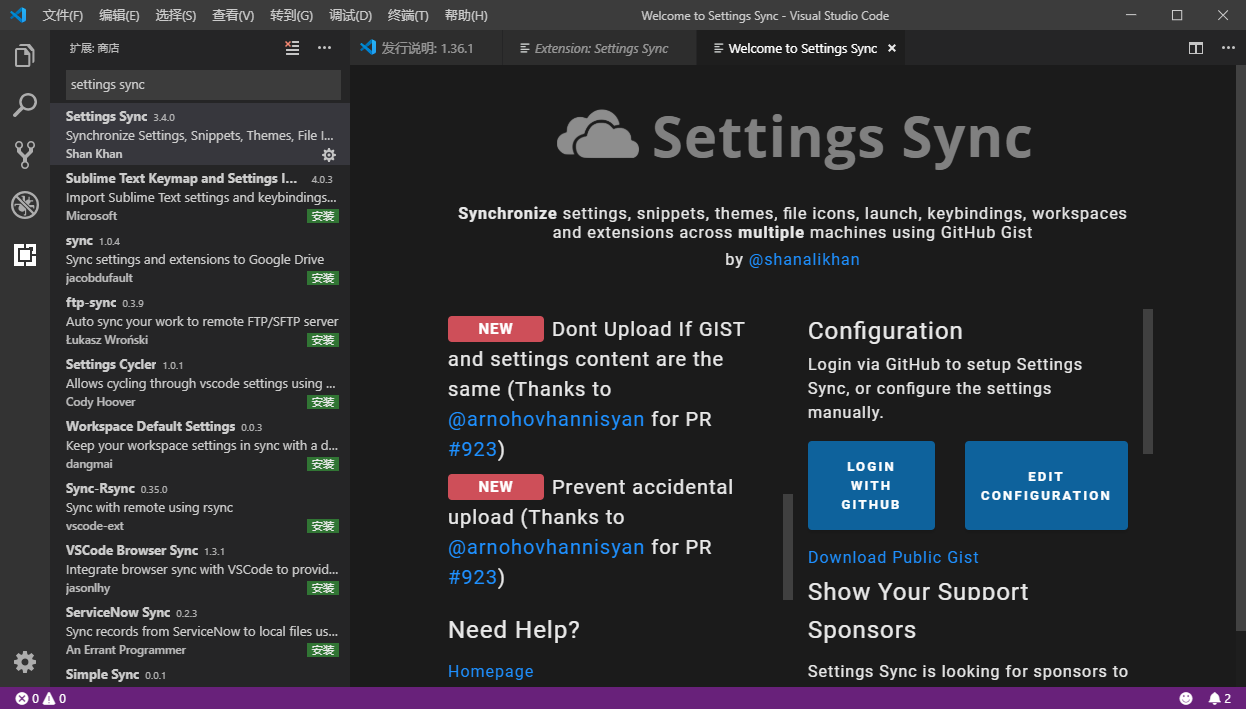
Settings Sync 3.4.0
教程分為
初次使用 如何上傳配置(#1)
已有配置 直接下載(#2)
初次使用:
在VSCode中點擊擴展�����,搜索:Settings Sync 安裝

安裝好擴展之后我們登錄GitHub開通并創(chuàng)建一個Gist(代碼片段管理服務(wù))來保存你的環(huán)境配置�����。
Let's to it
登錄你的Github 點擊頭像 進入Settings頁面
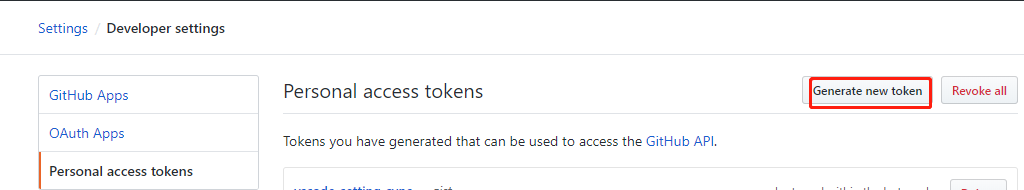
在Settings頁面點擊進入 Developer settings (開發(fā)者設(shè)置)再點擊進入Personal access tokens (個人授權(quán)令牌)頁面生成一個令牌 點擊 Generate new token

令牌的作用能幫助我們就在VSCode中使用自己的私有令牌訪問自己的保存在Gist上的配置
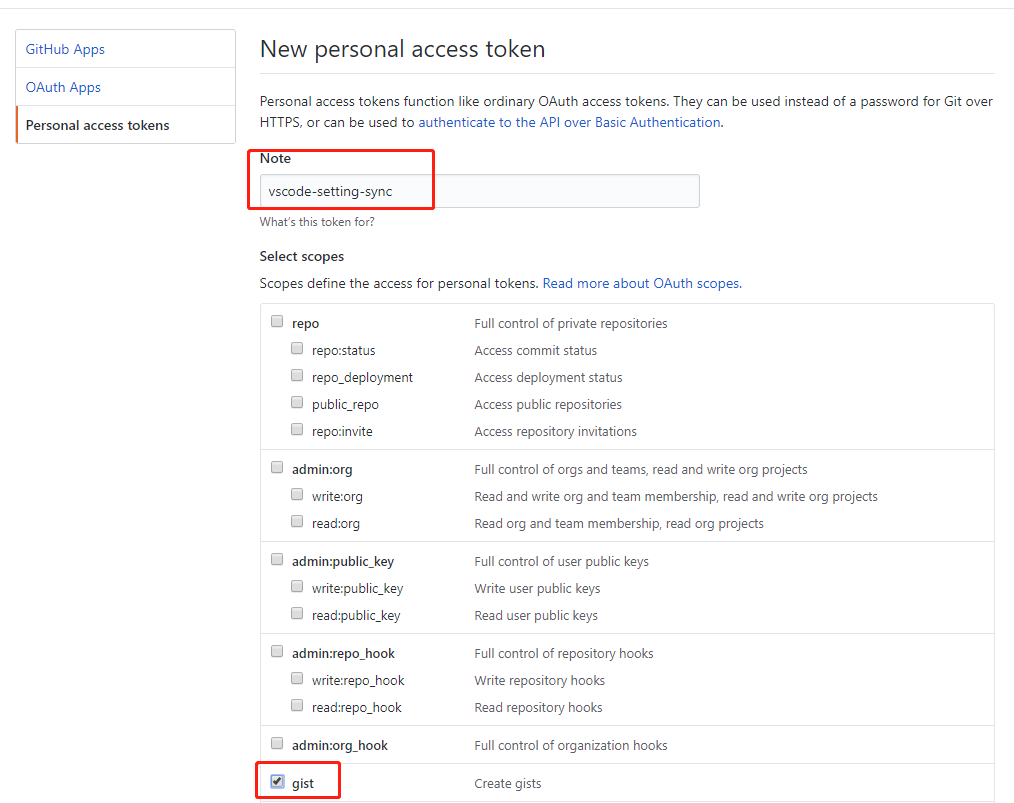
所以我們輸入令牌備注�����,勾選Gist,點擊生成����。

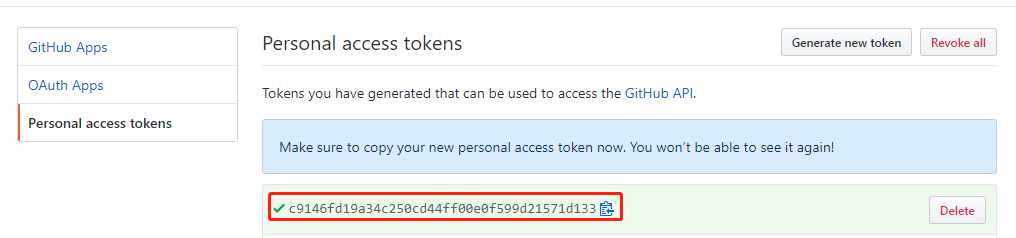
然后你就獲得了自己的Gist專屬訪問令牌,你可以用記事本保存下來���,待會并且未來你可能需要在另一臺電腦下載你的配置 你同樣需要使用到這個令牌�。(截圖中生成Token演示后刪除���,請自己生成)

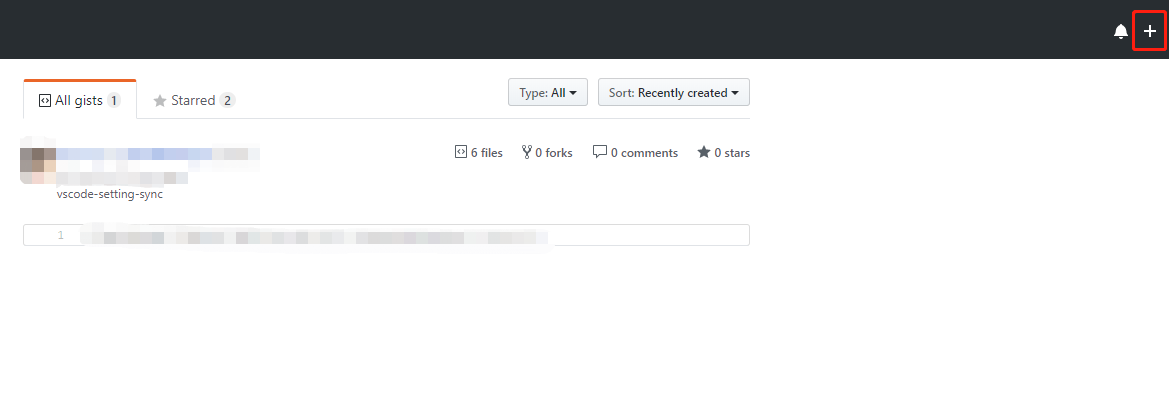
然后再次點擊你的頭像 點擊進入->Gist頁面 點擊創(chuàng)建一個新Gist���。

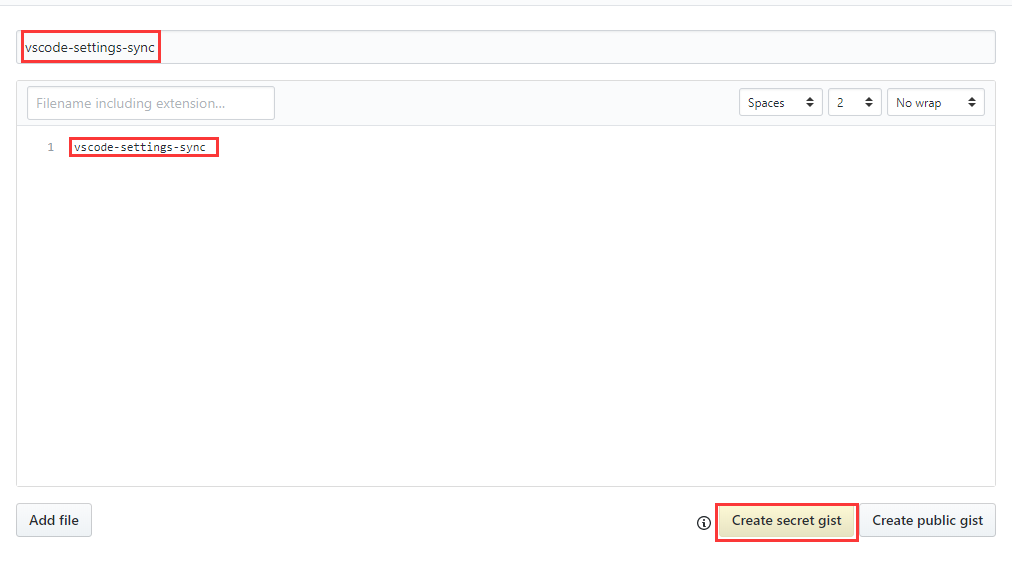
輸入創(chuàng)建的Gist描述和片段內(nèi)容,保存即可�����。

手動復(fù)制剛才創(chuàng)建的Gist倉庫的ID:它顯示在瀏覽器url最后一串字符串或者截圖中第二個框gist冒號后面的字符串(如下圖)把它保存在你的記事本中

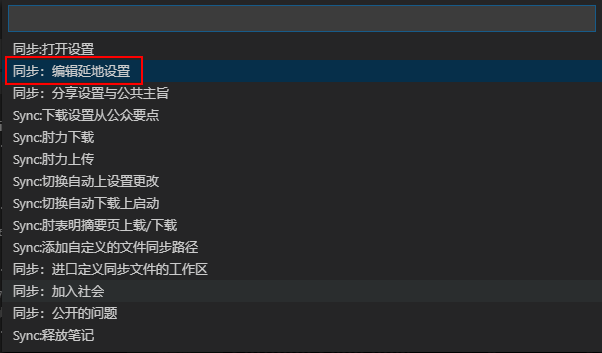
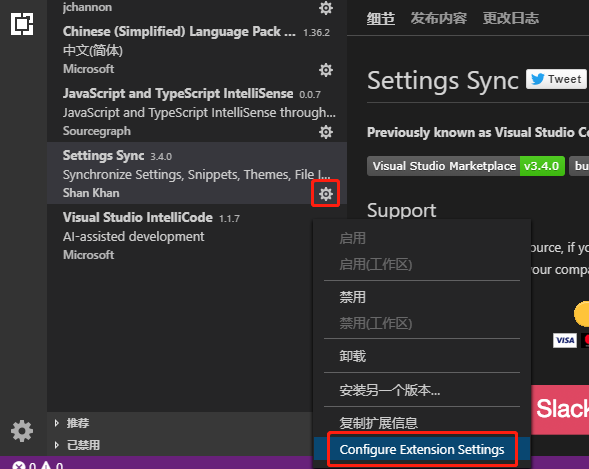
回到VSCode編輯器中 使用快捷鍵Ctrl+P 輸入命令 >sync 點擊 同步:高級選項
ps:如果有問題�,可以點紅框下面的 擴展設(shè)置重置 它不會清除你現(xiàn)有的擴展,只恢復(fù)初始sync的配置) 快捷鍵的用法是 Ctrl+P 輸入命令:>Sync: Reset Extension Settings

然后選擇同步:編輯配置設(shè)置(截圖中文翻譯錯誤)

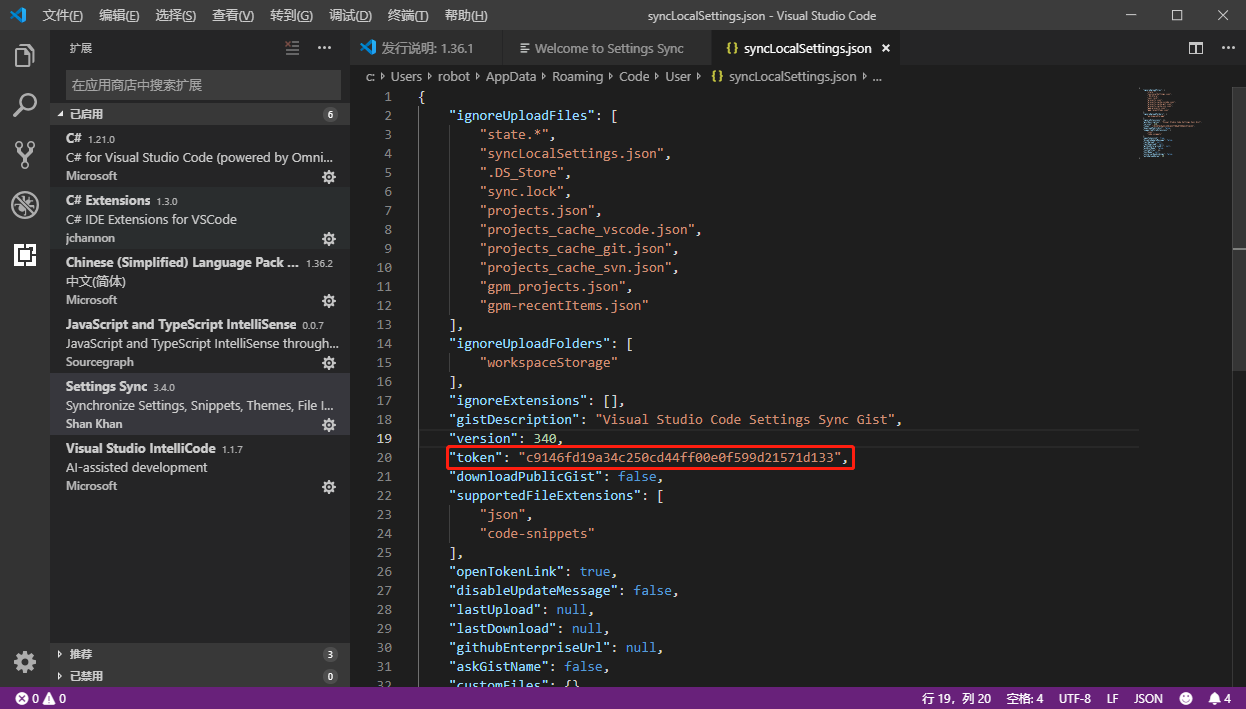
輸入你在github上創(chuàng)建的gist token 記得使用Ctrl+S保存更改

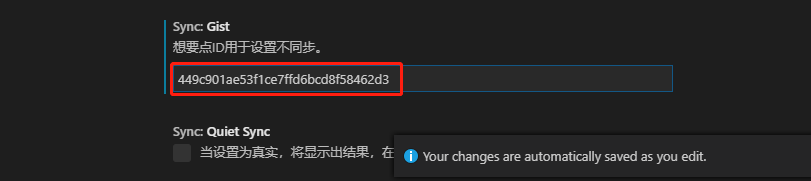
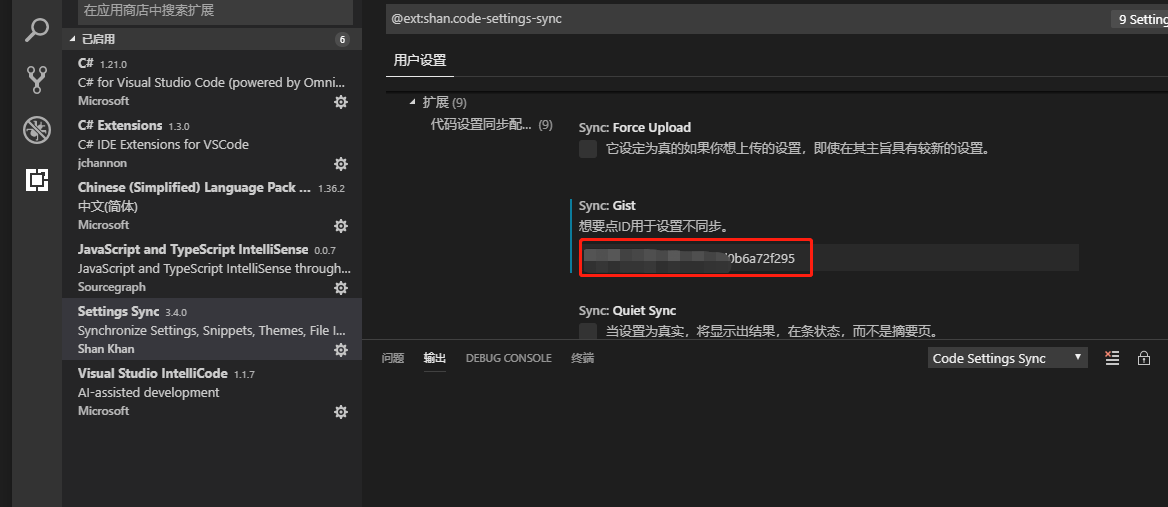
然后如下圖進入Settings Sync擴展設(shè)置頁面設(shè)置

輸入創(chuàng)建的Gist倉庫ID 輸入自動保存設(shè)置

使用Settings Sync我們需要記住兩個快捷鍵:
Shift + Alt + U 將配置環(huán)境 擴展插件信息上傳到云端
Shift + Alt + D 下載云端的配置
所以我們接著上一步 直接在VSCode中使用Shift + Alt + U
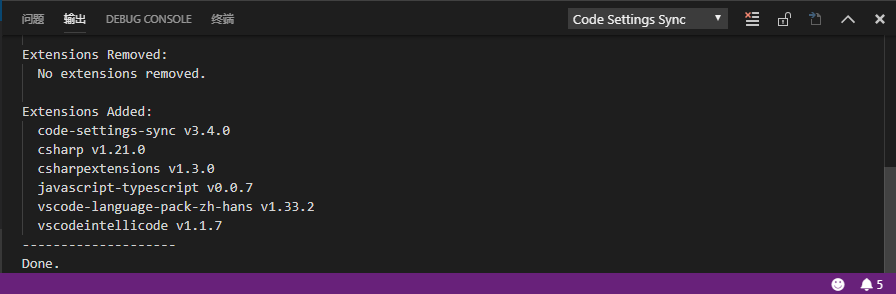
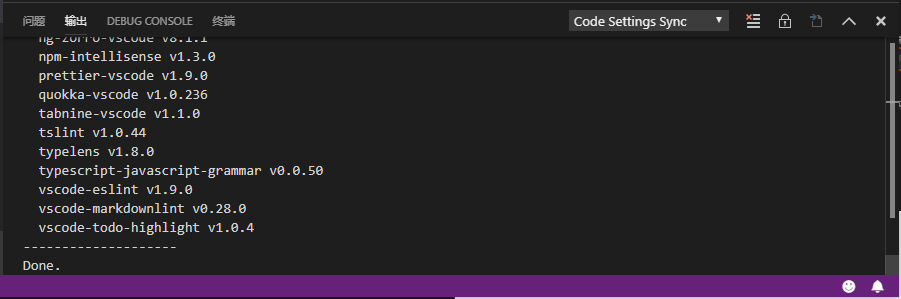
Settings Sync擴展 會在輸出區(qū)域提示 這里提示沒有擴展別移除(因為第一次同步) 然后6個擴展被同步���。

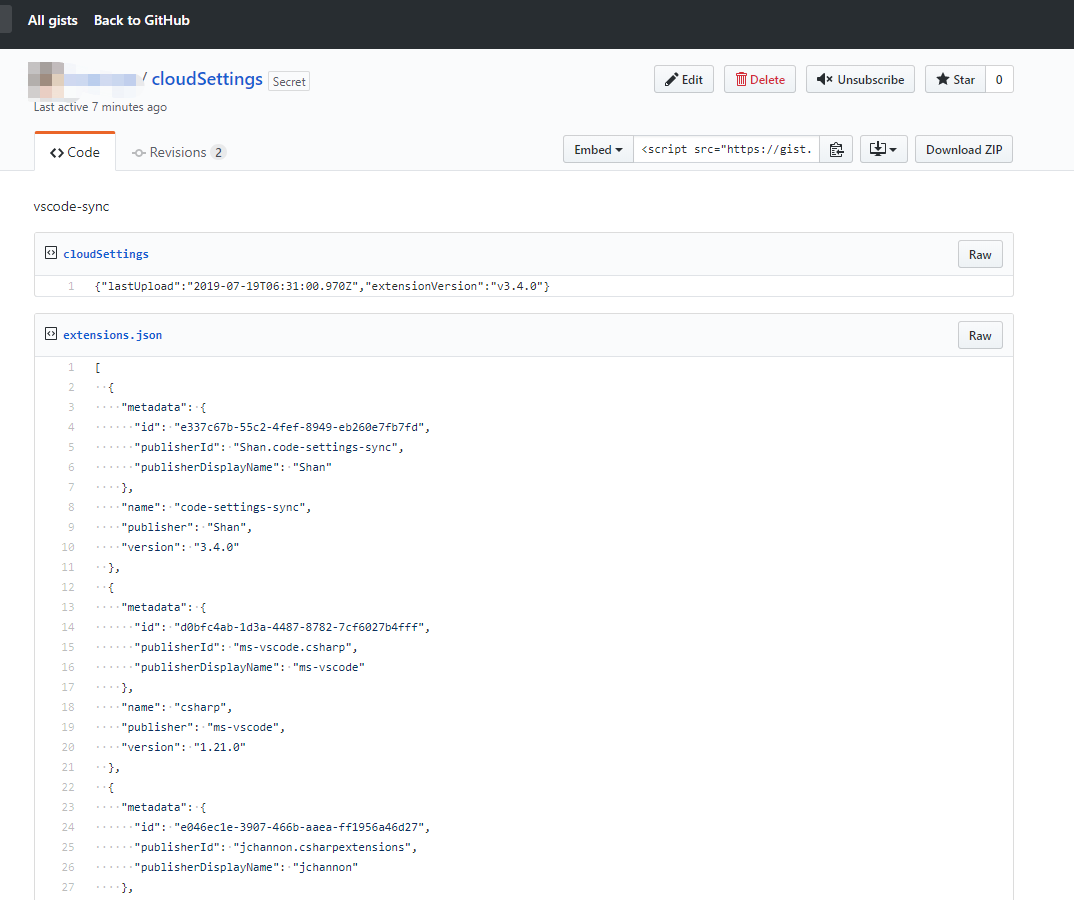
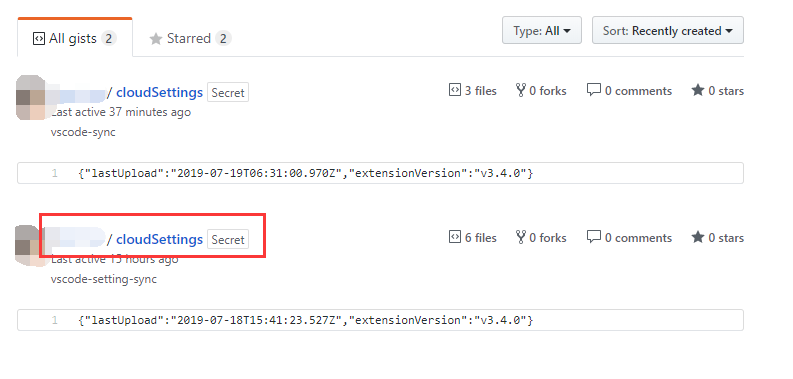
你還可以在你的Gist倉庫中查看,看看Settings Sync上傳了什么

已有配置 直接下載同步遠端配置
假設(shè)我剛才是在用公司的電腦進行了一次初始化同步設(shè)置?����,F(xiàn)在我想起來我家里的電腦已經(jīng)設(shè)置好了,而且安裝的插件更多���,有的插件我都忘記了名字��。那么我只需要拉取家中Settings Sync配置中對應(yīng)的Gist ID即可做到 公司和家中用的是同一套VSCode的配置���。
下面我們來實際操作一次。
查看我們的Gist倉庫����,獲取你想要拉取的Gist ID。截圖中���,紅框中的就是昨晚我在家中最后同步的Gist配置了�。點擊進入 復(fù)制這個Gist ID

更改Settings Sync中的Gist ID設(shè)置:

快捷鍵Shift+Alt+D 下載配置
同步成功 需要重啟VSCode
PS:這里可以思考一下�,為什么第一次設(shè)置Settings Sync需要創(chuàng)建Token 這里就不需要設(shè)置Token了,其實你可以這么理解 Gist ID 它用來標記你的倉庫號碼 你可能有多個倉庫 你的倉庫大門用的都是刷臉驗證(令牌Token驗證)�,也就是說。Token你只需要創(chuàng)建一個對應(yīng)Gist的Token即可(多個也可以) 它們都可以打開你的Token����,因為在第之前我設(shè)置好了token�����,所以這里我只需要設(shè)置好Settings Sync 相應(yīng)的倉庫號碼�。就可以完成同步了����。

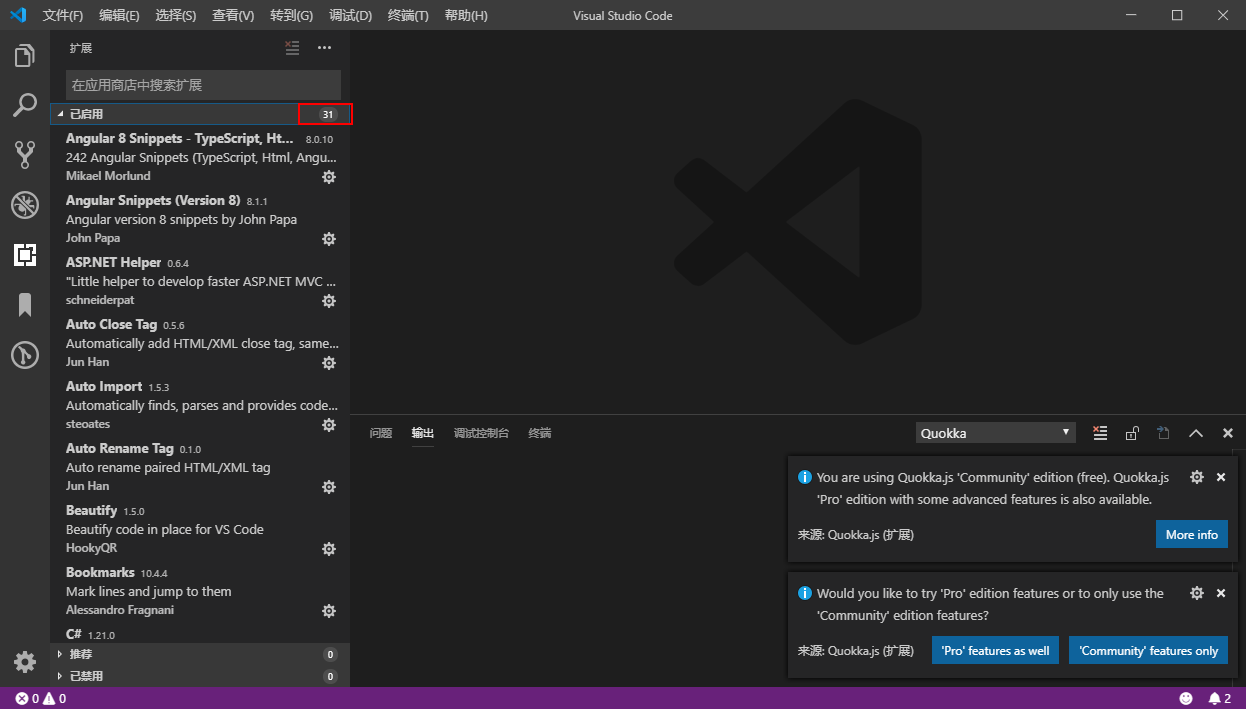
重啟后看到同步到了我最常使用的這個Gist配置。一共有31個擴展(雖然很多�����,但VSCode使用依然順滑)�。

總結(jié):
使用Settings Sync 需要明白 Gist ID和Token ID他們的作用。配置好之后使用快捷鍵 Shift+Alt+U(上傳)/D(下載)����。
對于在使用過程中出現(xiàn)的一些錯誤 可以簡單三部曲:
1、擴展設(shè)置重置
它不會清除你現(xiàn)有的擴展����,只恢復(fù)初始sync的配置) 快捷鍵的用法是 Ctrl+P 輸入命令:>Sync: Reset Extension Settings
2、更改Settings Sync配置文本
設(shè)置Token ID
3����、設(shè)置Gist ID
然后同步上傳或者下載配置���。
后言:
為 (吃) 什 (我) 么 (安) 要 (利) 用 Visual Studio Code :
開源����,免費�����,多語言支持(有中文)
超全面的編程語言和各種文件格式支持 詳見官網(wǎng)查詢 https://code.visualstudio.com/
集成git
自定義配置 語法高亮 自動提示 代碼補全 多種主題 配合插件擴展 可玩性極高
智能提示強大
前端界面友好��,想不到的絲滑 并且是開箱即用的
調(diào)試功能強大
各種方便的快捷鍵
強大的插件擴展(你想要的基本都有 各類語言代碼提示\調(diào)試\更利于分辨好看的樣式 等等插件) more:https://marketplace.visualstudio.com/
下一期考慮寫一篇介紹VSCode 必裝 好用的 ★★五星★★插件 讓人寫代碼也能上癮
到此這篇關(guān)于VSCode 云同步擴展設(shè)置Settings Sync插件的文章就介紹到這了,更多相關(guān)VSCode 云同步設(shè)置Settings Sync內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家�����!
您可能感興趣的文章:- VSCode 使用Settings Sync同步配置(最新版教程,非常簡單)