平常我們遇到跨域問題時�,常使用 cors(Cross-origin resource sharin)方式解決。不知你是否注意到��,在設置響應頭 Access-Control-Allow-Origin 域的值時���,只允許設置一個域名����,這意味著不能同時設置多個域名來共享資源。而在 Yii2 中直接使用'Origin' => ['http://www.site1.com', 'http://www.site2.com']的形式卻可以設置多個 cors 域名值��,Why?

其實����,Yii2 中采用了動態(tài)設置 Access-Control-Allow-Origin 域值的方法來解決這個問題����。
說明:測試使用的接口域名api.d.fanhaobai.com,cros 多域名為www.d.yii.com和www.fq.yii.com���。
Nginx設置多域名
嘗試直接通過 Nginx 的add_header模塊追加 Access-Control-Allow-Origin 值實現(xiàn)�����,如下:
add_header Access-Control-Allow-Origin http://www.fq.yii.com;
add_header Access-Control-Allow-Origin http://www.d.yii.com;
接口 請求 和 響應頭 如下:
Response Headers
Access-Control-Allow-Origin: http://www.fq.yii.com
Access-Control-Allow-Origin: http://www.d.yii.com
Connection: keep-alive
Content-Type: application/json; charset=UTF-8
... ...
Request Headers
Accept: */*
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.8
Host: api.d.fanhaobai.com
Origin: http://www.fq.yii.com
Proxy-Connection: keep-alive
... ...
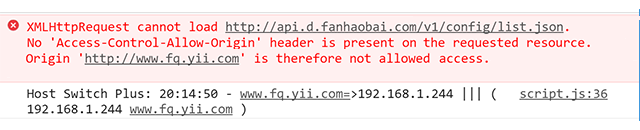
當前域為www.fq.yii.com�����,需跨域請求http://api.d.fanhaobai.com/v1/config/list.json的資源����。瀏覽器拋出如下跨域錯誤:
XMLHttpRequest cannot load http://api.d.fanhaobai.com/v1/config/list.json. The 'Access-Control-Allow-Origin' header contains multiple values 'http://www.fq.yii.com, http://www.d.yii.com', but only one is allowed. Origin 'http://www.fq.yii.com' is therefore not allowed access.
以上信息明確說明,Access-Control-Allow-Origin 只能設置為一個值����,即每次請求只能對應一個域名值。故通過該方法不能設置多域名進行 cors�����。
Yii2設置多域名
Yii2 設置多域名 cors�����,只需在對應控制器(ConfigController)中設置 cors 行為��,如下:
class BaseController extends Controller
{
/**
* @inheritdoc
*/
public function behaviors()
{
return [
'corsFilter' => [
'class' => \yii\filters\Cors::className(),
'cors' => [
//運行cors域名列表
'Origin' => ['http://www.d.yii.com', 'http://www.fq.yii.com'],
'Access-Control-Allow-Credentials' => true,
]
],
];
}
}
重新在www.fq.yii.com發(fā)送 cors 請求��,發(fā)現(xiàn)此時已經不存在跨域問題����。響應頭 如下:
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: http://www.fq.yii.com
Connection: keep-alive
Content-Type: application/json; charset=UTF-8
... ...
我們會發(fā)現(xiàn),Access-Control-Allow-Origin 域的值為http://www.fq.yii.com��,剛好為當前域名一致����,且只有一個值�,并未出現(xiàn)設置的http://www.d.yii.com值��。
同時�,在www.d.yii.com下發(fā)送 cors 請求,也不存在跨域問題�。響應頭中 Access-Control-Allow-Origin 值為http://www.d.yii.com。
由此可知�,Yii2 在控制器行為中設置 Origin 項,只是一個域名白名單�,而返回的 Access-Control-Allow-Origin 同請求的域名一致且在這個白名單中,這個 Access-Control-Allow-Origin 由 Yii2 根據當前請求所在域名進行了動態(tài)處理���。
Yii2動態(tài)Access-Control-Allow-Origin
查看 Yii2 的\yii\filters\Cors類源碼,如下:
class Cors extends ActionFilter
{
/**
* @var array CORS所用的響應頭
*/
public $cors = [
'Origin' => ['*'],
'Access-Control-Request-Method' => ['GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'HEAD', 'OPTIONS'],
'Access-Control-Request-Headers' => ['*'],
'Access-Control-Allow-Credentials' => null,
'Access-Control-Max-Age' => 86400,
'Access-Control-Expose-Headers' => [],
];
/**
* 執(zhí)行action前要做的事
* @inheritdoc
*/
public function beforeAction($action)
{
$this->request = $this->request ?: Yii::$app->getRequest();
$this->response = $this->response ?: Yii::$app->getResponse();
... ...
$requestCorsHeaders = $this->extractHeaders();
//獲取cors所用的響應頭
$responseCorsHeaders = $this->prepareHeaders($requestCorsHeaders);
//設置cors所用的響應頭
$this->addCorsHeaders($this->response, $responseCorsHeaders);
return true;
}
/**
* 處理cors所用的響應頭����,動態(tài)處理Access-Control-Allow-Origin域
* @param array $requestHeaders CORS headers we have detected
* @return array CORS headers ready to be sent
*/
public function prepareHeaders($requestHeaders)
{
$responseHeaders = [];
//$requestHeaders['Origin']為源地址,請求所在域名
if (isset($requestHeaders['Origin'], $this->cors['Origin'])) {
//源地址在白名單中�,則設置Access-Control-Allow-Origin為源地址
if (in_array('*', $this->cors['Origin']) || in_array($requestHeaders['Origin'], $this->cors['Origin'])) {
$responseHeaders['Access-Control-Allow-Origin'] = $requestHeaders['Origin'];
}
}
... ...
}
}
主要思想就是,查看源地址是否在 cors 白名單中��,在則設置 Access-Control-Allow-Origin 域的值為源地址�����。這樣就能滿足 Access-Control-Allow-Origin 為一個值的限制,同時也能允許指定的域名進行 cors��。
注意:使用該方法請確保 Nginx 配置中未操作 Access-Control-Allow-Origin 域��。
總結
通過 Nginx 設置 Access-Control-Allow-Origin 進行 cors����,有且只能有一個特定域名,局限性較大�。通過代碼邏輯操作 Access-Control-Allow-Origin 來實現(xiàn) cors,則比較靈活����,能解決多個域名進行 cors 的需求,但是如果接口異常����,跨域設置則會失效。
以上就是本文的全部內容�����,希望對大家的學習有所幫助�,也希望大家多多支持腳本之家�。
您可能感興趣的文章:- Yii2實現(xiàn)多域名跨域同步登錄退出
- Yii2下session跨域名共存的解決方案
- Yii獲取當前url和域名的方法
- YII模塊實現(xiàn)綁定二級域名的方法