HTML標簽
開始標簽(opening tag):開放標簽
結束標簽(closing tag):閉合標簽
元素
定義:HTML元素指的是從開始標簽到結束標簽的代碼(元素以開始標簽為起始以借宿標簽終止)
元素的內容:元素的內容指的是開始標簽與結束標簽之間的內容
元素的特點:
1����,大多數(shù)HTML元素可嵌套(可以包括其他的HTML元素)
2�,HTML文檔有嵌套的HTML元素構成
3���,不要忘記結束標簽,未來的HTML版本不允許省略結束標簽
4��,空的html元素
5����,沒有內容的html元素被稱為元素的空內容�����,空元素是在開始標簽中關閉的
注意:
空元素和空內容的區(qū)別:空元素的開始標簽和結束標簽是相同的����,注重的是標簽����。空內容指的是元素內的內容是空的��,注重的是內容��。
HTML基本結構
<!doctype html>:不是標簽���,只是用以聲明幫助瀏覽器正確地現(xiàn)實網(wǎng)頁
<head></head>元素是所有頭部元素的容器
<meta>標簽始終位于head元素中���,標簽提供關于HTML文檔的元數(shù)據(jù)
<style>標簽用于為HTML文檔定義樣式信息
<title></title>定義文檔的標題
<body></body>之間的文本是網(wǎng)頁課件的內容
<html></html>之間的文本描述網(wǎng)頁
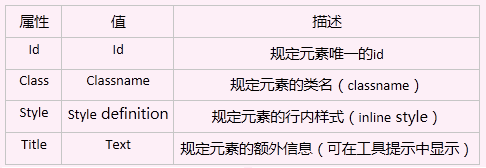
HTML屬性
html標簽可以擁有屬性,屬性提供有關html元素的更多信息
屬性總是以名稱/值對的形式出現(xiàn)
屬性值應該始終被包括在括號內�,雙引號是最常見的,不過使用單引號也沒有問題

HTML注釋
可以在代碼中插入注釋�,提高代碼的可讀性,注釋不會顯示在頁面中�,瀏覽器會忽略它們
格式:<!--this is a comment-->
XML/HTML Code復制內容到剪貼板
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>無標題文檔</title>
- <style>
-
- #box1{
- background-color:red;
- }
- .div1{background:yellow;}
- .div2{border:1px solid #000;}
-
- </style>
- </head>
-
- <body>
-
-
- <div style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></div>
-
-
-
- <div style="width:100px; height:100px;" class="div1 div2" ></div>
-
-
-
- <a href="#" title="我是一個提示信息">我是一個鏈接</a>
-
- </body>
- </html>
以上這篇Html5元素及基本語法詳解就是小編分享給大家的全部內容了����,希望能給大家一個參考�,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/Sivan/archive/2016/08/01/5727083.html