
UEditor效果圖
一���、簡介
UEditor是一個開源免費的編輯器�����,由百度web前端研發(fā)部開發(fā)所見即所得富文本web編輯器�,具有輕量�����,可定制�����,注重用戶體驗等特點����,開源基于BSD協(xié)議,允許自由使用和修改代碼�。
官方網(wǎng)站:
http://ueditor.baidu.com/
二、下載地址
官方下載:
http://ueditor.baidu.com/website/download.html
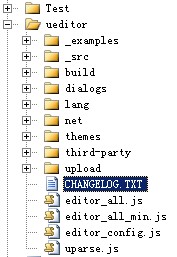
官網(wǎng)上下載完整源碼包�����,解壓到任意目錄����,解壓后的源碼目錄結(jié)構(gòu)如下所示:
_examples:編輯器完整版的示例頁面
dialogs:彈出對話框?qū)?yīng)的資源和JS文件
themes:樣式圖片和樣式文件
php/jsp/.net:涉及到服務(wù)器端操作的后臺文件,根據(jù)你選擇的不同后臺版本����,這里也會不同,這里應(yīng)該是jsp,php,.net
third-party:第三方插件(包括代碼高亮��,源碼編輯等組件)
editor_all.js:_src目錄下所有文件的打包文件
editor_all_min.js:editor_all.js文件的壓縮版���,建議在正式部署時才采用
editor_config.js:編輯器的配置文件��,建議和編輯器實例化頁面置于同一目錄
或者網(wǎng)上搜索別人配置好的實例�����,這樣自己就不用折騰了�。我自己弄的,結(jié)果折騰了好久��,差點想放棄了�����!
我下載的是開發(fā)版 [1.2.5.1 .Net 版本] 2013年4月27日����,最新版本。
三��、部署方法

代碼結(jié)構(gòu)圖
第一步:在項目的任一文件夾中建立一個用于存放UEditor相關(guān)資源和文件的目錄�,此處在項目根目錄下建立,起名為ueditor(自己喜歡)�。
第二步:拷貝源碼包中的dialogs、themes�、third-party�����、editor_all.js和editor_config.js到ueditor文夾中。其中����,除了ueditor目錄之外的其余文件均為具體項目文件,此處所列僅供示例��。
第三步:為簡單起見���,此處將以根目錄下的index.php頁面作為編輯器的實例化頁面�����,用來展示UEditor的完整版效果��。在index.php文件中����,首先導(dǎo)入編輯器需要的三個入口文件�����,示例代碼如下:
復(fù)制代碼 代碼如下:
meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
title>編輯器完整版實例/title>
script type="text/javascript" src="ueditor/editor_config.js">/script>
script type="text/javascript" src="ueditor/editor_all.js">/script>
第四步:然后在index.php文件中創(chuàng)建編輯器實例及其DOM容器。具體代碼示例如下:
復(fù)制代碼 代碼如下:
textarea name="后臺取值的key" id="myEditor">這里寫你的初始化內(nèi)容/textarea>
script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myEditor");
//1.2.4以后可以使用一下代碼實例化編輯器
//UE.getEditor('myEditor')
/script>
最后一步: 在/UETest/ueditor/ editor_config.js中查找URL變量配置編輯器在你項目中的路
復(fù)制代碼 代碼如下:
//強烈推薦以這種方式進行絕對路徑配置(注意:下面的UETest是虛擬目錄名稱)
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
至此�����,一個完整的編輯器實例就已經(jīng)部署到咱們的項目中了�!在瀏覽器中輸入http://localhost/UETest 運行下試試UE強大的功能吧!
四�、注意事項
1.在引用editor_config.js時,最好先于editor_all.js加載����,否則特定情況下可能會出現(xiàn)報錯。
2.如果想編輯器賦初始值����,請參考_examples文件的一些例子代碼,或者閱讀官方給出的文檔說明��。
3. 需要注意的是編輯器資源文件根路徑��。它所表示的含義是:以編輯器實例化頁面為當(dāng)前路徑��,指向編輯器資源文件(即dialog等文件夾)的路徑��。鑒于很多同學(xué)在使用編輯器的時候出現(xiàn)的種種路徑問題,此處強烈建議大家使用"相對于網(wǎng)站根目錄的相對路徑"進行配置�。"相對于網(wǎng)站根目錄的相對路徑"也就是以斜杠開頭的形如"/UETest/ueditor/"這樣的路徑。
此外如果你使用的是相對路徑,例如"ueditor/"(相對于圖表1路徑結(jié)構(gòu))��,如果站點中有多個不在同一層級的頁面需要實例化編輯器�,且引用了同一UEditor的時候,可能不適用于每個頁面的編輯器����。因此���,UEditor提供了針對不同頁面的編輯器可單獨配置的根路徑���,具體來說,在需要實例化編輯器的頁面最頂部寫上如下代碼即可��。
當(dāng)然��,需要令此處的URL等于對應(yīng)的配置�����。window.UEDITOR_HOME_URL ="/xxxx/xxxx/";
例如:根據(jù)圖表1的目錄結(jié)構(gòu)
如果你在index.aspx里使用編輯器����,那么在editor_config.js里最上邊的var URL就改成 var URL = "/UETest/ueditor/"
五�、常見問題
1.亂碼
如果運行成功了���,而出現(xiàn)亂碼的話�����,請檢查你的編碼方式�����。UEditor引用的腳本帶有編碼方式和meta標簽�。我下載的是utf-8版���,運行起來就出現(xiàn)了亂碼��,我把引用的腳本中的charset="utf-8" 去掉就沒有問題了�。
2.上傳圖片出錯
如果上傳圖片出現(xiàn)紅色的叉叉��,或者上傳到一半沒有反應(yīng)���。把net文件夾(PHP語言對應(yīng)的是php��,而JSP語言對應(yīng)的是jsp)下面的web.config刪除�����,原因是它里面使用.net 4.0的配置����,而3.5和以下的版本就會有問題,刪除不會有影響����。
六����、最后,附上我的代碼
復(fù)制代碼 代碼如下:
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test2.aspx.cs" Inherits="Test2" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
title>UEditor測試/title>
script src="ueditor/editor_config.js" type="text/javascript">/script>
script src="ueditor/editor_all.js" type="text/javascript">/script>
/head>
body>
form id="form1" runat="server">
div>
asp:TextBox ID="TextBox1" runat="server" Width="500px" Height="300px" TextMode="MultiLine">/asp:TextBox>
script type="text/javascript">
UE.getEditor('TextBox1',{
//這里可以選擇自己需要的工具按鈕名稱,此處僅選擇如下五個
toolbars:[
['fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch','autotypeset','blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist','selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom','lineheight','|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|','touppercase','tolowercase','|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright','imagecenter', '|',
'insertimage', 'emotion','scrawl', 'insertvideo','music','attachment', 'map', 'gmap', 'insertframe','highlightcode','webapp','pagebreak','template','background', '|',
'horizontal', 'date', 'time', 'spechars','snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', '|',
'print', 'preview', 'searchreplace','help']
],
//focus時自動清空初始化時的內(nèi)容
autoClearinitialContent:true,
//關(guān)閉字數(shù)統(tǒng)計
wordCount:false,
//關(guān)閉elementPath
elementPathEnabled:false
//更多其他參數(shù)���,請參考editor_config.js中的配置項
})
/script>
/div>
/form>
/body>
/html>
您可能感興趣的文章:- 基于jquery實現(xiàn)的類似百度搜索的輸入框自動完成功能
- 百度地圖api應(yīng)用標注地理位置信息(js版)
- JS仿百度搜索自動提示框匹配查詢功能
- 零基礎(chǔ)寫Java知乎爬蟲之先拿百度首頁練練手
- 基于jquery的仿百度搜索框效果代碼
- js 調(diào)用百度地圖api并在地圖上進行打點添加標注
- 百度地圖API之本地搜索與范圍搜索
- java調(diào)用百度定位api服務(wù)獲取地理位置示例
- android實現(xiàn)百度地圖自定義彈出窗口功能
- 百度判斷手機終端并自動跳轉(zhuǎn)js代碼及使用實例
- 百度地圖API應(yīng)用之獲取用戶的具體位置
- 百度地圖API使用方法詳解
- 讓input框?qū)崿F(xiàn)類似百度的搜索提示(基于jquery事件監(jiān)聽)
- 百度前臺js筆試題與答案
- Android百度地圖定位后獲取周邊位置的實現(xiàn)代碼
- Python使用Socket(Https)Post登錄百度的實現(xiàn)代碼
- 百度實時推送api接口應(yīng)用示例
- PHP利用熊掌號提交api向熊掌號批量提交網(wǎng)站url