越來越多的站點開始使用 HTML5 標簽���,但是目前的情況是還有很多人在使用IE6�、IE7、IE8��。為了讓所有瀏覽者都可以正常的訪問��,解決方案有下面兩個:
1.為網(wǎng)站創(chuàng)建多套模板�,通過程序?qū)ser-Agent的判斷為不同的瀏覽器用戶顯示不同的頁面,例如:優(yōu)酷網(wǎng)��。
2.使用Javascript來使不支持HTML5的瀏覽器支持HTML標簽��。
針對IE比較好的解決方案是html5shiv��。htnl5shiv主要解決HTML5提出的新的元素不被IE6-8識別�����,這些新元素不能作為父節(jié)點包裹子元素��,并且不能應(yīng)用CSS樣式�����。讓CSS 樣式應(yīng)用在未知元素上只需執(zhí)行 document.createElement(elementName) 即可實現(xiàn)����。html5shiv就是根據(jù)這個原理創(chuàng)建的���。
html5shiv的使用非常的簡單,考慮到IE9是支持html5的����,所以只需要在頁面head中添加如下代碼即可:
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
html5shiv官方網(wǎng)址:http://code.google.com/p/html5shiv/
下面是一些補充:
當然包括本人BLOG在內(nèi)。關(guān)于HTML5不得不提IE����,在蘋果、Google��、Opera和Mozilla等主流瀏覽器廠商積極參與新版本HTML標準的制定和推廣時��,微軟卻對HTML 5規(guī)范不屑一顧�。然而微軟近期才表態(tài)要在IE中支持HTML 5,以致到今天為止的IE8及以下是無法支持HTML5標簽的�����。但在sitepoint找到了讓IE支持HTML5辦法�。
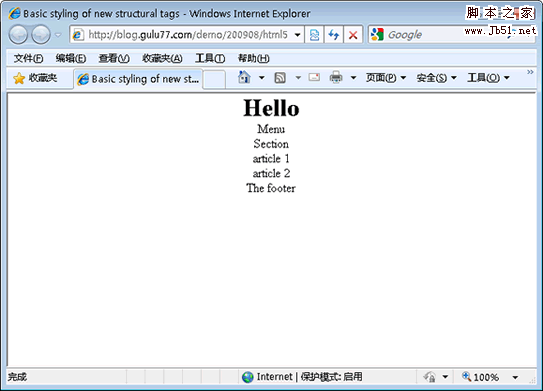
以下是在的IE 8顯示的例子,未作處理前:

讓IE(包括IE6)支持HTML5元素����,我們需要在HTML頭部添加以下JavaScript����,這是一個簡單的document.createElement聲明����,利用條件注釋針對IE在對象中創(chuàng)建對應(yīng)的節(jié)點。
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
<![endif]-->
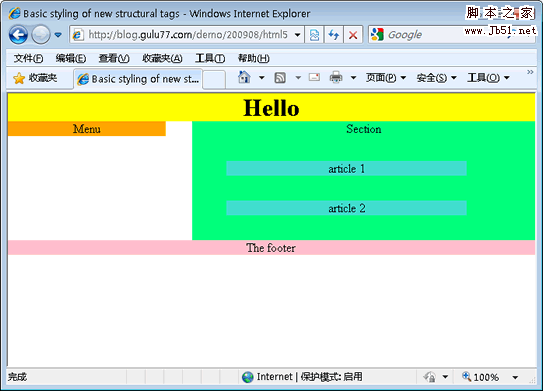
添加以上代碼后�,在IE8中顯示的效果如下:

sitepoint例子中創(chuàng)建節(jié)點的JavaScript代碼似乎過于臃腫,在smashingmagazine提供的代碼似乎更簡潔�。
演示如下
提示:您可以先修改部分代碼再運行
<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->
HTML5在默認情況下表現(xiàn)為內(nèi)聯(lián)元素,對這些元素進行布局我們需要利用CSS手工把它們轉(zhuǎn)為塊狀元素��,如下例:
header, footer, nav, section, article {
display:block;
}