拖拽相關屬性
draggable屬性是html5的全局屬性��,是html5支持拖放操作的方式之一���,用來表示元素是否可以被拖放,draggable有三個值����,true表示可以拖放��,false表示不可以被拖放�����,auto表示使用瀏覽器的默認值
XML/HTML Code復制內容到剪貼板
- <ul>
- <li id="item1" draggable="true">列表1</li>
- <li ="item2" draggable="true">列表2</li>
- <li id="item3" draggable="true">列表3</li>
- <li id="item4" draggable="true">列表4</li>
- <li id="item5" draggable="true">列表5</li>
- <li id="item6" draggable="true">列表6</li>
- </ul>
拖拽相關的事件
ondragstart:此事件在用戶開始拖動元素或選擇文本時觸發(fā) ondrag:元素正在拖動時觸發(fā) ondragend:用戶完成元素拖放時觸發(fā) ondragleave:當被鼠標拖動的對象離開其容器范圍時觸發(fā) ondragover:當某個被拖動的對象在另一對象容器范圍內拖動時觸發(fā)此事件�����,此事件發(fā)生在目標元素身上 ondrop:在一個拖動過程中���,釋放鼠標時觸發(fā)�����,此事件作用在目標元素身上
dataTransfer 對象相關方法
setData(format,data):添加自定義數(shù)據(jù)格式 getData(format):獲取自定義的數(shù)據(jù)格式clearData([format]):清除自定義的數(shù)據(jù)格式及數(shù)據(jù)
Event.preventDefault()
此方法是阻止事件的默認行為����,在ondragover中一定要執(zhí)行preventDefault(),否則ondrop事件不會被觸發(fā)
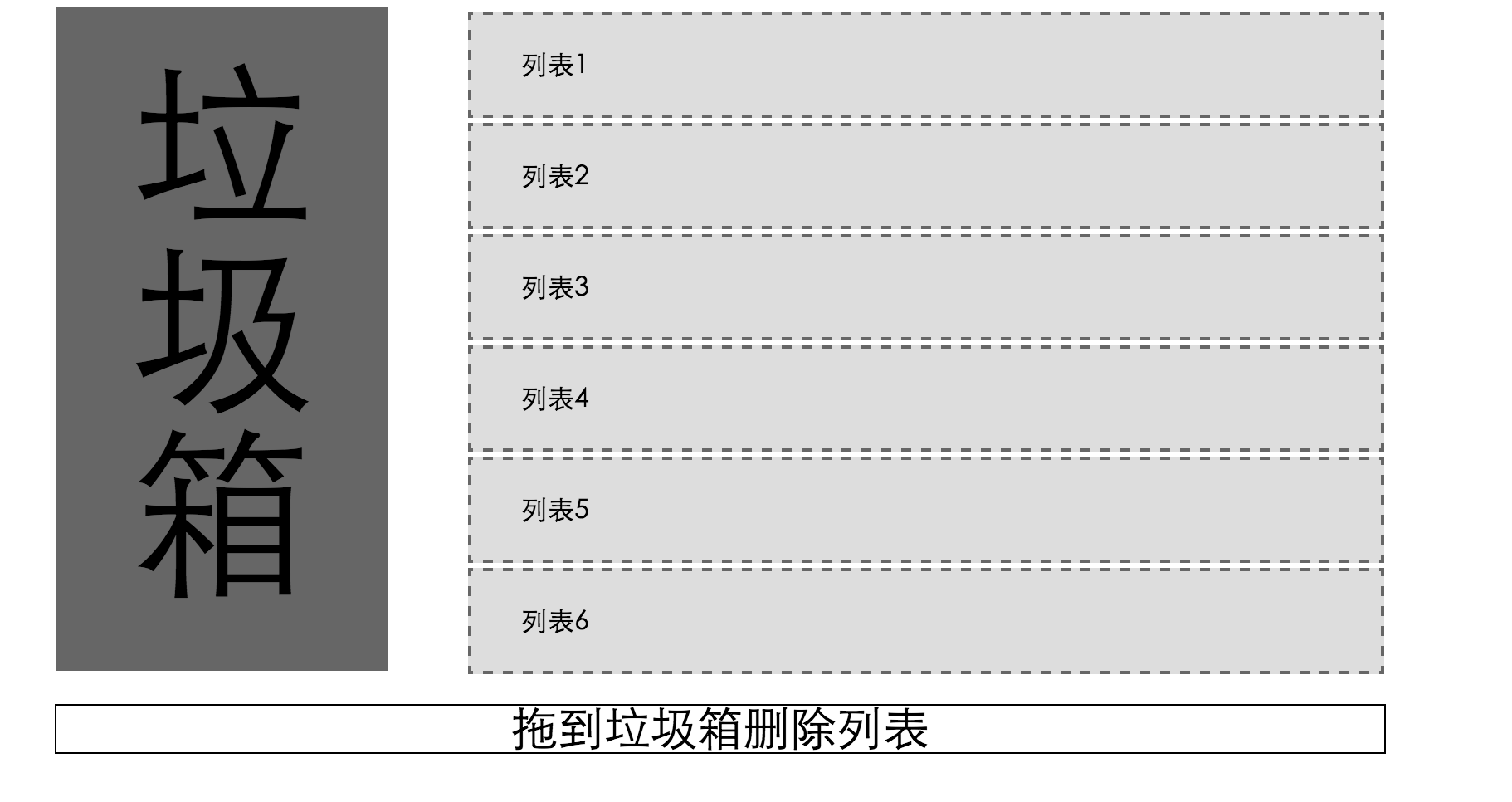
實現(xiàn)案例:

以上這篇HTML5拖拽的簡單實例就是小編分享給大家的全部內容了,希望能給大家一個參考��,也希望大家多多支持腳本之家����。