本文實例講述了PHP大文件切割上傳功能���。分享給大家供大家參考���,具體如下:
大家都知道php上傳文件有限制,如果沒有修改過php.ini文件的話���,默認的上傳大小限制為2M��,那么該如何上傳大文件了�����,比如說上傳一個1G多的大文件��,可以使用大文件切割上傳的方式來解決����。
何為大文件切割上傳���?
原理:利用HTML5的新特性�,將文件內(nèi)容切割成分段的二進制信息,然后每次向服務器上傳一段��,而服務器�,只需要把我們每次上傳的二進制信息整合存儲到一個文件中,那么最后這個文件就是所上傳的文件���。
由于php.ini默認的上傳大小為2M,如果每批都上傳2M���,我測試的時候時間比較長�����,這里我將其限制大小該為20M,最大post數(shù)據(jù)為28M��,便于測試。如果實際開發(fā)中不能修改其參數(shù)�,則每批上傳的數(shù)據(jù)不能超過最大限制。
post_max_size = 28M
upload_max_filesize = 20M
JavaScript中的File對象
在之前的文章中我們已經(jīng)使用到了這個Api��,F(xiàn)ile對象中保存了文件的大小�����、名稱���、類型等信息
JavaScript中的Blob對象
Blob對象是二進制對象�����,也是File對象的父類��,Blob對象中有一個很重要的方法:slice() 方法,利用這個方法我們可以把文件內(nèi)容切割成二進制信息����。slice() 方法接受三個參數(shù),起始偏移量�,結(jié)束偏移量,還有可選的 mime 類型����。如果 mime 類型,沒有設置,那么新的 Blob 對象的 mime 類型和父級一樣�。
案例:
項目結(jié)構(gòu)圖:

13-slice-upload.html文件:
頁面中主要有一個上傳控件,確認文件后響應selfile方法����,然后讀取文件信息�,設置每批上傳文件限制為10M,接著在while循環(huán)中����,不斷的切割文件,然后發(fā)送上傳請求�����。
!DOCTYPE html>
html>
head>
meta charset="utf-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
title>大文件切割上傳/title>
link rel="stylesheet" href="">
script>
function selfile(){
const LENGTH = 1024 * 1024 * 10;//每次上傳的大小
var file = document.getElementsByName('video')[0].files[0];//文件對象
var totalSize = file.size;//文件總大小
var start = 0;//每次上傳的開始字節(jié)
var end = start + LENGTH;//每次上傳的結(jié)尾字節(jié)
var fd = null//創(chuàng)建表單數(shù)據(jù)對象
var blob = null;//二進制對象
var xhr = null;//xhr對象
while(start totalSize){
fd = new FormData();//每一次需要重新創(chuàng)建
xhr = new XMLHttpRequest();//需要每次創(chuàng)建并設置參數(shù)
xhr.open('POST','13-slice-upload.php',false);
blob = file.slice(start,end);//根據(jù)長度截取每次需要上傳的數(shù)據(jù)
fd.append('video',blob);//添加數(shù)據(jù)到fd對象中
xhr.send(fd);//將fd數(shù)據(jù)上傳
//重新設置開始和結(jié)尾
start = end;
end = start + LENGTH;
}
}
/script>
/head>
body>
h1>大文件切割上傳/h1>
input type="file" name="video" onchange="selfile();" />
/body>
/html>
13-slice-upload.php文件:
如果第一次上傳時����,文件不存在,就創(chuàng)建文件���,此后上傳只需要把數(shù)據(jù)追加到此文件中�����。
?php
/**
* 大文件切割上傳��,把每次上傳的數(shù)據(jù)合并成一個文件
* @author webbc
*/
$filename = './upload/upload.wmv';//確定上傳的文件名
//第一次上傳時沒有文件����,就創(chuàng)建文件���,此后上傳只需要把數(shù)據(jù)追加到此文件中
if(!file_exists($filename)){
move_uploaded_file($_FILES['video']['tmp_name'],$filename);
}else{
file_put_contents($filename,file_get_contents($_FILES['video']['tmp_name']),FILE_APPEND);
}
?>
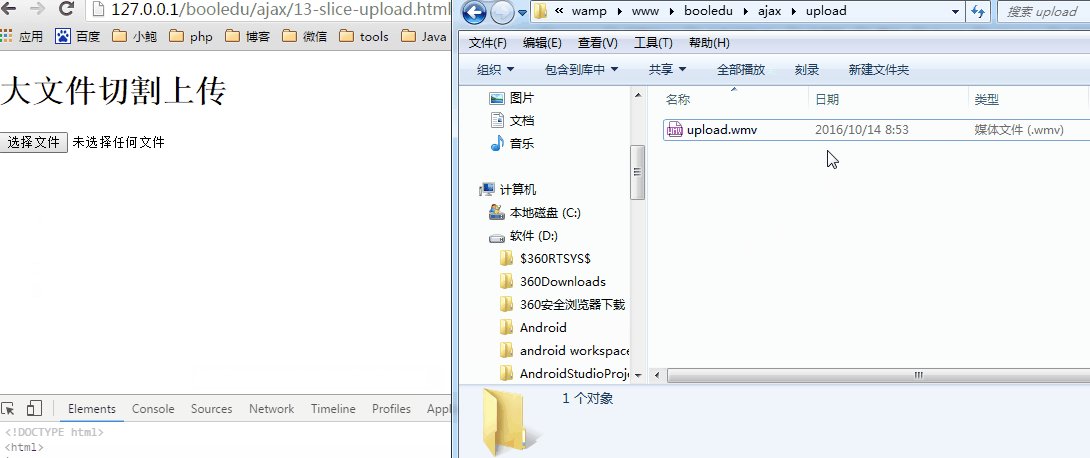
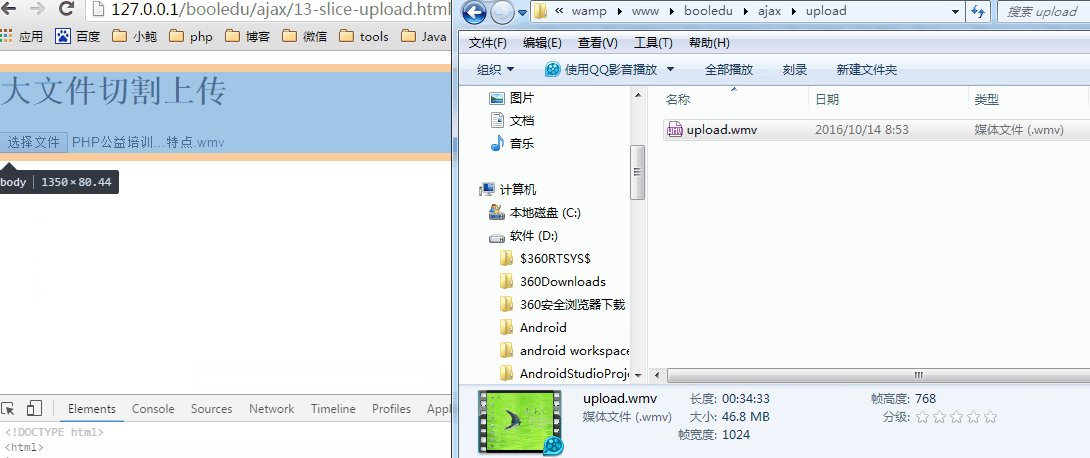
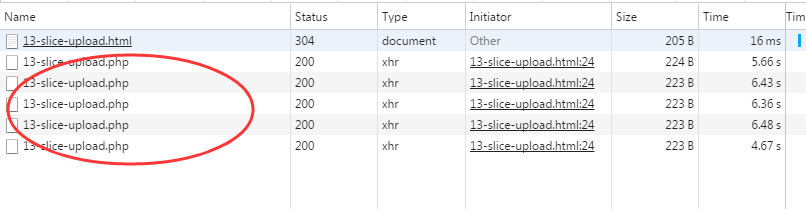
運行結(jié)果圖:

解釋:
此處我上傳了一個46.8M的視頻文件�,如果按每批發(fā)送10M的話����,共需發(fā)送5次,也就是說會請求服務器5次�。如下圖所示。

更多關(guān)于PHP相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《php文件操作總結(jié)》����、《PHP目錄操作技巧匯總》、《PHP常用遍歷算法與技巧總結(jié)》���、《PHP數(shù)據(jù)結(jié)構(gòu)與算法教程》����、《php程序設計算法總結(jié)》及《PHP網(wǎng)絡編程技巧總結(jié)》
希望本文所述對大家PHP程序設計有所幫助。
您可能感興趣的文章:- PHP大文件分塊上傳功能實例詳解
- PHP大文件切割上傳并帶進度條功能示例
- PHP大文件分片上傳的實現(xiàn)方法
- PHP大文件分割上傳 PHP分片上傳
- PHP搭建大文件切割分塊上傳功能示例
- php上傳大文件設置方法
- apache+php上傳大文件以上傳100M為例
- 利用discuz實現(xiàn)PHP大文件上傳應用實例代碼
- PHP大文件分割分片上傳實現(xiàn)代碼