今天我們的內容是關于如何創(chuàng)建離線web應用��,他的好處是可以讓瀏覽器下載我們指定的web資源�����,這樣用戶在離線狀態(tài)下也能正常使用我們的站點。
1.定義Manifest
我們使用manifest列舉出需要離線時訪問的資源�����,他本身是一個文本類型的文件��,第一行經常是CACHE MANIFEST�����,然后列舉我們需要的資源����,每行一個���。文件沒有固定的命名規(guī)則����,后綴名也沒有要求��,唯一的要求就是需要把后綴名在服務器端以text/cache-manifest的MIME類型定義��。
如果是iis 7服務器��,按照下面的步驟:
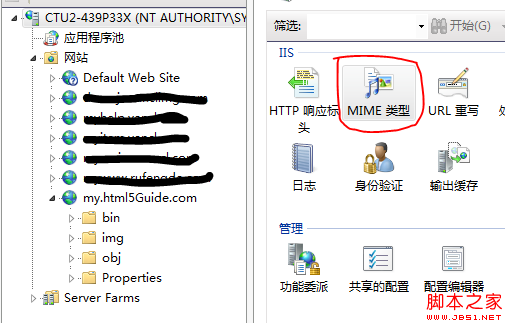
1.比如后綴名為.appcache,打開iis7���,選擇根節(jié)點(這樣所有站點都會繼承配置�,也可以針對單個站點配置)���;
2.雙擊右側的MIME類型����;

3.點擊右鍵添加MIME類型����,這樣就完成了配置。

服務器配置完畢����,添加manifest文件。
CACHE MANIFEST
manifestFile.html
img/1.jpg
img/2.jpg
img/3.jpg
然后我們看下面的例子��。
<!DOCTYPE HTML>
<html manifest="manifest.appcache">
<head>
<title>Example</title>
<style>
img
{
border: medium double black;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<img alt="" id="imgtarget" src="img/1.jpg" />
<div>
<button id="1">car1</button>
<button id="2">car2</button>
<button id="3">car3</button>
</div>
<script>
var buttons = document.getElementsByTagName('button');
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e) {
document.getElementById('imgtarget').src = 'img/' + e.target.id + '.jpg';
}
</script>
</body>
</html>
程序運行���,根據瀏覽器的不同���,有的瀏覽器會詢問你����,是否允許保存離線數據到本地�����,有的不會�。這樣一個簡單的離線應用就創(chuàng)建好了。
2.疑惑解答
我在學習這部分知識的時候也遇到些問題和疑惑�����,如:
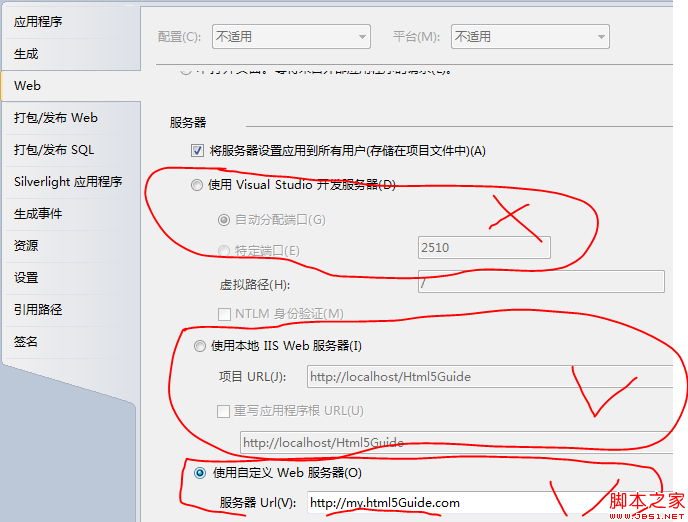
1.為什么我直接運行vs2010(我的開發(fā)環(huán)境)�,離線應用程序不能正確運行?
2.我怎么才知道離線應用是否創(chuàng)建成功���?
3.我怎么才知道當前應用是否是離線狀態(tài)?
4.暫停了iis服務后應該就處于離線狀態(tài)了吧�����,為什么我重新刷新頁面要報404錯誤��?
現在我就這些我遇到的問題進行解答�。
2.1.首先解釋第一個疑問�����。關于這個問題����,關鍵點在于你的應用web配置項是如何配置的�,如果使用的是vs開發(fā)服務器的形式,那么我們就沒有辦法為它設置MIME類型��,所以這種情況下我們的離線應用時沒辦法用的�。剩下的兩種web配置方式,只要你正確的按照����,我上面介紹的配置MIME類型的方法配置了iis服務器,你的離線應用就能正確運行���。

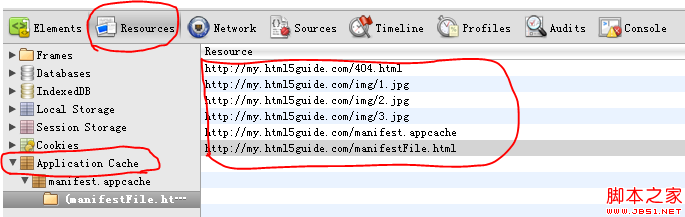
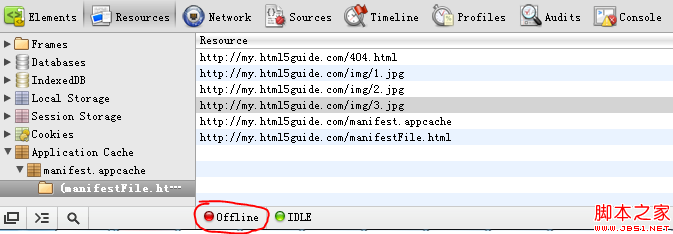
2.2.下面解釋第二個問題��,這里需要借助chrome瀏覽器的調試工具����,使用chrome瀏覽器打開我們的web程序��,按F12,切換到Resources選項卡�。只要Application Cache下面有我們配置的信息,能找到緩存的文件����,就證明我們的離線應用創(chuàng)建成功了。

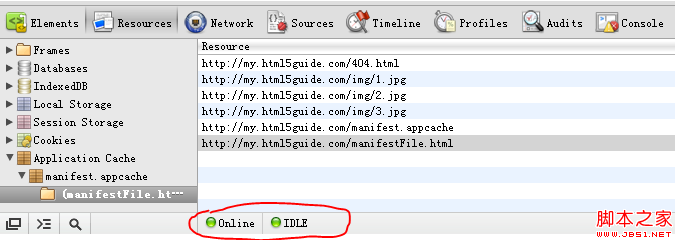
2.3.還是使用chrome的調試工具����,還是在Resources選項卡,注意到紅線圈住的地方沒��,Online表示在線��。

拔掉網線�����,顯示Offline��,表示離線�,這時離線應用的效果就能表現出來了�。

2.4.關于最后一個問題,還是要借助chrome瀏覽器的調試工具�,當我們暫停iis服務的時候�����,我們看下Resources選項卡的顯示���,仍然是Online,只是后面從IDLE變成了OBSOLETE��。這也就解釋了為什么暫停本地iis�,離線應用的離線效果顯示不出來。

本節(jié)的內容到此為止��。