最近遇到一個需求���,傳入一個字符串����,每三個字符插入一個空格
例:
傳入abcd1234
輸出 abc d12 34
思考了一下,準備寫一個函數(shù)如下
復制代碼 代碼如下:
function appendSpace(s)
{
var length = s.length;
var result = "";
var last = 0;
for(var i = 3;i=length;i=i+3,last = last+3)
{
result = result+s.substring(i-3,i)+" ";
}
result = result+s.substring(last,length);
return result;
}
感覺這個函數(shù)有點屌絲�。。��。
于是換了replace()正則表達式替換方法
復制代碼 代碼如下:
/*
*$1表示引用匹配規(guī)則中第一對括號(此處為"(.{3})")命中的文本
*不加括號的時候會直接輸出$1
*/
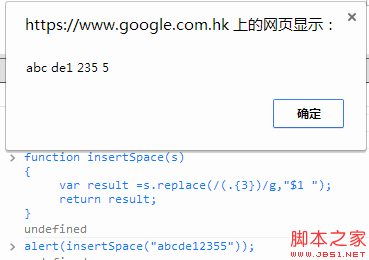
function insertSpace(s)
{
var result =s.replace(/(.{3})/g,"$1 ");
return result;
}
運行效果如圖

您可能感興趣的文章:- javascript表單正則應(yīng)用
- JS 正則表達式中小括號的應(yīng)用
- JS應(yīng)用正則表達式轉(zhuǎn)換大小寫示例
- JavaScript 正則表達式之RegExp屬性��、方法及應(yīng)用分析
- JavaScript中正則表達式的概念與應(yīng)用
- js replace正則表達式應(yīng)用案例講解
- JScript中正則表達函數(shù)的說明與應(yīng)用
- JavaScript正則表達式校驗與遞歸函數(shù)實際應(yīng)用實例解析
- JavaScript正則表達式之后向引用實例代碼
- 詳解JavaScript正則表達式之分組匹配及反向引用
- AS3 js正則表達式 反向引用(backreference)
- JavaScript 正則應(yīng)用詳解【模式���、欲查���、反向引用等】