本文實例講述了thinkphp5 + ajax 使用formdata提交數(shù)據(jù)(包括文件上傳) 后臺返回json��。分享給大家供大家參考�����,具體如下:
知識點總結
1.json格式標準
{
'key':"value"
}
{"state":"1","msg":"\u7b80\u5386\u6295\u9012\u6210\u529f\uff01"}


前端jquery ajax提交formdata

formdata 獲取表單數(shù)據(jù) 包括文件上傳

HTML
form class="am-form" id="recruitinfo">
div class="col-lg6 col-md-6 col-xs-12 m1rem">
label>姓名/label>
input type="text" name="post[name]" id="name" required >
/div>
div class="col-lg6 col-md-6 col-xs-12 m1rem">
label>手機號/label>
input type="text" name="post[iphone]" id="iphone" required>
/div>
div class="col-lg10 col-md-10 col-xs-12 m2rem">
label>附件簡歷:(您的詳細信息請都寫在簡歷上,只接受word文檔)/label>
div class="am-form-group am-form-file">
button type="button" class="am-btn am-btn-danger am-btn-sm">
i class="am-icon-cloud-upload">/i> 選擇要上傳的簡歷/button>
input id="doc-form-file" type="file" name="doc" >
/div>
div id="file-list">/div>
script>
$(function() {
$('#doc-form-file').on('change', function() {
var fileNames = '';
$.each(this.files, function() {
fileNames += 'span class="am-badge">' + this.name + '/span> ';
});
$('#file-list').html(fileNames);
});
});
/script>
input type="hidden" name="post[jobname]" id="jobname" value="{$data.job}">
input type="hidden" name="post[jobnameid]" id="jobnameid" value="{$data.id}">
/div>
div class="col-lg-6 col-md-6 col-xs-12">
button type="submit" class="am-btn am-btn-primary" onclick="submitform()">提交/button>
a href="javascript:window.history.back(-1);" rel="external nofollow" class="am-btn am-btn-default">返回/a>
/div>
/form>
JS
script type="text/javascript">
function submitform() {
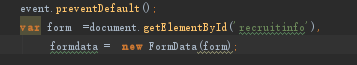
event.preventDefault();
var form =document.getElementById('recruitinfo'),
formdata = new FormData(form);
var url = '{:url("recruitinfo/postfrom")}';
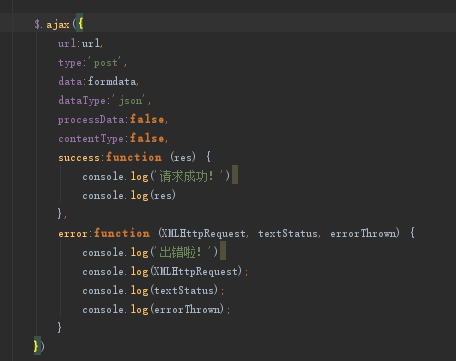
$.ajax({
url:url,
type:'post',
data:formdata,
dataType:'json',
processData:false,
contentType:false,
success:function (res) {
console.log('請求成功��!')
console.log(res)
},
error:function (XMLHttpRequest, textStatus, errorThrown) {
console.log('出錯啦���!')
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
})
}
/script>
php json_encode()函數(shù)轉成json
$callbackinfo = array(
'state' => '1',
'msg' => '簡歷投遞成功!',
);
$jsondata =json_encode($callbackinfo);
echo $jsondata;
問題
1.前端SyntaxError: Unexpected token in JSON at position 0 報錯
報錯原因
使用的thinkphp5
沒想到是因為使用了dump()函數(shù) var_dump 這些最后echo出來的不正確導致的�,還要要按標準格式來啊
解決方法
去掉dump相似的函數(shù)
更多關于thinkPHP相關內(nèi)容感興趣的讀者可查看本站專題:《ThinkPHP入門教程》、《thinkPHP模板操作技巧總結》����、《ThinkPHP常用方法總結》���、《codeigniter入門教程》�����、《CI(CodeIgniter)框架進階教程》�����、《Zend FrameWork框架入門教程》及《PHP模板技術總結》����。
希望本文所述對大家基于ThinkPHP框架的PHP程序設計有所幫助。
您可能感興趣的文章:- TP5(thinkPHP5)框架使用ajax實現(xiàn)與后臺數(shù)據(jù)交互的方法小結
- ThinkPHP5.1+Ajax實現(xiàn)的無刷新分頁功能示例
- ThinkPHP5 通過ajax插入圖片并實時顯示(完整代碼)
- Thinkphp5框架ajax接口實現(xiàn)方法分析
- thinkPHP+mysql+ajax實現(xiàn)的仿百度一下即時搜索效果詳解
- ThinkPHP框架結合Ajax實現(xiàn)用戶名校驗功能示例
- thinkPHP利用ajax異步上傳圖片并顯示�����、刪除的示例
- TP5(thinkPHP5)框架基于ajax與后臺數(shù)據(jù)交互操作簡單示例
- ThinkPHP 5 AJAX跨域請求頭設置實現(xiàn)過程解析