目錄
- 為啥使用gzip壓縮
- nginx實現(xiàn)gzip
- gzip的處理過程
- nginx配置gzip
為啥使用gzip壓縮
開啟nginx的gzip壓縮�,網(wǎng)頁中的js,css等靜態(tài)資源的大小會大大的減少從而節(jié)約大量的帶寬���,提高傳輸效率�,給用戶快的體驗�����。
nginx實現(xiàn)gzip
nginx實現(xiàn)資源壓縮的原理是通過默認集成的ngx_http_gzip_module模塊攔截請求�����,并對需要做gzip的類型做gzip�����,使用非常簡單直接開啟��,設置選項即可���。�����。
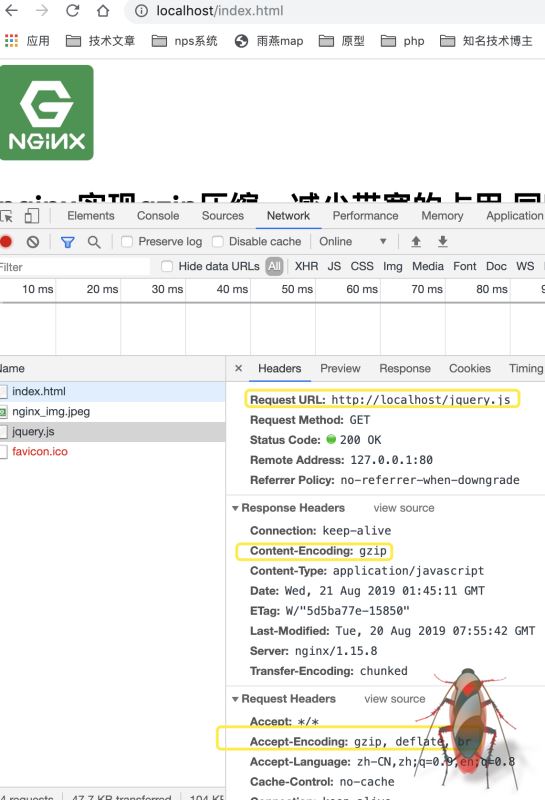
gzip生效后的請求頭和響應頭
Request Headers:
Accept-Encoding:gzip,deflate,sdch
Response Headers:
Content-Encoding:gzip
Cache-Control:max-age240
gzip的處理過程
從http協(xié)議的角度看�,請求頭聲明acceopt-encoding:gzip deflate sdch(是指壓縮算法��,其中sdch是google自己家推的一種壓縮方式)
服務器-〉回應-〉把內容用gzip壓縮-〉發(fā)送給瀏覽器-》瀏覽器解碼gzip->接收gzip壓縮內容
gzip的常用配置參數(shù)
- gzip on|off 是否開啟gzip
- gzip_buffers 4k 緩沖(壓縮在內存中緩沖幾塊�����?每塊多大����?)
- gzip_comp_level [1-9] 推薦6 壓縮級別�,級別越高壓縮的最小����,同時越浪費cpu資源
- gzip_disable 正則匹配UA是什么樣的URi不進行gzip
- gzip_min_length 200開始壓縮的最小長度,小于這個長度nginx不對其進行壓縮
- gzip_http_version 1.0|1.1開始壓縮的http協(xié)議版本(默認1.1)
- gzip_proxied 設置請求者代理服務器�����,該如何緩存內容
- gzip_types text/plain application/xml 對哪些類型的文件用壓縮如txt,xml,html,css
- gzip_vary off 是否傳輸gzip壓縮標志
nginx配置gzip
靜態(tài)頁面index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示nginx做gzip壓縮</title>
<script src="./jquery.js" ></script>
</head>
<body>
<img src="./nginx_img.jpeg" style="width: 100px;height: 100px;" />
<h1>nginx實現(xiàn)gzip壓縮����,減少帶寬的占用,同時提升網(wǎng)站速度</h1>
<h1>nginx實現(xiàn)gzip壓縮,減少帶寬的占用,同時提升網(wǎng)站速度</h1>
<h1>nginx實現(xiàn)gzip壓縮�����,減少帶寬的占用,同時提升網(wǎng)站速度</h1>
<h1>nginx實現(xiàn)gzip壓縮��,減少帶寬的占用,同時提升網(wǎng)站速度</h1>
<h1>nginx實現(xiàn)gzip壓縮����,減少帶寬的占用,同時提升網(wǎng)站速度</h1>
<h1>nginx實現(xiàn)gzip壓縮,減少帶寬的占用,同時提升網(wǎng)站速度</h1>
</body>
</html>
nginx的配置
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /Users/lidong/Desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /Users/lidong/wwwlogs/access.log;
error_log /Users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
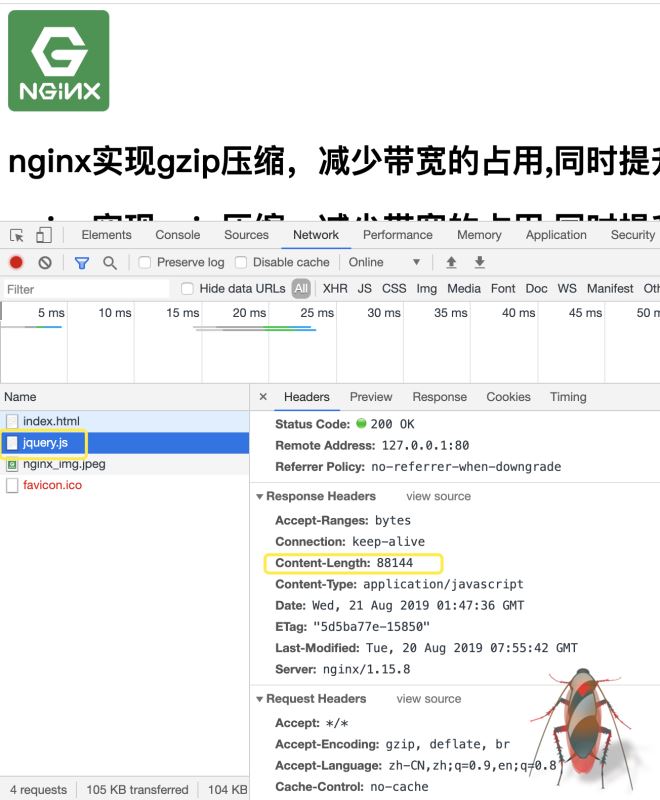
為使用gzip前的頁面請求:

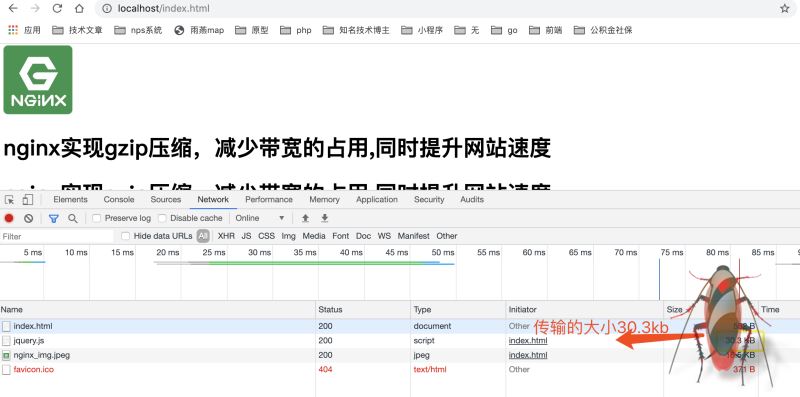
開啟了gzip頁面的請求:


注意
- 圖片��,mp3一般不需要壓縮,因為壓縮率比較小
- 一般壓縮text,css,js,xml格式的文件
- 比較小的文件不需要壓縮���,有可能還會比源文件更大
- 二進制文件不需要壓縮
總結
以上所述是小編給大家介紹的nginx中gzip壓縮提升網(wǎng)站速度的實現(xiàn)方法,希望對大家有所幫助���,如果大家有任何疑問歡迎給我留言�����,小編會及時回復大家的���!